组件说明
柱状图是一种以长方形的高度为变量的统计图表,利用高度来比较不同时间或者不同条件,数据变化或显示各项之间的比较情况。支持自定义y轴区间和多个系列的数据配置。
案例效果

柱状图效果案例
数据绑定
在数据Tab页中可以设置组件的数据来源为表单、外部数据源和静态数据
基本柱状图的数据集市
| 配置项 | 说明 | |
|---|---|---|
| 维度 | 只能拖入维度下的文件,拖入的文件内的字段数据将作为图表的X轴进行展示 | |
| 展示名称 | 可自定义维度字段显示的名称 | |
| 空值处理 | 当维度数据为空时,可选择空数据显示的样式 | |
| 排列方式 | 可根据维度选择进行降序或升序排列 | |
| 度量 | 只能拖入度量下的文件,拖入的字段会根据维度进行分类汇总,最终值的大小影响柱体的长度 | |
| 展示名称 | 可自定义度量字段显示的名称 | |
| 聚合方式 | �数据聚合的方式,可选择求和、平均值等 | |
| 数据格式化 | 默认 | 数据单位:可给数据添加单位 示例:为所输入样式的最终效果 |
| 数值 | 小数位:可选择数据保留小数点后几位数使用千分位:即从个位数起,每三位数之间加一个逗号隔开 | |
| 货币 | 前缀:给数据前面加上前缀 | |
| 百分比 | 除以100:将数据除以100 | |
| 排列方式 | 可根据度量选择进行降序或升序排列 | |
| 图例 | 只能拖入维度下的文件,拖入的文件内的字段数据会在维度分组的基础上再次细分 | |
| 数据筛选 | 设置筛选条件 | 直接对数据进行筛选,可选择AND(并且)和OR(或者)为各个筛选条件的关系。添加规则和分组后筛选字段为文档中的字段,关系条件可选择“=”“>”等关系符号,后面跟上自己想要的筛选数据 |
| 设置聚合筛选条件 | 数据聚合后进行筛选,可选择AND(并且)和OR(或者)为各个筛选条件的关系。添加规则或分组后筛选字段为维度和度量中的字段,关系条件可选择“=”“>”等关系符号,后面跟上自己想要的筛选数据 | |
| 数据缓存 | 数据缓存的时间,可选择不缓存、一小时和七小时 | |
| 定时刷新 | 数据定时更新的时间,可自定义选择定时更新的时间数据并选择时、分、秒等时间单位 | |
| 结果展示 | 可选择展示的数据数量 | |
| 更新 | 点击后立即更新数据 | |
| 调试 | 查看图表配置后执行的SQL语句和格式化后的数据 |
如:展示不同「学院」的「费用金额」对比:
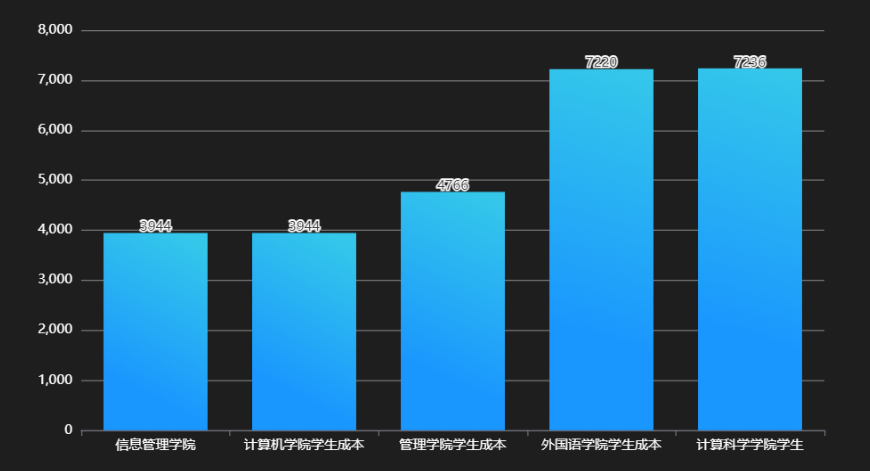
* 不同学院使用费用金额对比案例
还可以设置图例进行细分,例如「学院」各个「成本类型」的「费用金额」对比:

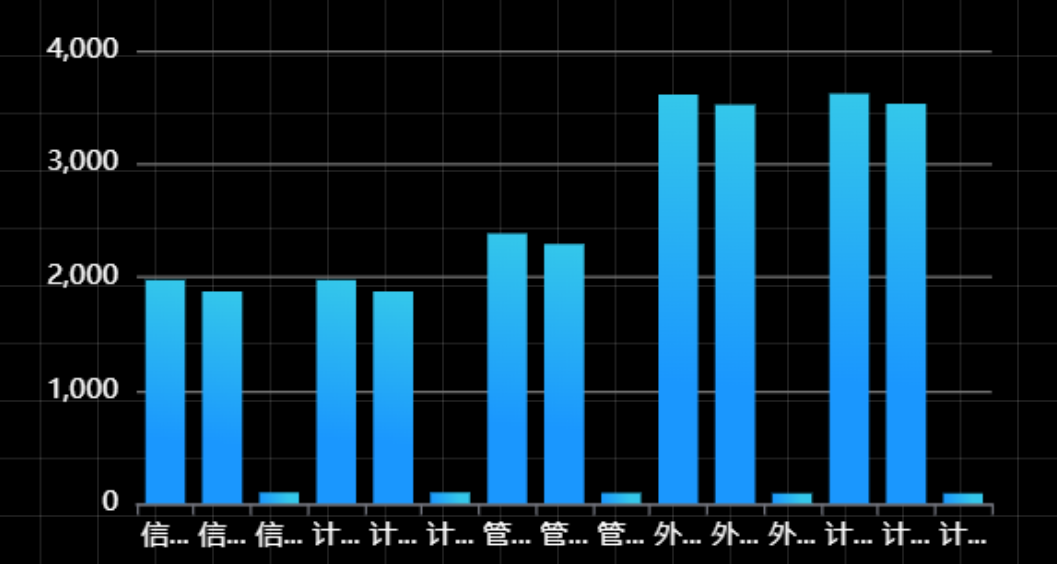
* 不同学院的直接成本和间接成本的费用金额对比案例
基本柱状图的静态数据
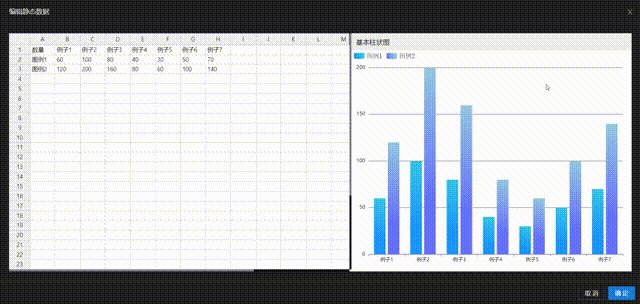
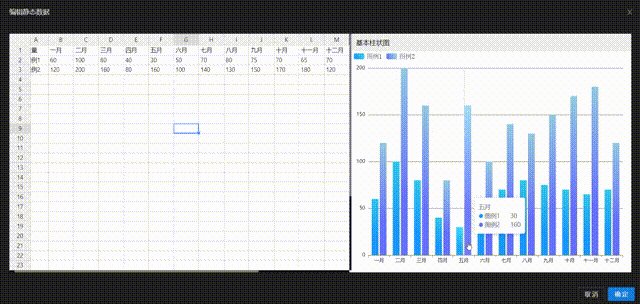
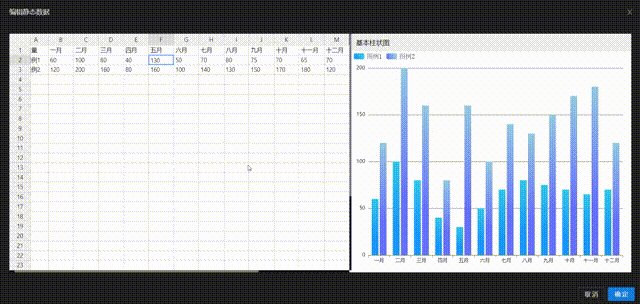
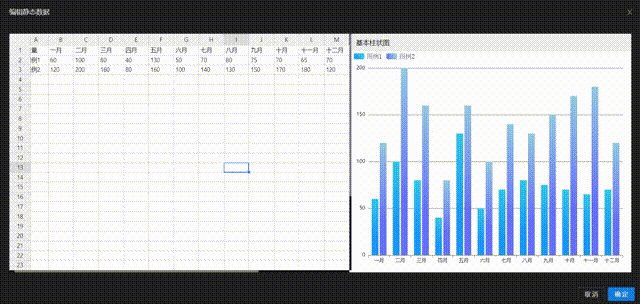
可以通过设置表格数据的方式来直接绘制图表,展开「数据来源」下拉框后选择「静态数据」,再点击「编辑表格数据」即可通过表格数据绘制堆基本柱状图:

*设置表格数据的步骤演示
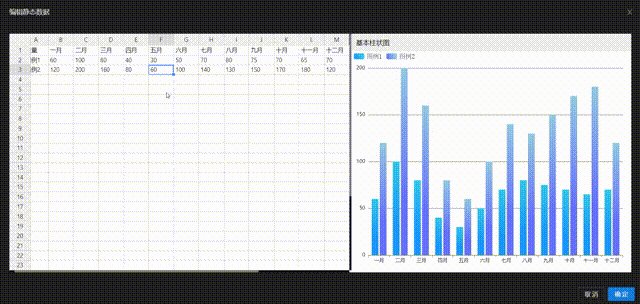
编辑表格数�据时,右侧图表会实时展示数据效果,例如[每月]的[地区]的[GDP]

* 案例对比实操演示
图表样式
在样式中可以设置组件的「柱状图类型、柱体、标签线设置」、「柱状图X轴和分割线设置」、「柱状图Y轴和分割线设置」、「组件属性」、「标题属性」、「图例属性」、「背景和边框」、「图形边距设置」、「图表配色」、「Tooltip样式配置」
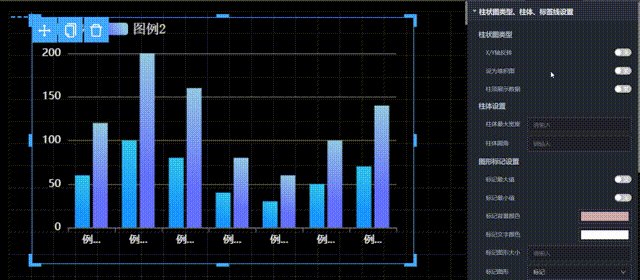
柱状图类型、柱体、标签线设置
柱状图类型
| 配置项 | 说明 |
|---|---|
| X/Y轴反转 | 开启后会将基本柱状图改为条形图 |
| 设为堆积图 | 默认关闭,开启后会将基本柱状图改为堆叠柱状图 |
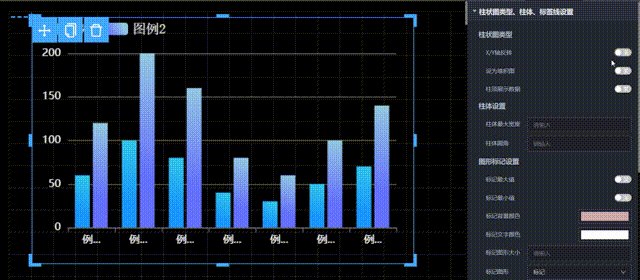
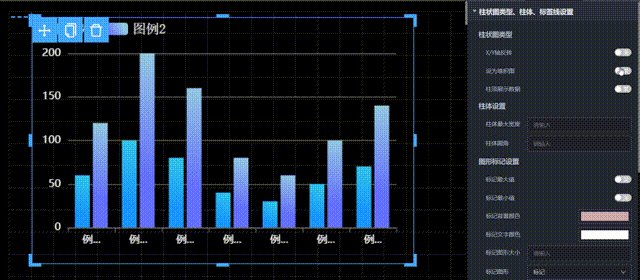
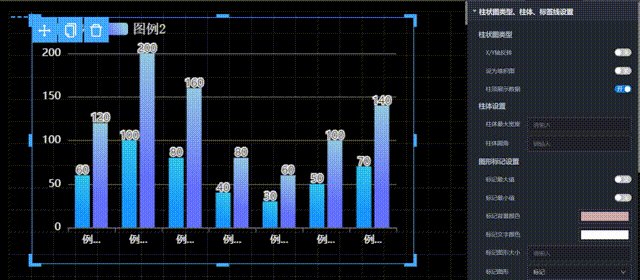
| 柱顶展示数据 | 开启后将会在每个不同柱子的顶部显示柱子的实际数据值 |

* 基本柱状图类型功能演示
柱体设置
| 配置项 | 说明 |
|---|---|
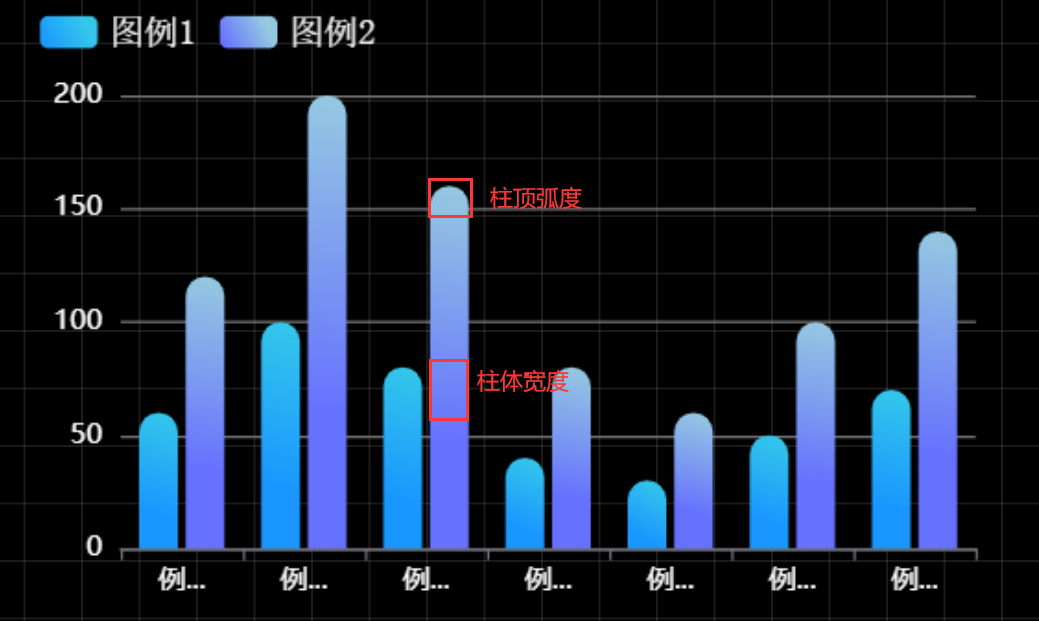
| 柱体最大宽度 | 默认为空,单位为px,设置之后会限制每条柱子的最大宽度 |
| 柱体圆角 | 默认为空,单位为px,柱子顶部的棱角会根据设置的值变圆滑 |

* 基本柱状图柱体设计功能效果图

* 柱体设计功能演示
图形标记设置
| 配置项 | 说明 |
|---|---|
| 标记最大值 | 开启后会在不同类型柱子的最大值柱子顶部显示数值 |
| 标记最小值 | 开启后会在不同类型柱子的最小值柱子顶部显示数值 |
| 标记背景颜色 | 可选择标记最大值和最小值的图形的颜色 |
| 标记文字颜色 | 可选择标记最大值和最小值的文字的颜色 |
| 标记图形大小 | 可自定义标记图形的大小 |
| 标记图形 | 可选择标记图形的样式 |

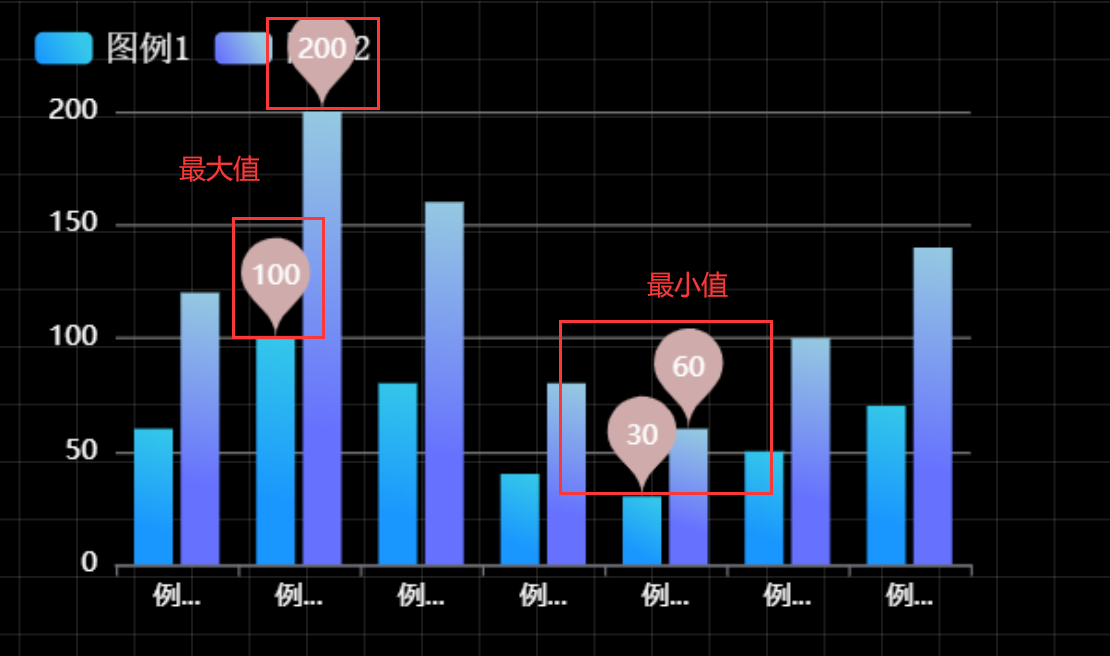
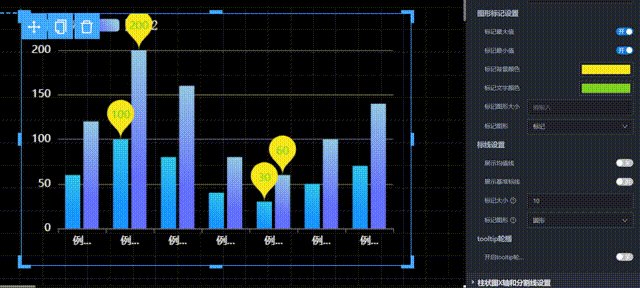
* 基本柱状图图形标注设置功能效果图

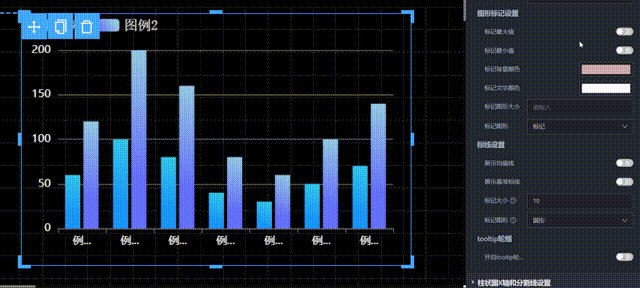
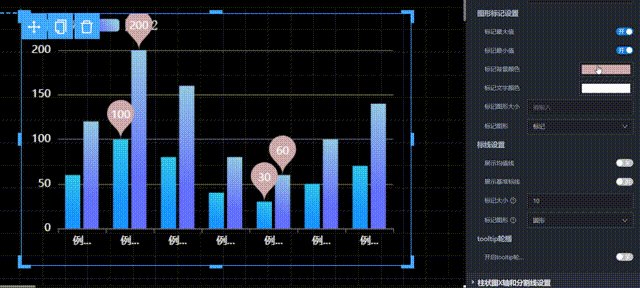
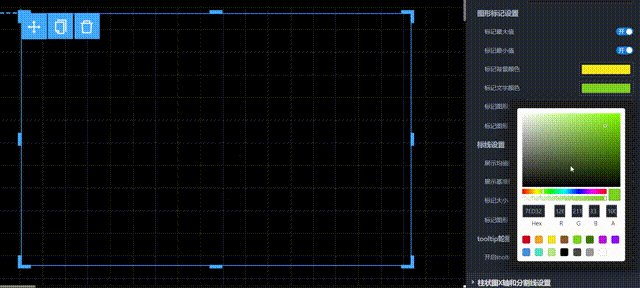
* 图形标注设置演示
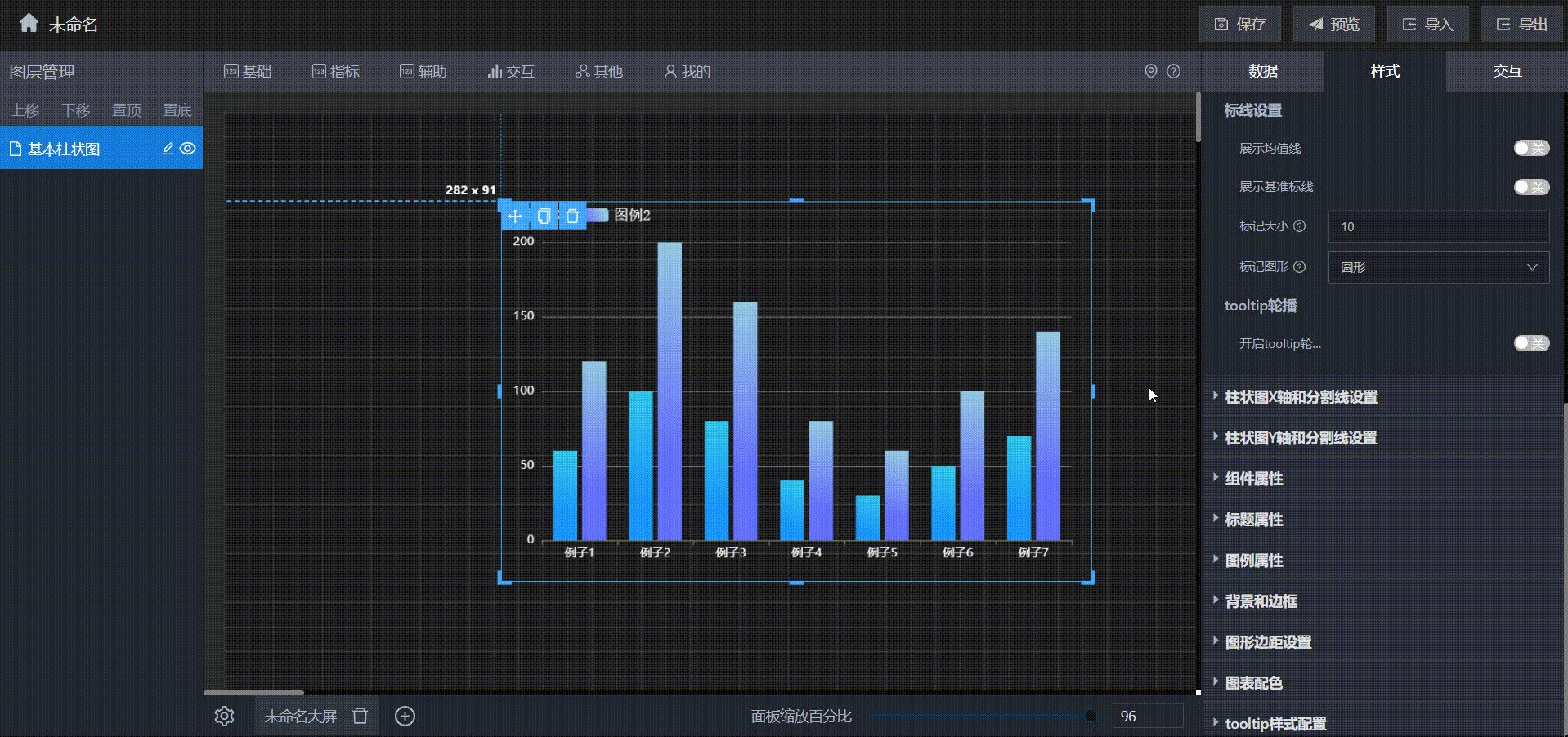
标线设置
| 配置项 | 说明 |
|---|---|
| 展示均值线 | 开启后会根据度量和图例显示对应的的均值线 |
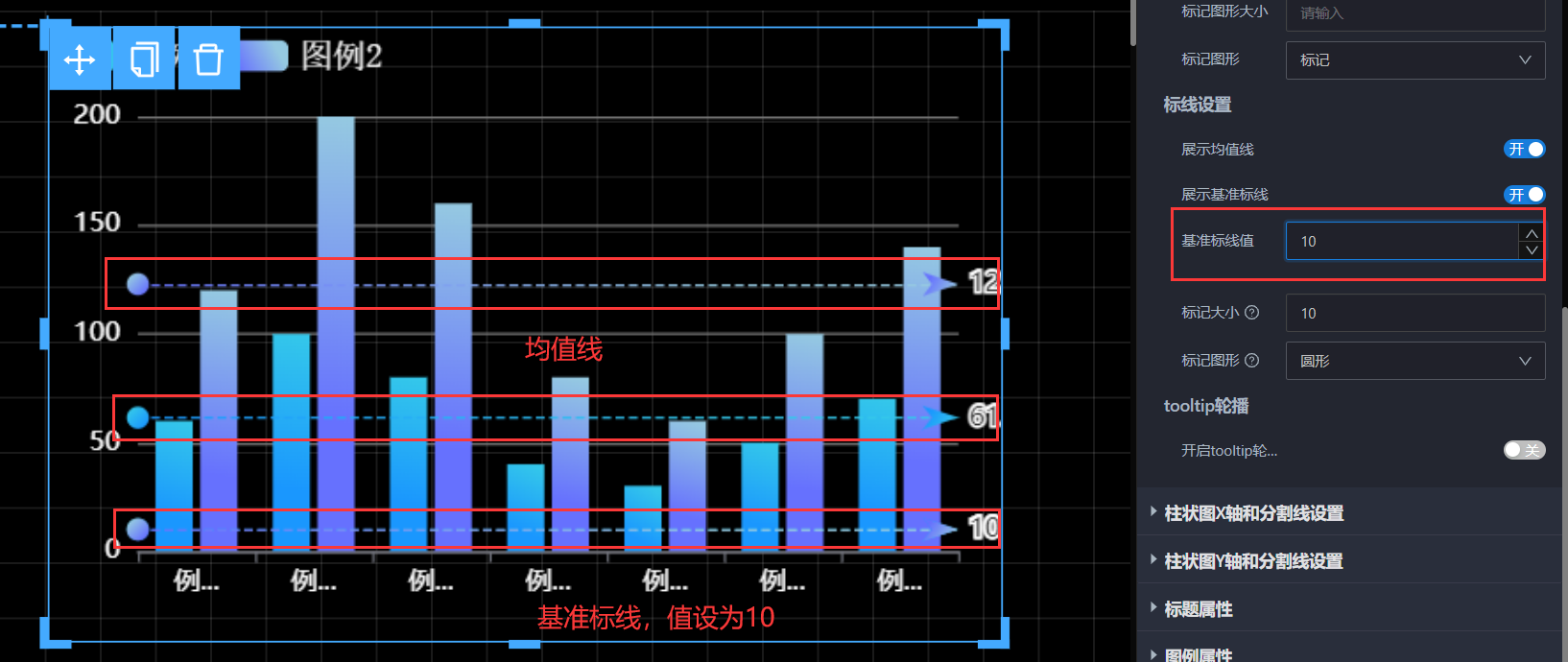
| 展示基准标线 | 开启后可根据基准标线值展示一条基准线,可区分超过和未达到基准标线值的数据 |
| 基准标线值 | 定义基准标线的数据值 |
| 标记大小 | 定义标线起点的标记图形的大小 |
| 标记图形 | 定义标记的图形样式 |

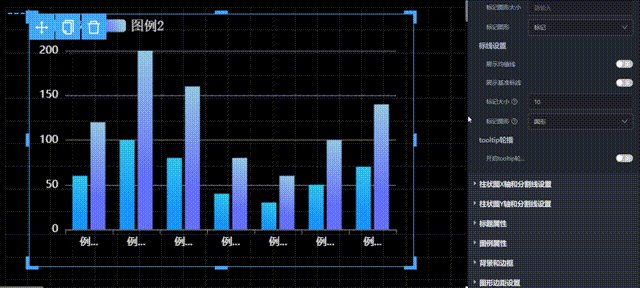
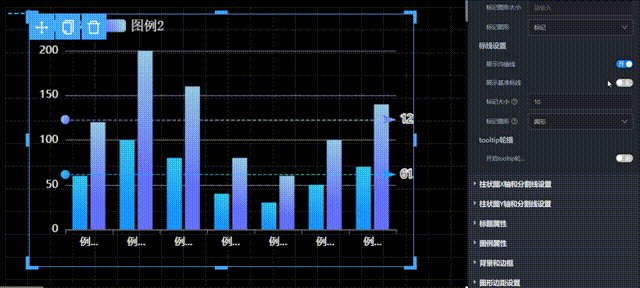
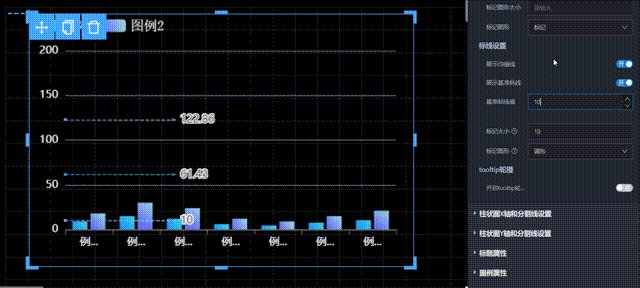
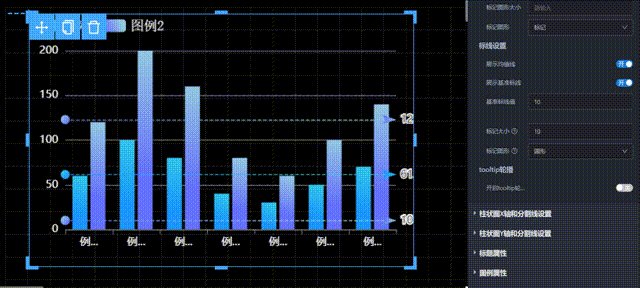
* 标线设置功能效果图

* 标线设置演示
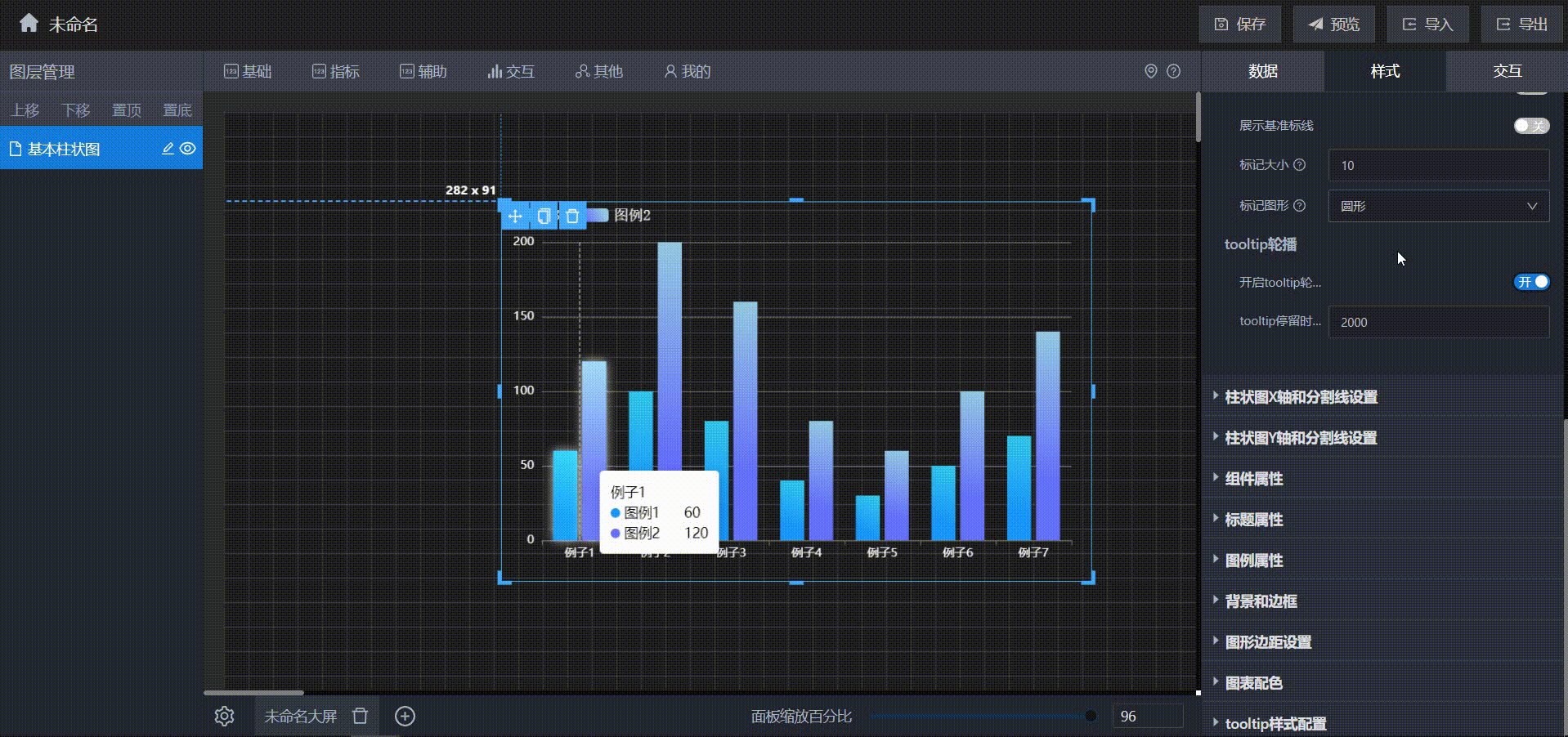
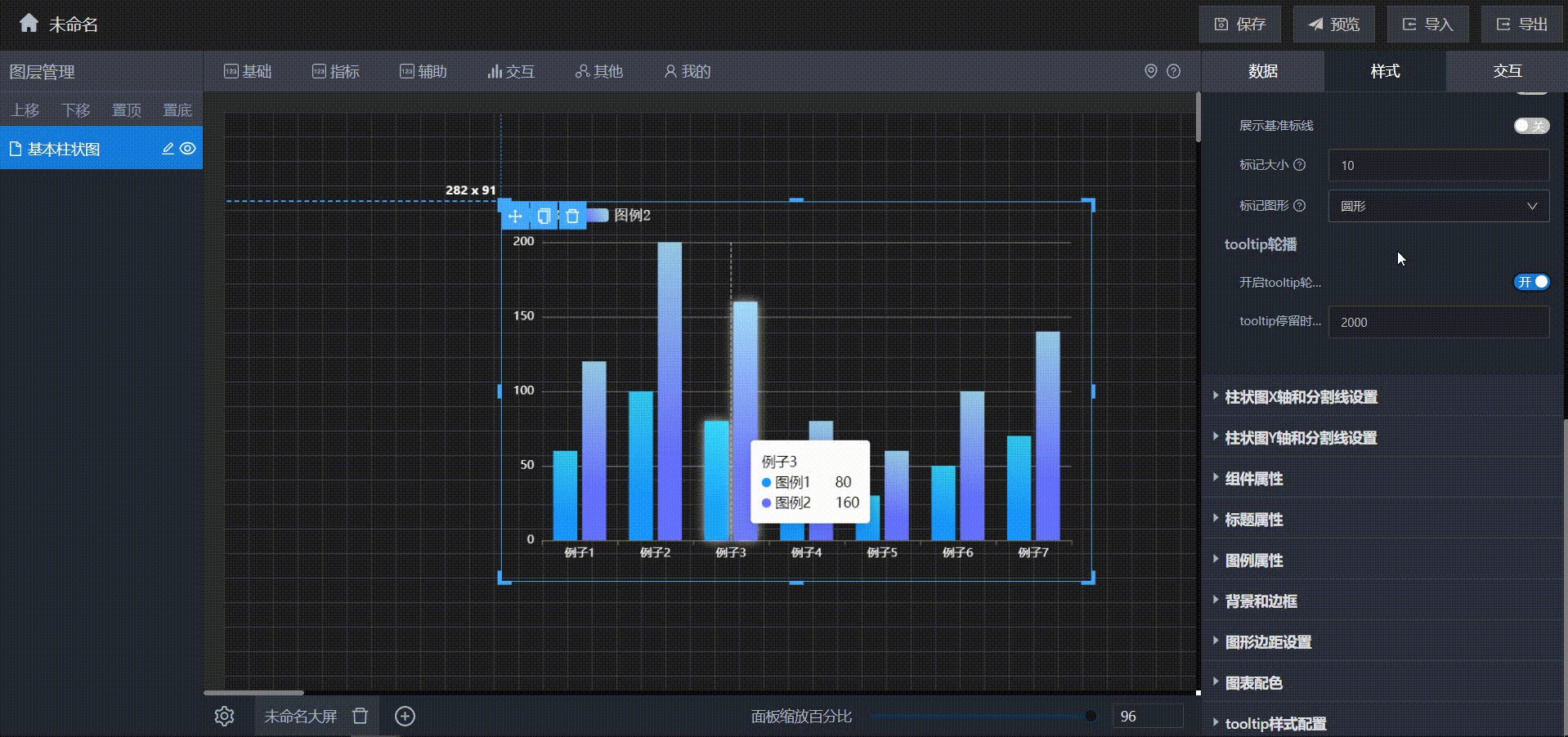
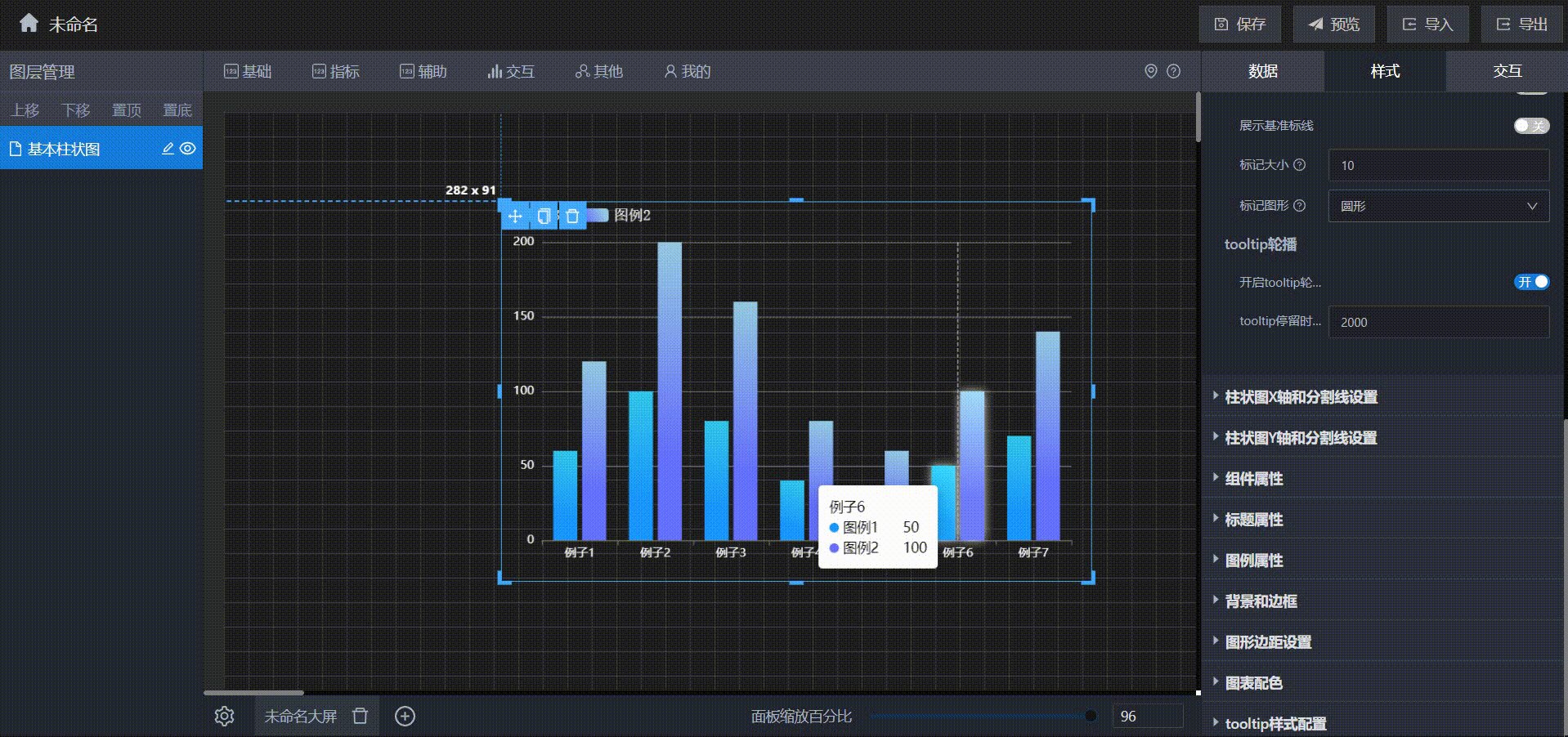
Tooltip轮播
| 配置项 | 说明 |
|---|---|
| 开启tooltip轮播 | 开启后会自动轮番播放每个维度上的数据情况 |
| Tooltip停留时间 | 可自定义播放时每个维度上停留的时间 |

- Tooltip轮播演示
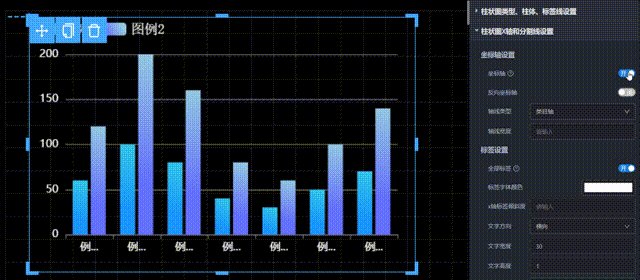
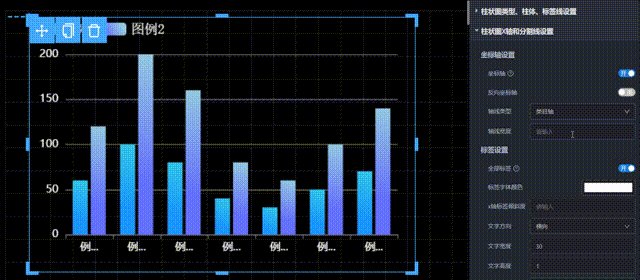
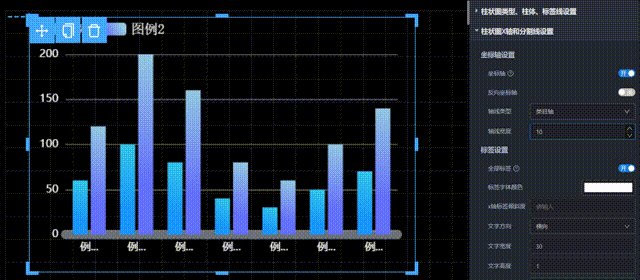
柱状图X轴和分割线设置
坐标轴设置
| 配置项 | 说明 |
|---|---|
| 坐标轴 | 控制坐标轴是否显示,关闭后即Y轴坐标轴不显示,默认开启 |
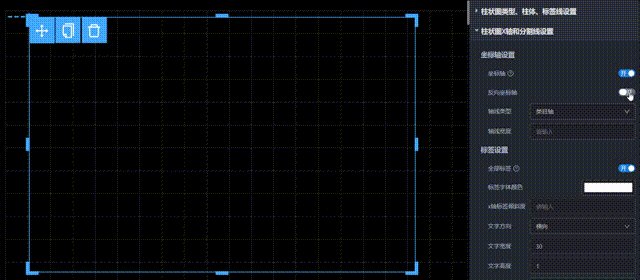
| 反向坐标轴 | 将X轴坐标轴垂直翻转,默认关闭 |
| 轴线类型 | X坐标轴线类型,可选择数值轴、类目轴、时间轴和对数轴 |
| 轴线宽度 | 可自定义设置X坐标轴的轴线宽度 |

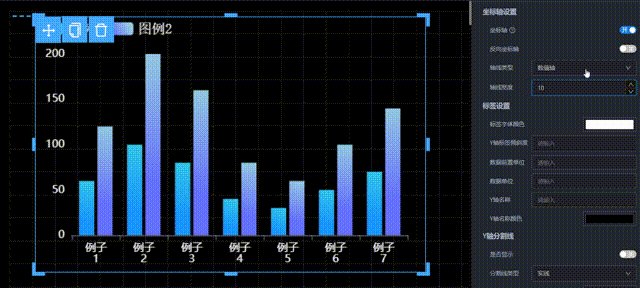
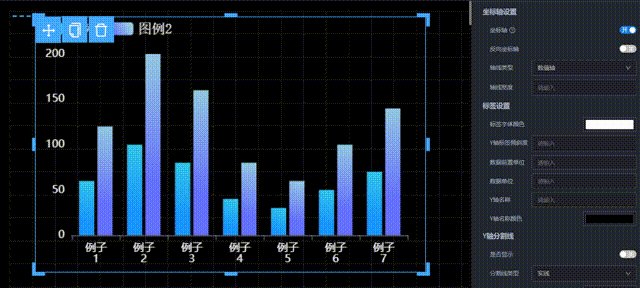
* X轴反向坐标轴演示
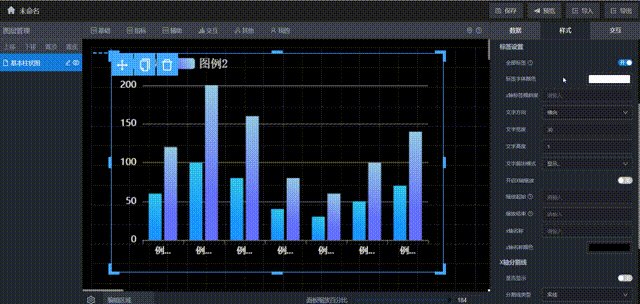
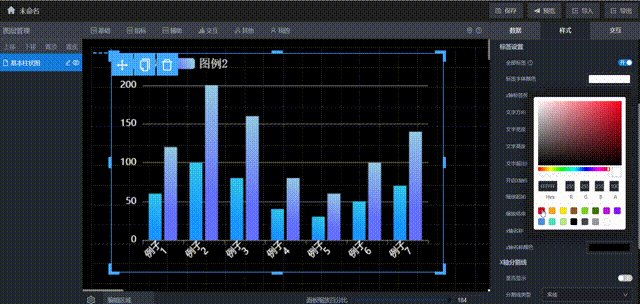
标签设置
| 配置项 | 说明 |
|---|---|
| 全部标签 | 控制是否强制显示全部标签,关闭后当X轴标签互相覆盖时会选择性展示X轴标签,默认开启 |
| 标签字体颜色 | 可选择X轴标签字体颜色 |
| X轴标签倾斜度 | 可选择X轴标签倾斜度 |
| 文字方向 | 标签文字的方向,可选择横向或竖向 |
| 文字宽度 | 用于控制X轴标签文字的宽度,有宽度限制时超过限制会显示省略号(默认),可通过文字超出模式控制超出宽度时的显示模式,默认为空 |
| 文字高度 | 用于控制X轴标签文字的高度,有高度限制时超过限制会显示省略号(默认),可通过文字超出模式控制超出高度时的显示模式,默认为空 |
| 文字超出模式 | 控制标签文字超出限制后的展示方式,默认为省略号,可选项为:显示…、按单词换行和按字母换行 |
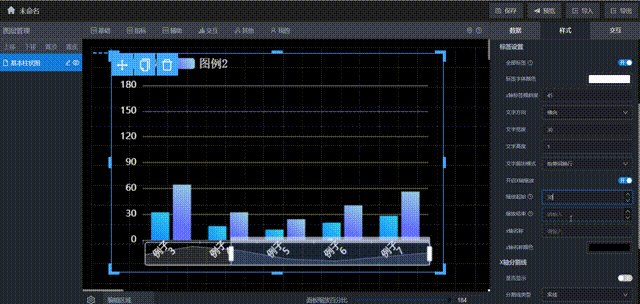
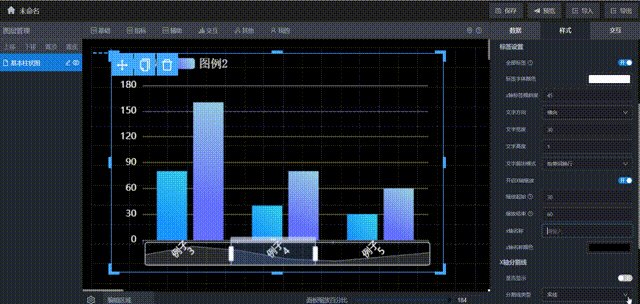
| 开启X轴缩放 | 通常在数据过多时使用,开启后可配置缩放起始和缩放结束来设置缩放区域,即只显示起始区域到结束区域的数据。可以手动调整区域大小��,默认关闭 |
| 缩放起始 | 选择观看数据范围的起始值 |
| 缩放结束 | 选择观看数据范围的终止值 |
| X轴名称 | 可自定义X轴名称,显示在X轴的最右边 |
| X轴名称颜色 | 可选择X轴名称的颜色 |

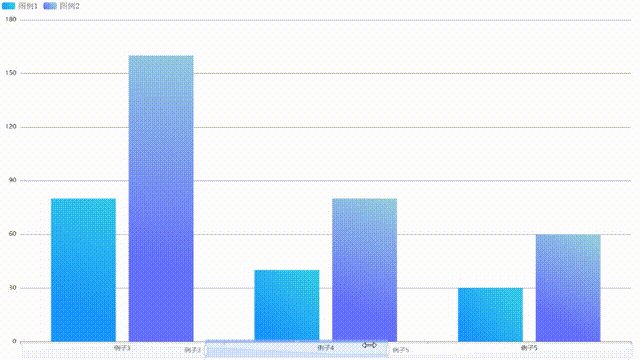
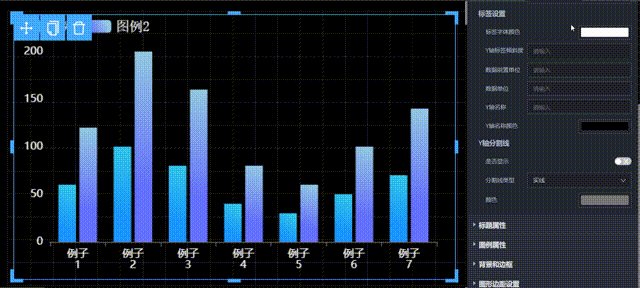
* X轴标签设置演示

* X轴缩放功能效果演示
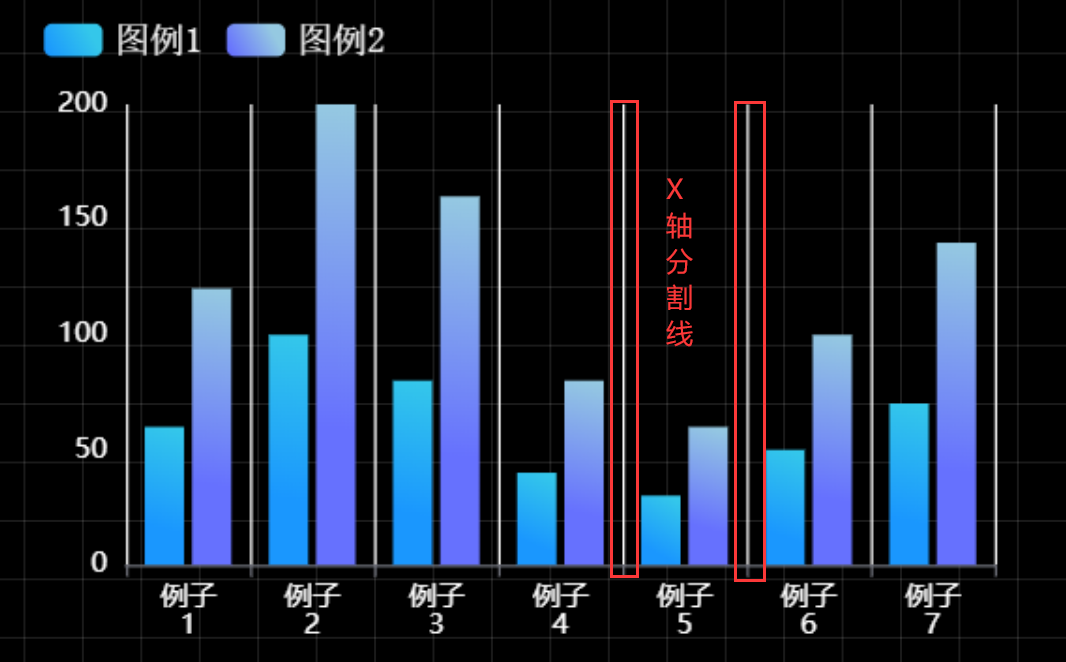
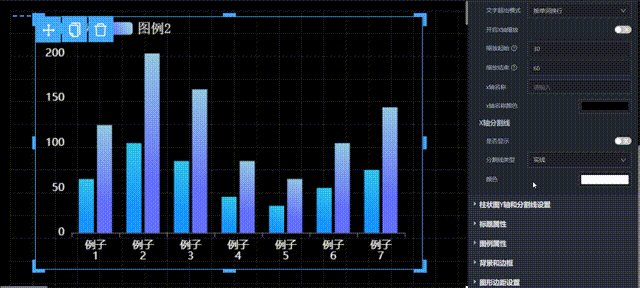
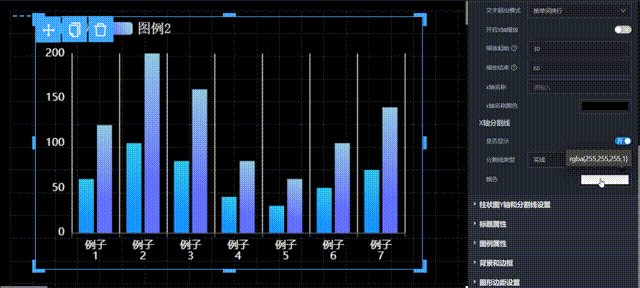
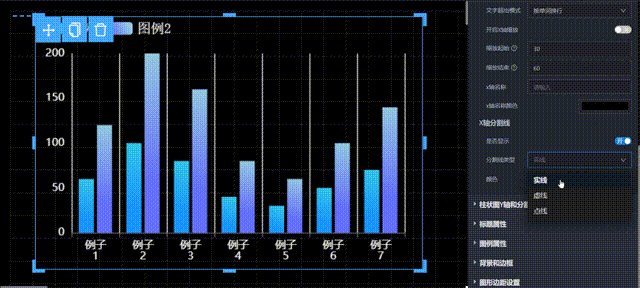
X轴分割线
| 配置项 | 说明 |
|---|---|
| 是否显示 | 开启后以X轴上每个数据划分一条线,可更直观显示数据的分布情况 |
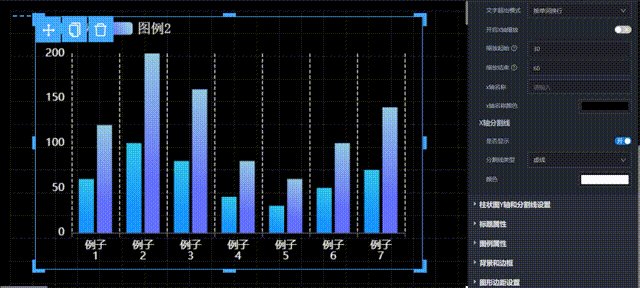
| 分割线类型 | 可选择X轴分割线的样式,实线、虚线或点线 |
| 颜色 | 可选择X轴分割线的颜色 |

* X轴分割线效果图

* X轴分割线设置演示
柱状图Y轴和分割线设置
坐标轴设置
| 配置项 | 说明 |
|---|---|
| 坐标轴 | 控制坐标轴是否显示,关闭后即Y轴坐标轴不显示,默认开启 |
| 反向坐标轴 | 开启后会将Y轴上的数据进行上下反向显示 |
| 轴线类型 | Y坐标轴线类型,可选择数值轴、类目轴、时间轴和对数轴 |
| 轴线宽度 | 设置Y轴的轴线宽度,仅对类目轴生效 |

* Y轴反向坐标轴演示
标签设置
| 配置项 | 说明 |
|---|---|
| 标签字体颜色 | 调整该项可设置Y轴标签的文字颜色 |
| Y轴标签倾斜度 | 可选择Y轴标签的倾斜度 |
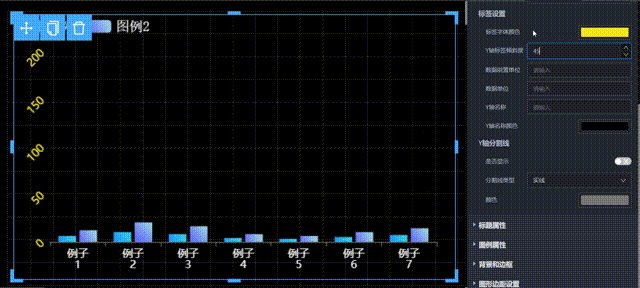
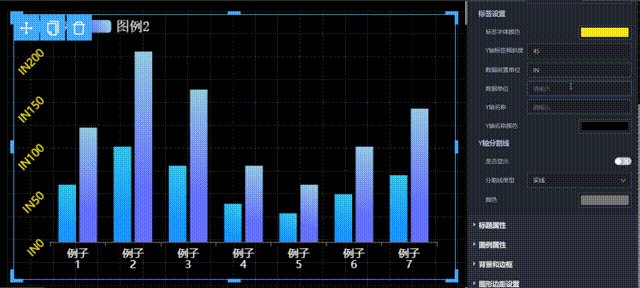
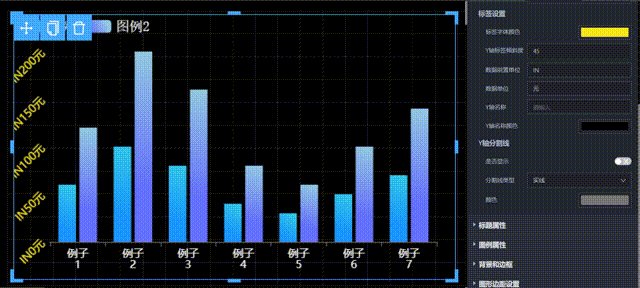
| 数据前置单位 | 在X轴数据标签前面添加设置的单位 |
| 数据单位 | 在X轴数据标签后面添加设置的单位 |
| Y轴名称 | 可命名Y轴的名称,显示在Y轴的最上方 |
| Y轴名称颜色 | 可选择Y轴名称的颜色 |

* Y轴标签设置演示
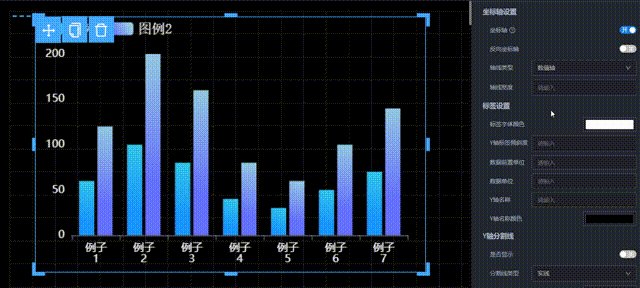
Y轴分割线
| 配置项 | 说明 |
|---|---|
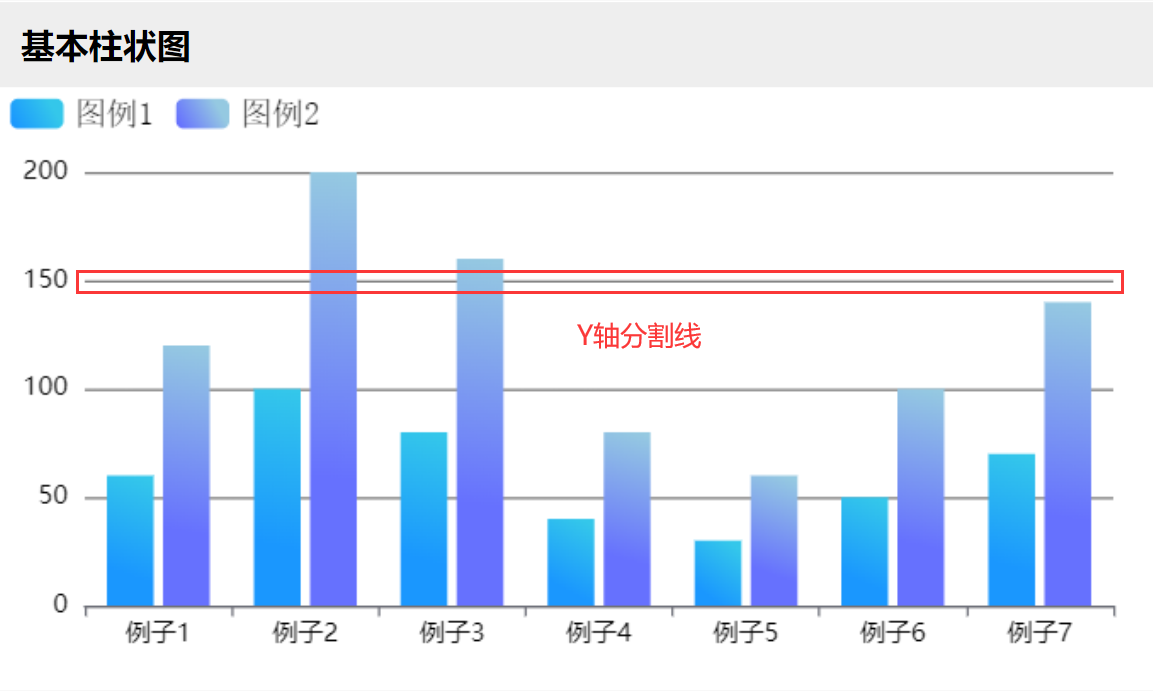
| 是否显示 | 开启后以Y轴上每个数据划分一条线,可更直观显示数据的分布情况 |
| 分割线类型 | Y轴分割线的样式,可选择实线、虚线或点线 |
| 颜色 | 可选择Y轴分割线的颜色 |

* Y轴分割线效果图

* Y轴分割线效果演示
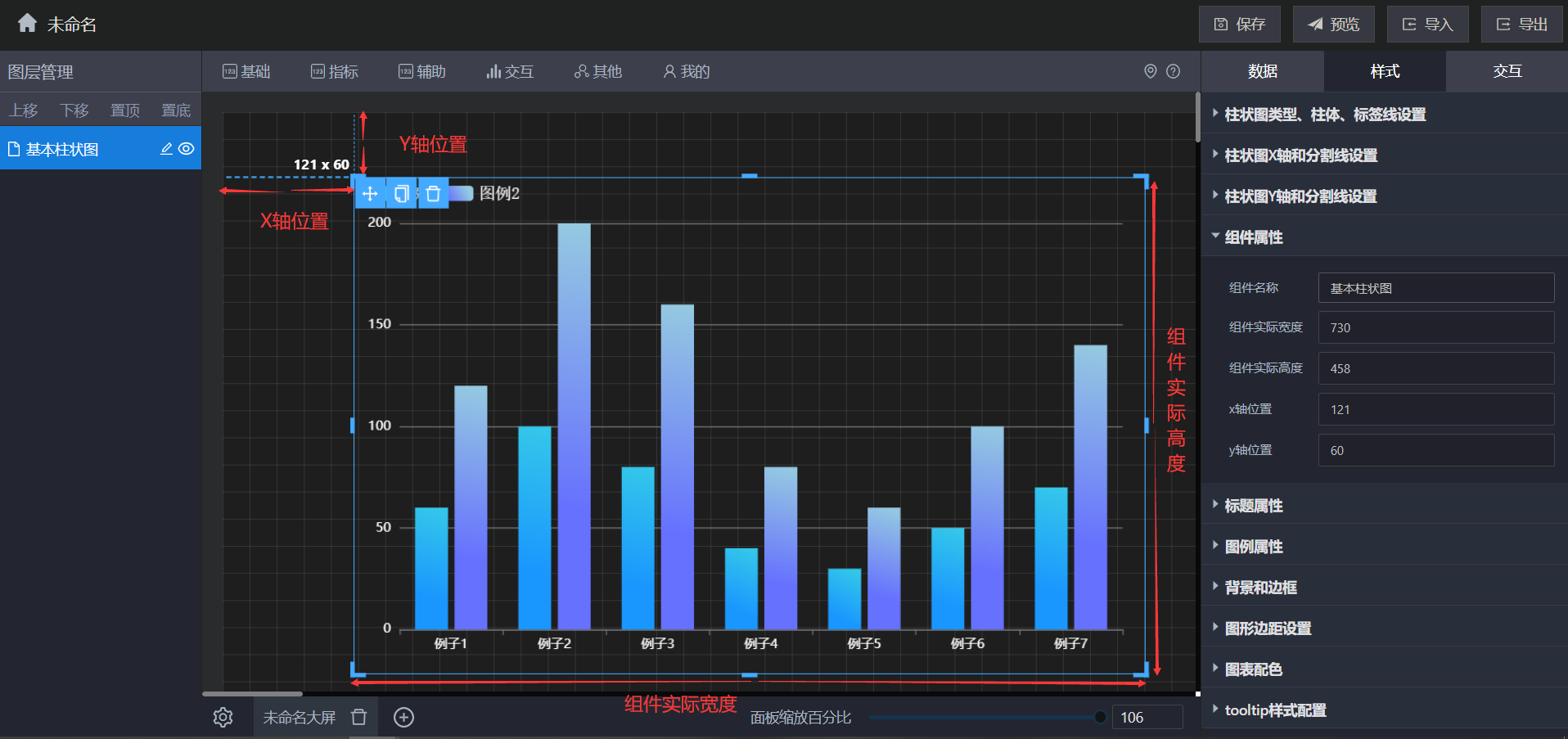
组件属性
| 配置项 | 说明 |
|---|---|
| 组件名称 | 该组件的名称 |
| 组件实际宽度 | 该组件当前的宽度,默认为400 |
| 组件实际高度 | 该组件当前的高度,默认为250 |
| X轴位置 | 表示当前图表距离画布左侧的距离 |
| Y轴位置 | 表示当前图表距离画布顶部的距离 |

- 组件属性说明
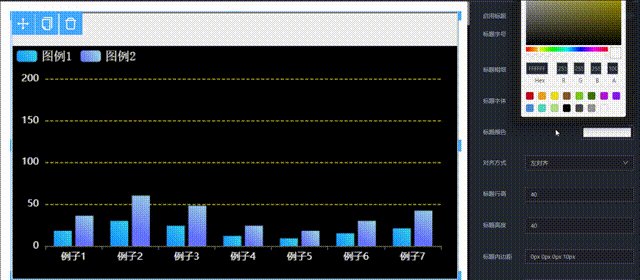
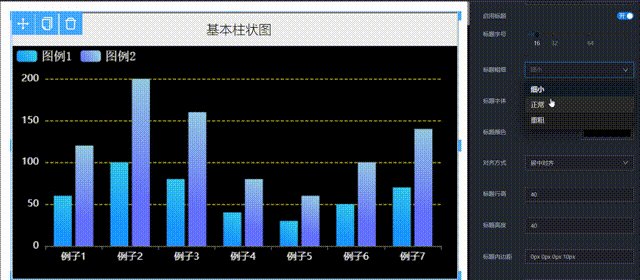
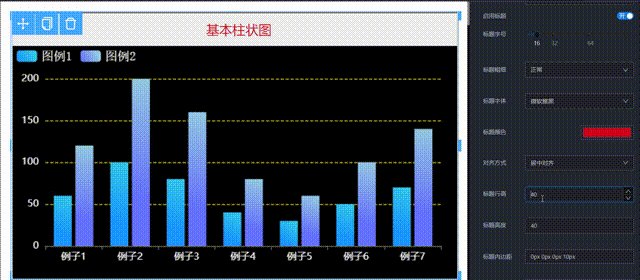
标题属性
| 配置项 | 说明 |
|---|---|
| 标题 | 图表的标题,显示在图表的上方,可修改 |
| 启用标题 | 开启后在图表上方显示标题文本框的内容,并开启设置标题其他样式的功能 |
| 标题字号 | 图表标题字体的粗细,默认正常,可选值:细小、正常、粗重 |
| 标题粗细 | 图表标题字体的粗细,默认正常,可选值:细小、正常、粗重 |
| 标题字体 | 该标题字体样式,可选择宋体或黑体等 |
| 标题颜色 | 该标题字体的颜色,支持修改 |
| 对齐方式 | 可选择该标题的对齐方式,左对齐、右对齐或居中对齐 |
| 标题行高 | 该标题所在整个标题部分的垂直位置,标题行高应与标题高度一致,支持修改 |
| 标题高度 | 整个标题部分的高度,支持自定义修改 |
| 标题内边距 | 标题的距离边框的距离,默认0 0 0 10,单位为px,依次为上、右、下、左,可修改 |
| 图表简介 | 输入对该图表的介绍,不会在图表上体现 |
 *标题样式设置演示
*标题样式设置演示
图例属性
| 配置项 | 说明 |
|---|---|
| 显示图例 | 开启后可显示图例的样式设置 |
| 字体 | 图例的字体样式,可选择宋体或黑体等 |
| 字体字号 | 图例字体的文字大小,支持修改 |
| 字体颜色 | 图例的字体颜色,支持修改 |
| 图例排列方向 | 图例文字的排列方向,可选择水平方向或垂直方向 |
| 图例水平位置 | 图例文字的水平位置,可选择图例位置为左侧对齐、右侧对齐�或居中对齐 |
| 图例竖直位置 | 图例文字的竖直位置,可选择图例位置为顶部对齐、竖直居中或底部对齐 |

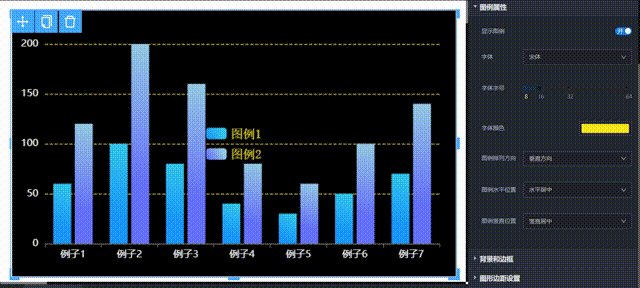
* 图例样式的设置效果
背景和边框
| 配置项 | 说明 |
|---|---|
| 背景和边框 | 开启后可显示标题背景和组件背景的设置功能 |
标题背景设置
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 标题背景的颜色,支持修改 |
| 背景图片 | 标题背景照片,支持自定义选择 |
组件背景设置
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 组件背景的颜色,支持修改 |
| 背景图片 | 组件的背景照片,支持自定�义选择 |

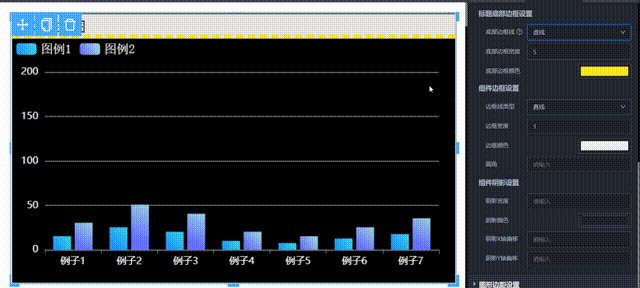
* 标题背景和组件背景设置演示
标题底部边框设置
| 配置项 | 说明 |
|---|---|
| 底部边框线 | 标题底部边框的样式,可选择直线、虚线、点线或双实线 |
| 底部边框宽度 | 标题底部的边框宽度,可自定义修改 |
| 底部边框颜色 | 标题底部的边框颜色,可自定义修改 |
组件边框设置
| 配置项 | 说明 |
|---|---|
| 边框线类型 | 组件边框的样式,可选择直线、虚线、点线或双实线 |
| 边框宽度 | 组件边框的宽度,支持修改 |
| 边框颜色 | 组件边框的颜色,支持修改 |
| 圆角 | 组件边框四个角的弧度,支持修改 |

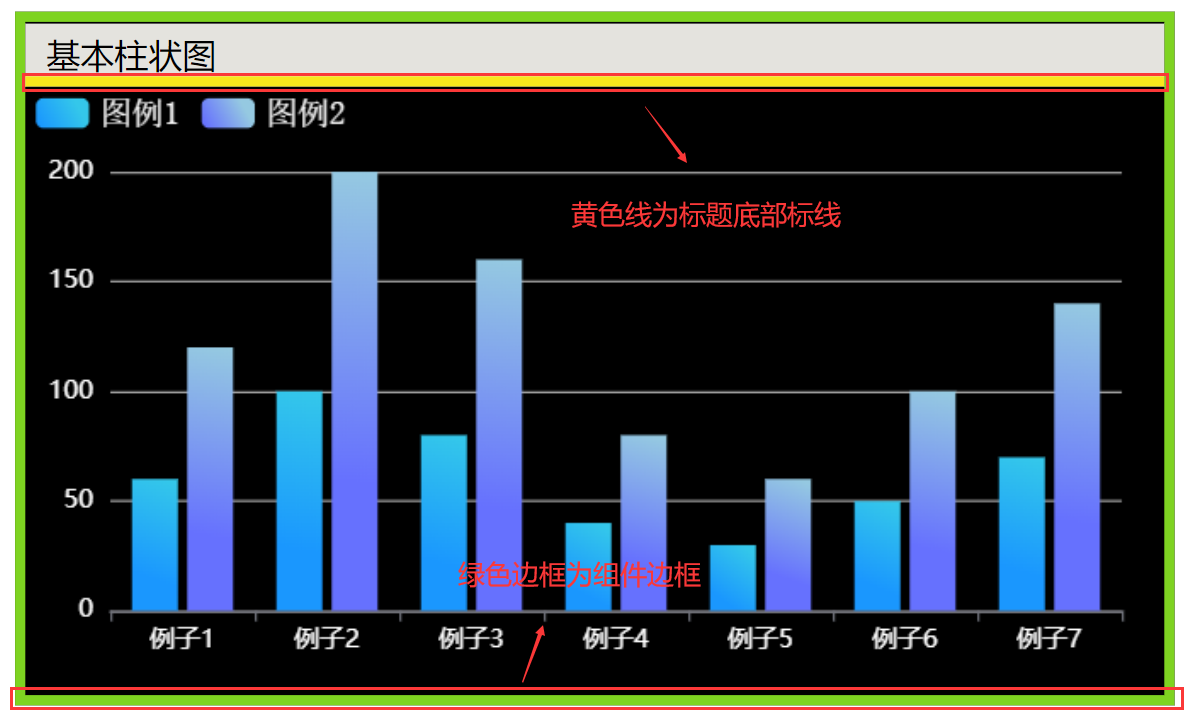
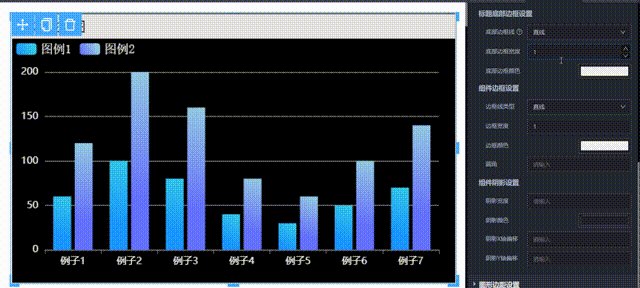
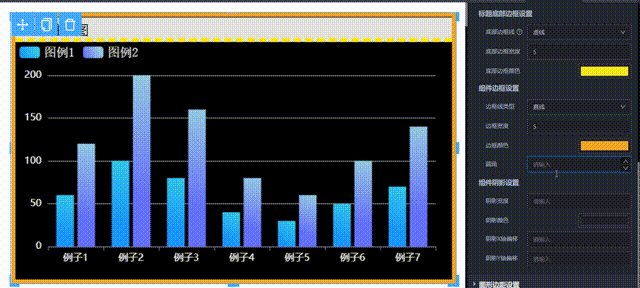
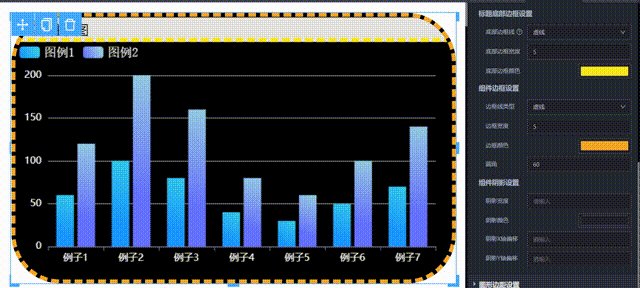
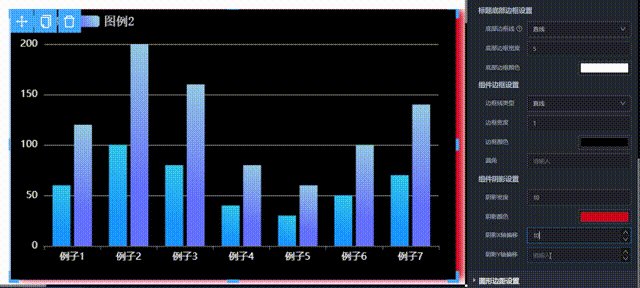
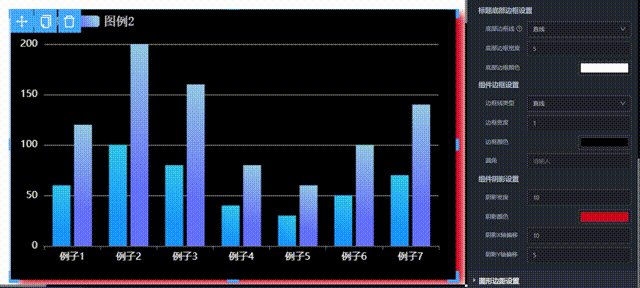
* 标题底部边框和组件边框说明

* 组件边框设置演示
组件阴影设置
| 配置项 | 说明 |
|---|---|
| 阴影宽度 | 组件阴影的宽度,默认为空,支持修改 |
| 阴影颜色 | 组件阴影的宽度,支持修改 |
| 阴影颜色X轴偏移 | 组件阴影颜色向X轴方向偏移距离,可修改 |
| 阴影颜色Y轴偏移 | 组件阴影颜色向Y轴方向偏移距离,可修改 |

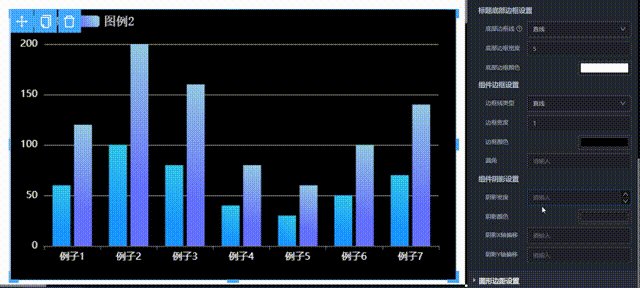
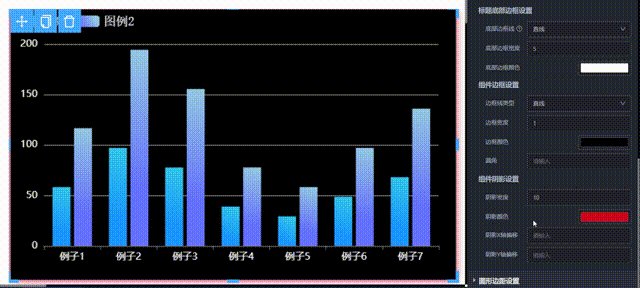
* 组件阴影设置演示
图形边距设置
| 配置项 | 说明 |
|---|---|
| 是否包含标签 | 开启后会给标签预留空间,避免标签被顶出组件 |
| 图形顶部距离 | 图形距离组件顶部的距离,可自定义修�改 |
| 图形底部距离 | 图形距离组件底部的距离,可自定义修改 |
| 图形左侧距离 | 图形距离组件左侧的距离,可自定义修改 |
| 图形右侧距离 | 图形距离组件右侧的距离,可自定义修改 |

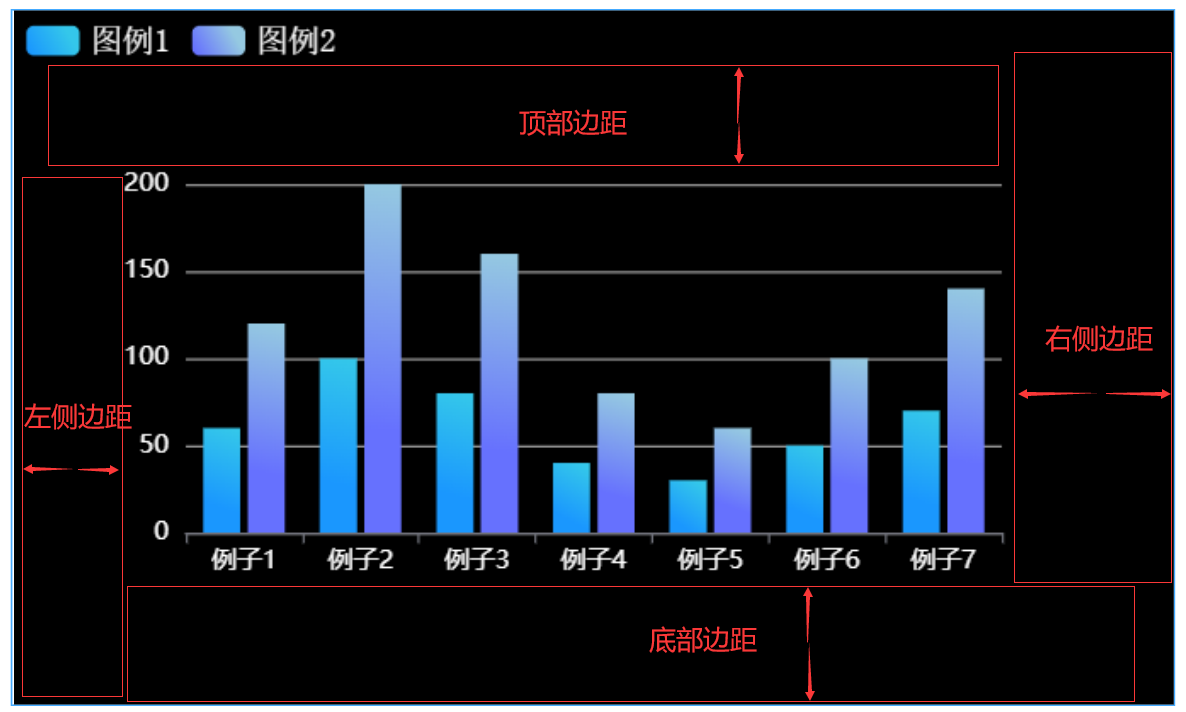
* 图形边距说明
图表配色
| 配置项 | 说明 |
|---|---|
| 图标渐变色 | 可为每个图例添加渐变色样式,增减图例时也可增加图例渐变色的设置数量 |
| 渐变色样式 | 每个渐变色样式对应每个图例,支持修改图例的渐变色以及渐变色角度和渐变色起始值、终止值 |

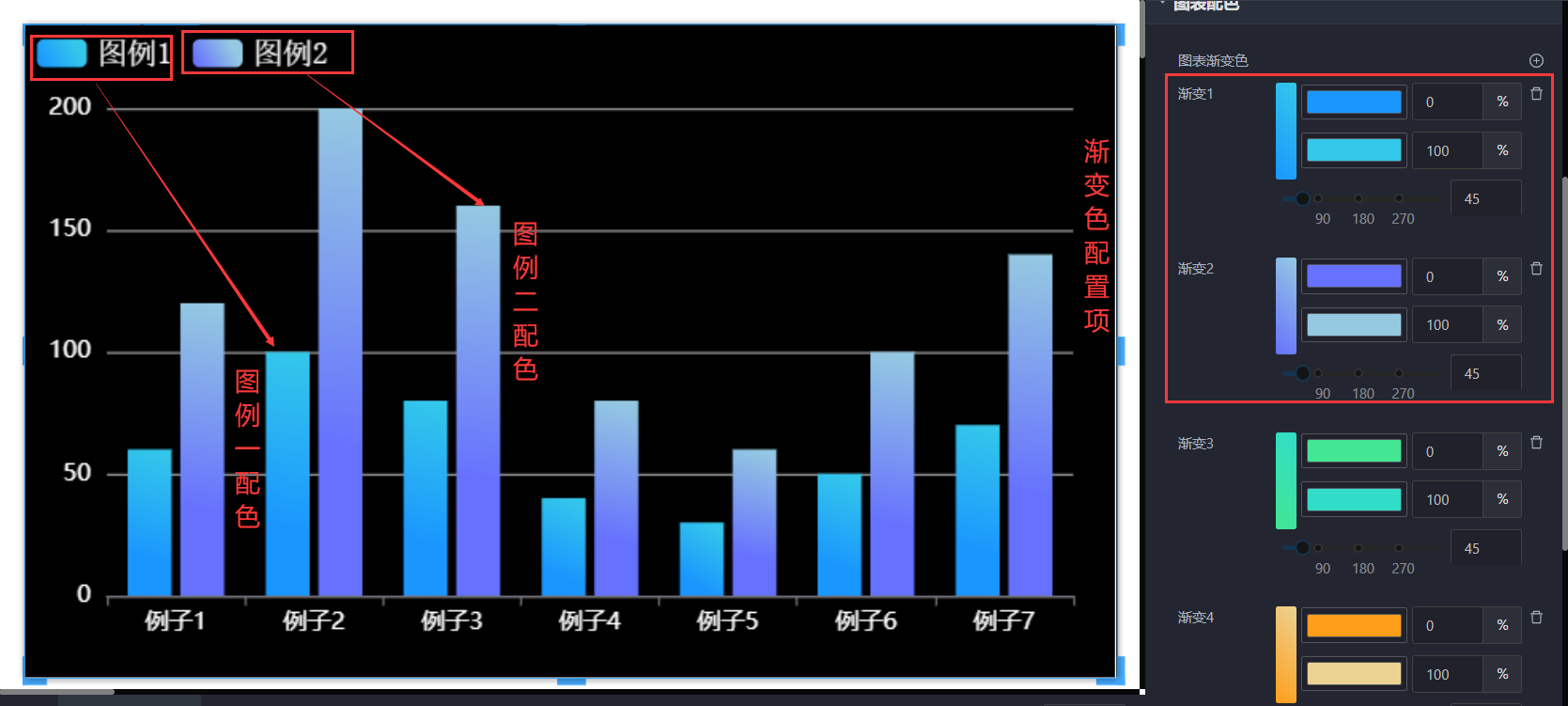
* 图表配色样式
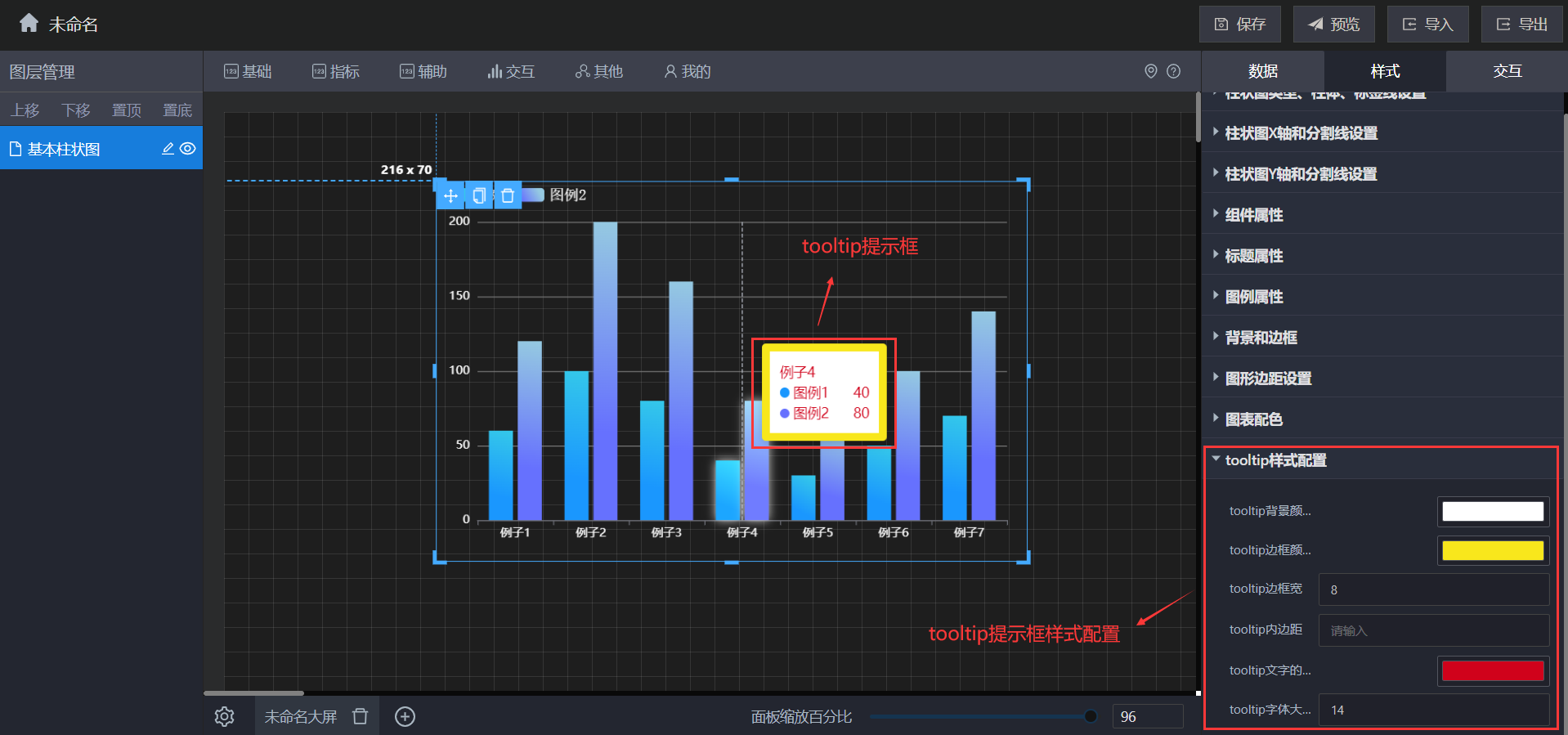
Tooltip样式配置
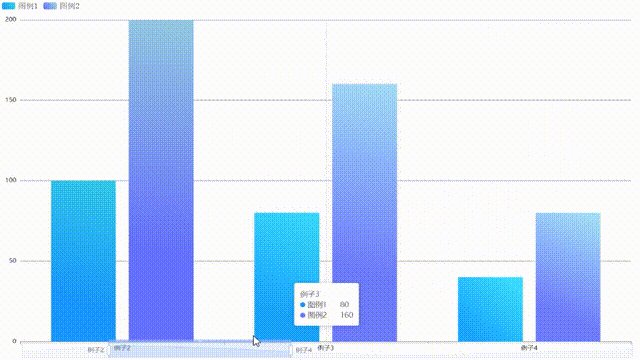
**说明:**光标所在的的区域即可弹出提示框,提示该区域的数据情况
| 配置项 | 说明 |
|---|---|
| tooltip背景颜色 | tooltip提示框的点�背景颜色 |
| tooltip边框颜色 | tooltip提示框的边框颜色 |
| tooptip边框宽 | tooltip提示框的边框宽度 |
| tooltip内边距 | tooltip提示框内的提示内容距离边框的距离 |
| tooltip文字的颜色 | tooltip提示框内文字的颜色 |
| tooltip字体大小 | tooltip提示框内文字的大小 |
**注:**已开启tooltip轮播,若未开启需在预览中观看

- tooltip样式配置说明