組件說明
水球圖是指標圖表的一種,支持自定義外框、文字及波浪的動畫效果配置,支持多系列的顏色配置。
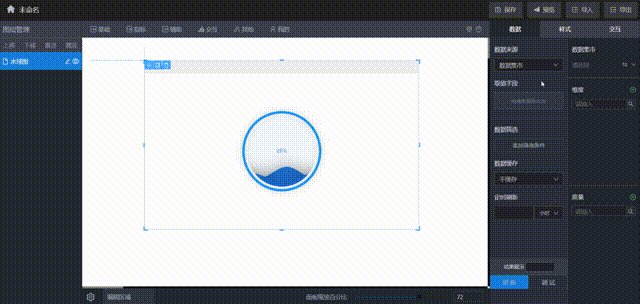
效果案例

* 水球圖效果案例
數據綁定
在數據Tab頁中可以設置組件的數據來源為數據集市、數據庫表和靜態數據
水球圖的數據集市
| 配置項 | 說明 | |
|---|---|---|
| 取值字段 | 只能拖入度量下的文件,拖入的文件內的字段數據會在圖上進行展示 | |
| 展示名稱 | 可自定義度量字段顯示的名稱 | |
| 排列方式 | 可根據度量選擇進行降序或升序排列 | |
| 數據篩選 | 設置篩選條件 | 直接對數據進行篩選,可選擇AND(並且)和OR(或者)為各個篩選條件的關系。添加規則和或分組後篩選字段為維度、度量和圖例中的字段,關系條件可選擇「=」「>」等關系符號,後面跟上自己想要的篩選數據 |
| 設置聚合篩選條件 | 數據聚合後進行篩選,可選擇AND(並且)和OR(或者)為各個篩選條件的關系。添加規則或分組後篩選字段為維度和度量中的字段,關系條件可選擇「=」「>」等關系符號,後面跟上自己想要的篩選數據 | |
| 數據緩存 | 數據緩存的時間,可選擇不緩存、一小時和七小時 | |
| 定時刷新 | 數據定時更新的時間,可自定義選擇定時更新的時間數據並選擇時、分、秒等時間單位 | |
| 結果展示 | 可選擇展示的數據數量,需超過數據的數量圖形才會自動 | |
| 更新 | 點擊後立即更新數據 | |
| 調試 | 查看圖表配置後執行的SQL語句和格式化後的數據 | |
水球圖的靜態數據
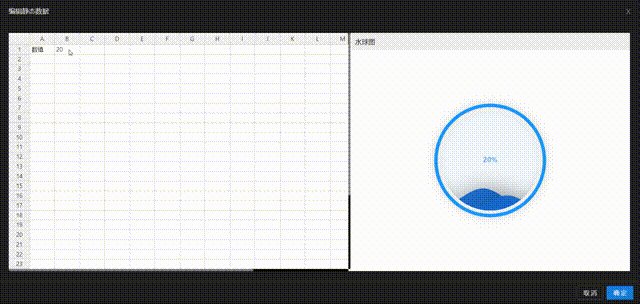
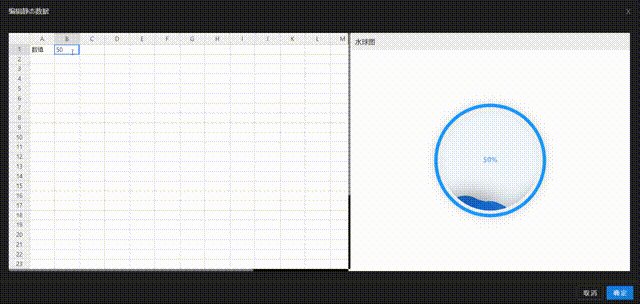
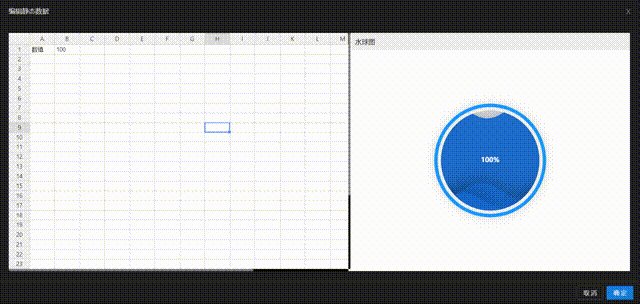
可以通過設置表格數據的方式來直接繪製圖表,展開「數據來源」下拉框後選擇「靜態數據」,再點擊「編輯表格數據」即可通過表格數據繪製水球圖,編輯表格數據時,右側圖表會實時展示數據展示效果:

* 靜態數據設置演示
圖表樣式
在樣式中可以設置組件的「水球圖屬性」、「標題屬性」和「背景和邊框」
水球圖屬性
常規配置
| 配置項 | 說明 |
|---|---|
| 波浪動畫 | 開啟會在水球如中顯示波浪動畫效果 |
| 顯示邊框 | 開啟後會顯示水球圖的邊框 |
| 最多波浪層數 | 水球圖中波浪的層數 |
| 圖表形狀 | 水球圖的形狀,可選擇圓形、水滴狀和三角形等 |
| 數字標簽字號 | 水球圖中的標簽字體大小 |

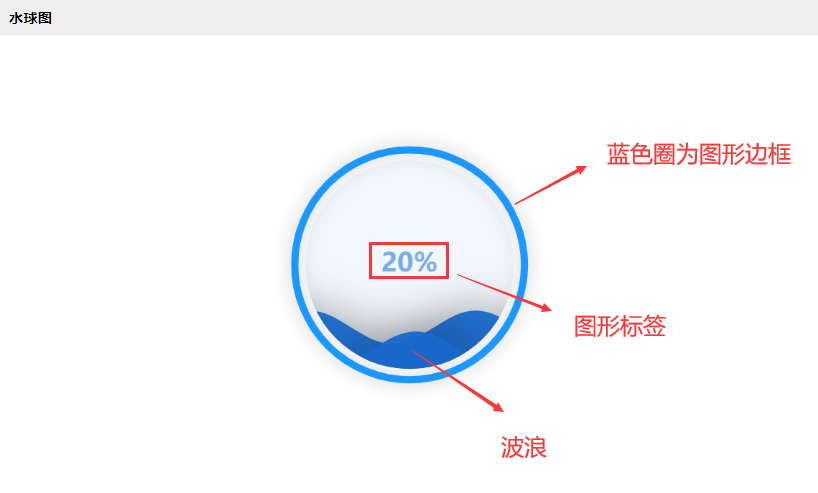
* 水球圖說明
自定義配色
| 配置項 | 說明 |
|---|---|
| 自定義配色 | 開啟後可顯示自定義配色的功能 |
| 文字顏色 | 圖表標簽的數字顏色,可修改 |
| 背景顏色 | 水球圖的邊框內部顏色,可修改 |
| 外框顏色 | 水球圖的邊框顏色,可修改 |
| 波浪紋顏色 | 水球圖波浪紋動畫的顏色 |

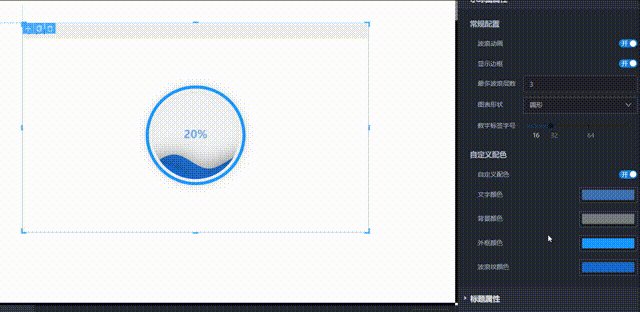
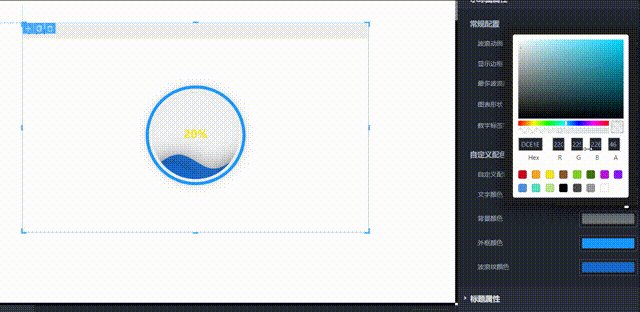
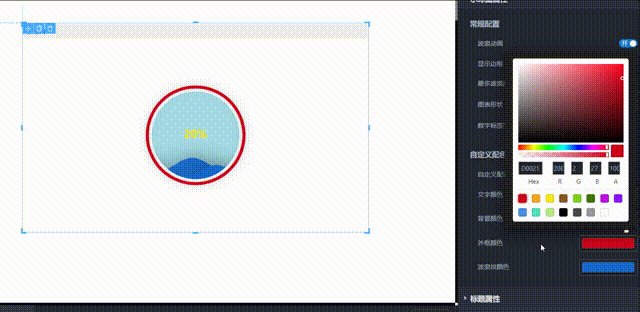
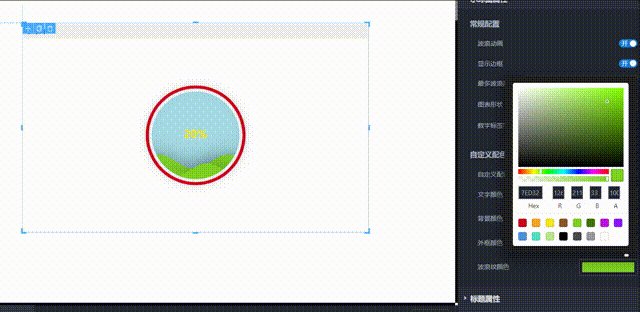
* 自定義配色設置演示
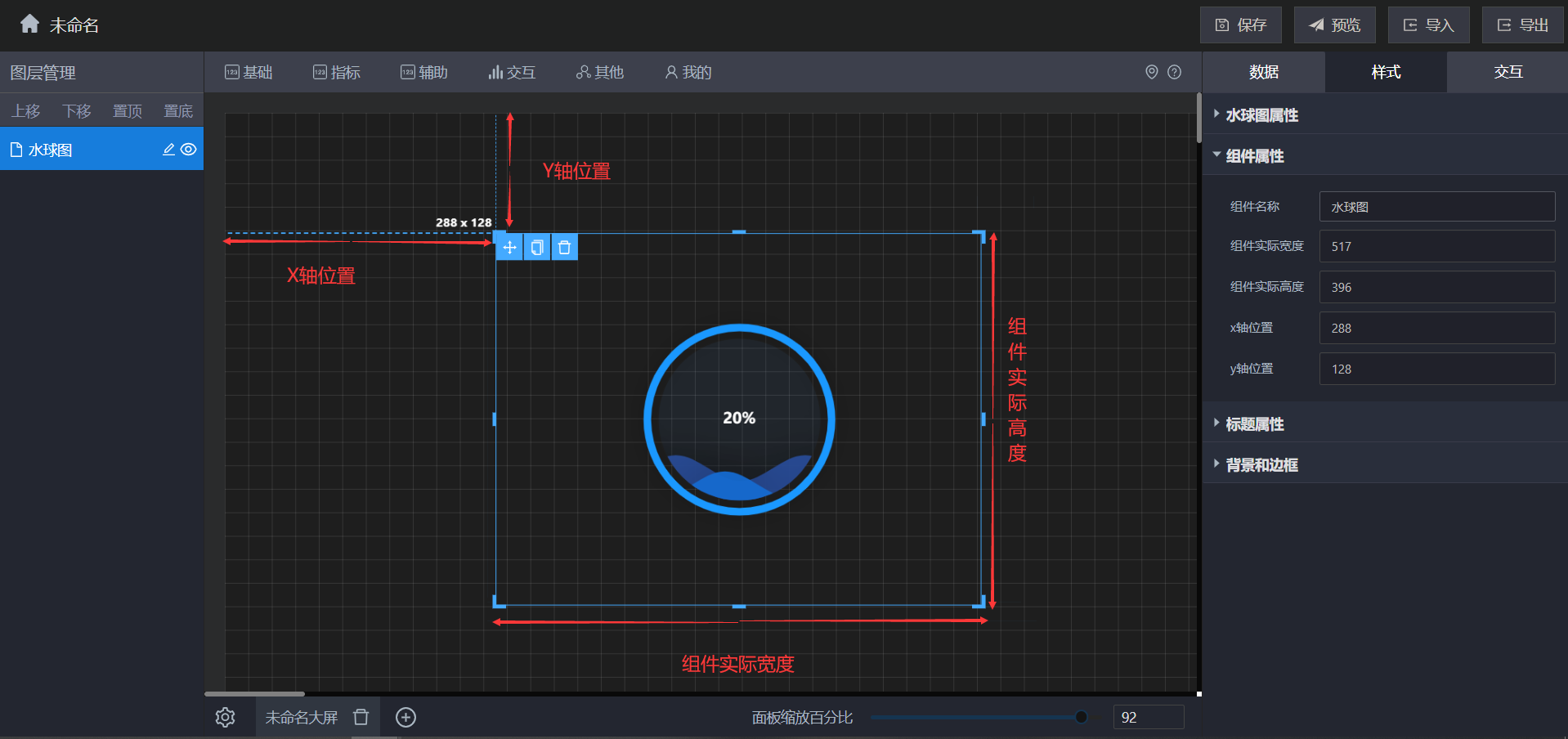
組件屬性
| 配置項 | 說明 |
|---|---|
| 組件名稱 | 該組件的名稱 |
| 組件實際寬度 | 該組件當前的實際寬度 |
| 組件實際高度 | 該組件當前的實際高度 |
| X軸位置 | 顯示當前圖表的X軸所在組件的位置 |
| Y軸位置 | 顯示當前圖表的Y軸所在組件的位置 |

- 組件屬性說明
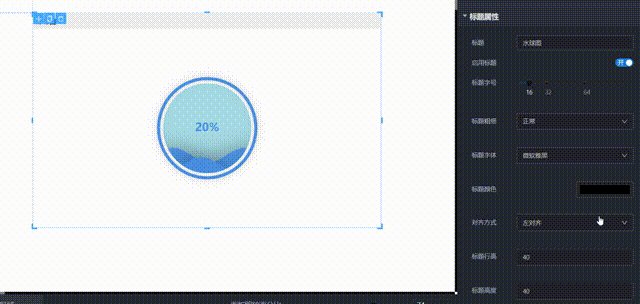
標題屬性
| 配置項 | 說明 |
|---|---|
| 標題 | 圖表的標題,顯示在圖表的上方,可修改 |
| 啟用標題 | 開啟後在圖表上方顯示標題文本框的內容,並開啟設置標題其他樣式的功能 |
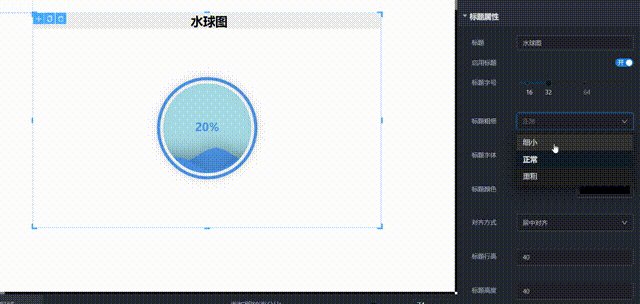
| 標題字號 | 圖表標題字體的粗細,默認正常,可選值:細小、正常、粗重 |
| 標題粗細 | 圖表標題字體的粗細,默認正常,可選值:細小、正常、粗重 |
| 標題字體 | 該標題字體樣式,可選擇宋體或黑體等 |
| 標題顏色 | 該標題字體的顏色,支持修改 |
| 對齊方式 | 可選擇該標題的對齊方式,左對齊、右對齊或居中對齊 |
| 標題行高 | 該標題所在整個標題部分的垂直位置,標題行高應與標題高度一致,支持修改 |
| 標題高度 | 整個標題部分的高度,支持自定義修改 |
| 標題內邊距 | 標題的距離邊框的距離,默認0 0 0 10,單位為px,依次為上、右、下、左,可修改 |
| 圖表簡介 | 輸入對該圖表的介紹,不會在圖表上體現 |

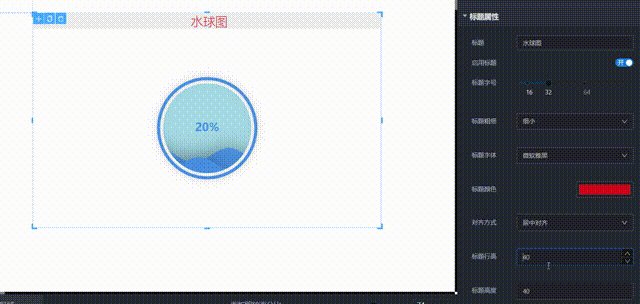
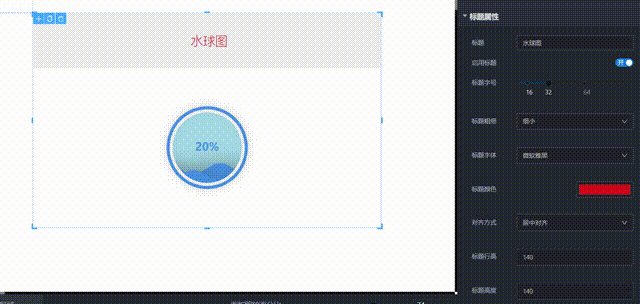
- 標題設置演示
背景和邊框
| 配置項 | 說明 |
|---|---|
| 背景和邊框 | 開啟後可顯示標題背景和組件背景的設置功能 |
標題背景設置
| 配置項 | 說明 |
|---|---|
| 背景顏色 | 標題背景的顏色,支持修改 |
| 背景圖片 | 標題背景照片,支持自定義選擇 |
組件背景設置
| 配置項 | 說明 |
|---|---|
| 背景顏色 | 組件背景的顏色,支持修改 |
| 背景圖片 | 組件的背景照片,支持自定義選擇 |

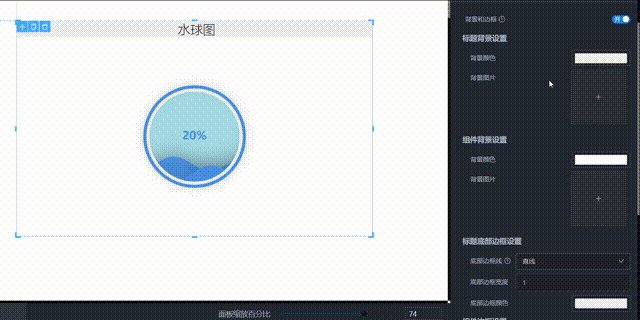
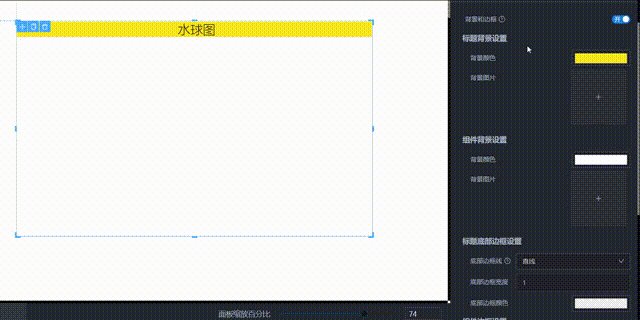
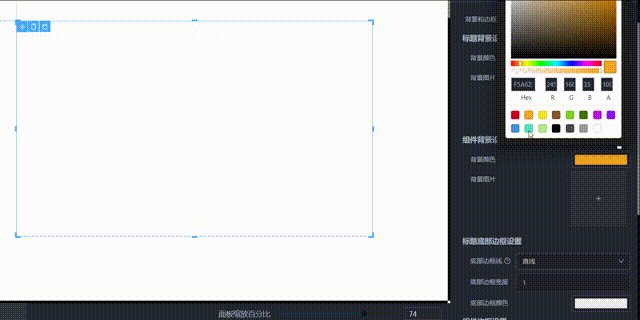
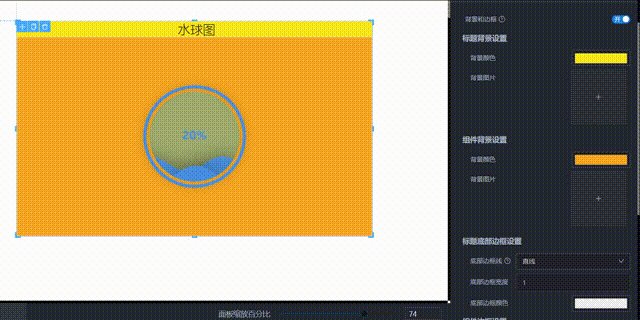
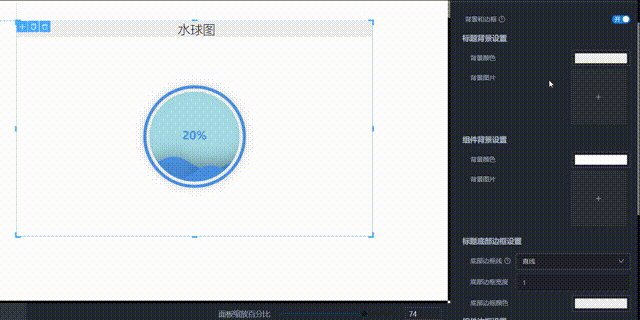
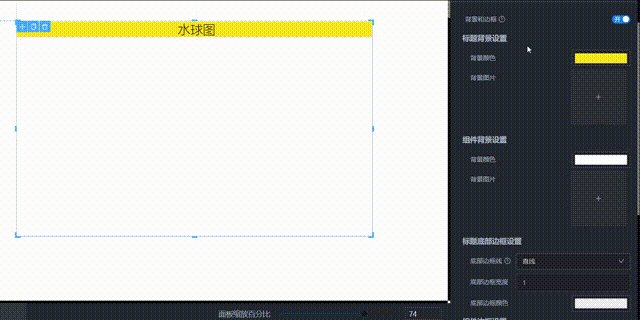
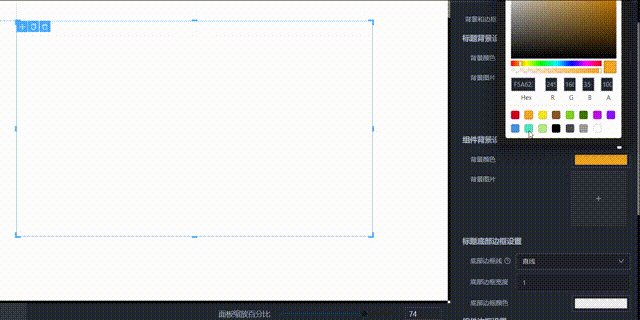
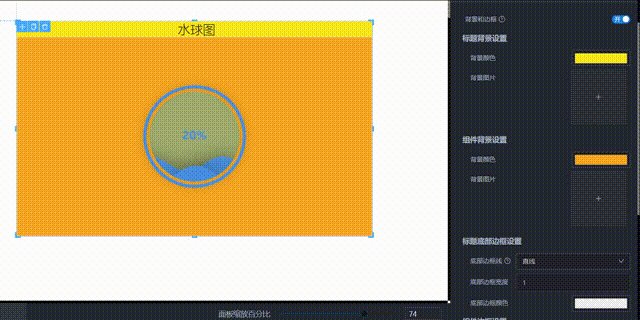
* 標題背景和組件背景設置演示
標題底部邊框設置
| 配置項 | 說明 |
|---|---|
| 底部邊框線 | 標題底部邊框的樣式,可選擇直線、虛線、點線或雙實線 |
| 底部邊框寬度 | 標題底部的邊框寬度,可自定義修改 |
| 底部邊框顏色 | 標題底部的邊框顏色,可自定義修改 |
組件邊框設置
| 配置項 | 說明 |
|---|---|
| 邊框線類型 | 組件邊框的樣式,可選擇直線、虛線、點線或雙實線 |
| 邊框寬度 | 組件邊框的寬度,支持修改 |
| 邊框顏色 | 組件邊框的顏色,支持修改 |
| 圓角 | 組件邊框四個角的弧度,支持修改 |

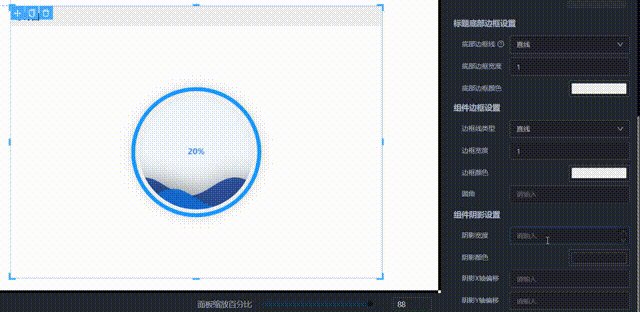
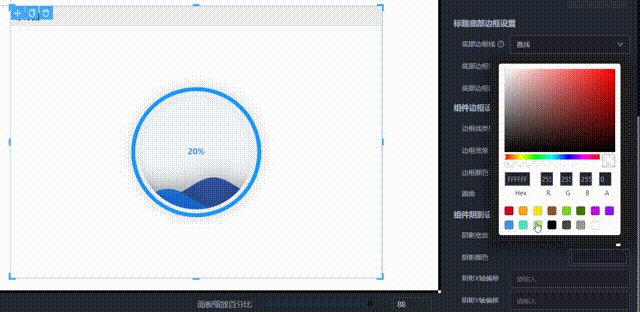
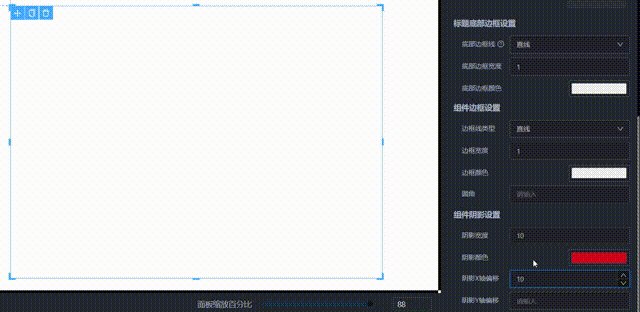
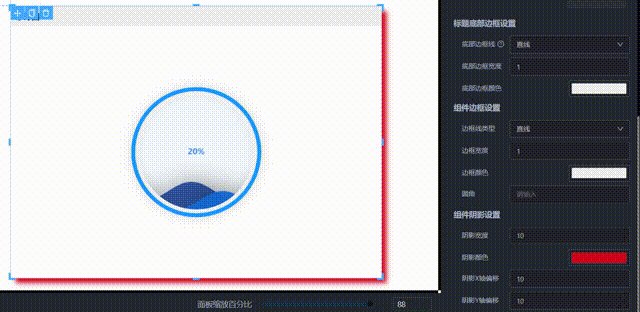
* 標題底部邊框和組件邊框設置演示
組件陰影設置
| 配置項 | 說明 |
|---|---|
| 陰影寬度 | 組件陰影的寬度,默認為空,支持修改 |
| 陰影顏色 | 組件陰影的寬度,支持修改 |
| 陰影顏色X軸偏移 | 組件陰影顏色向X軸方向偏移距離,可修改 |
| 陰影顏色Y軸偏移 | 組件陰影顏色向Y軸方向偏移距離,可修改 |

* 組件陰影設置演示