图片
图片组件是自定义页面里一种常用的组件,主要用于展示图片内容。

应用场景
- 在自定义页面,通过图片组件来展示设计图、产品图片、流程图、地图等。
- 通过图片组件的使用可以使自定义页面更直观、生动,更容易理解信息。
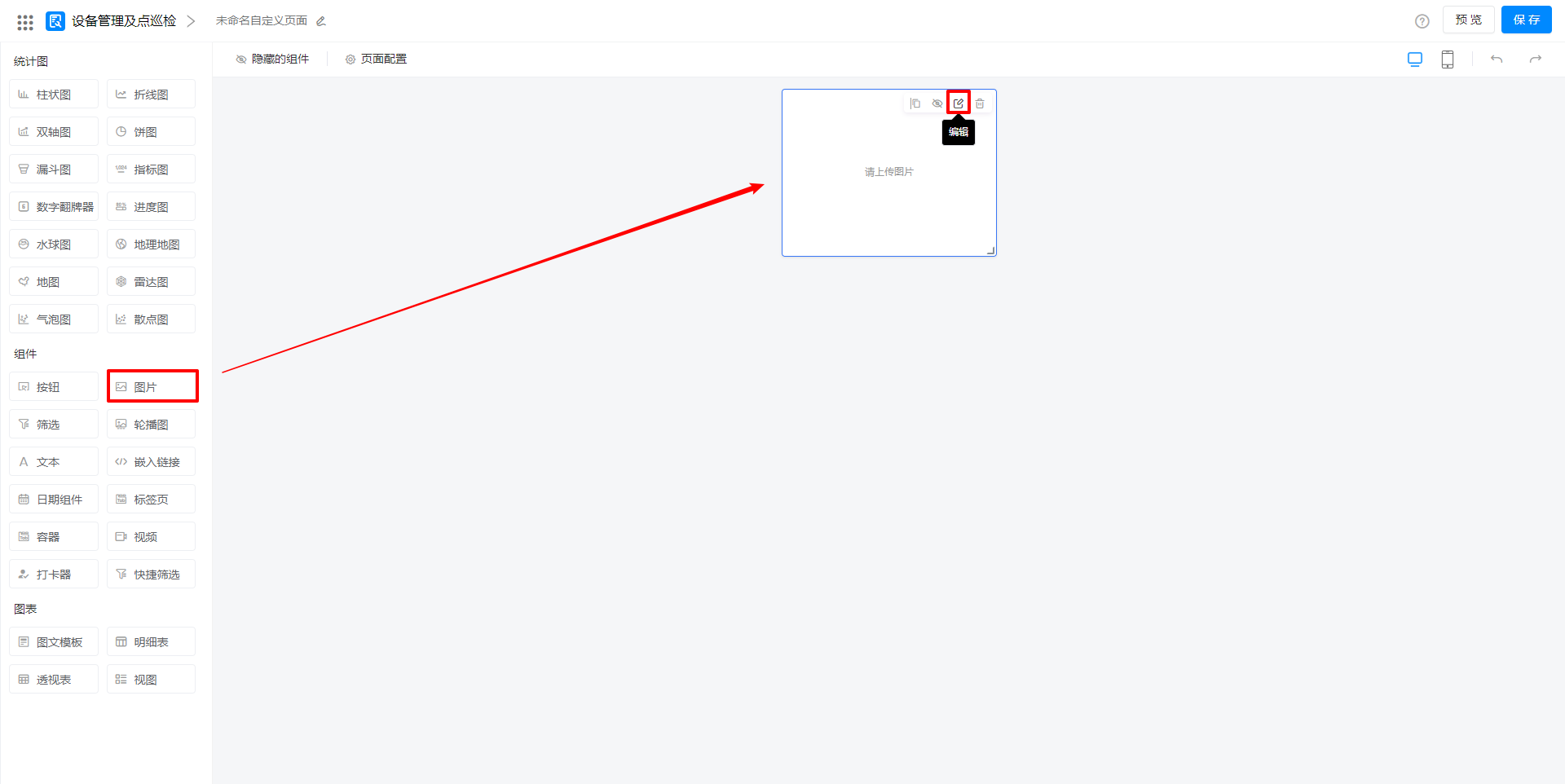
属性设置
基础样式
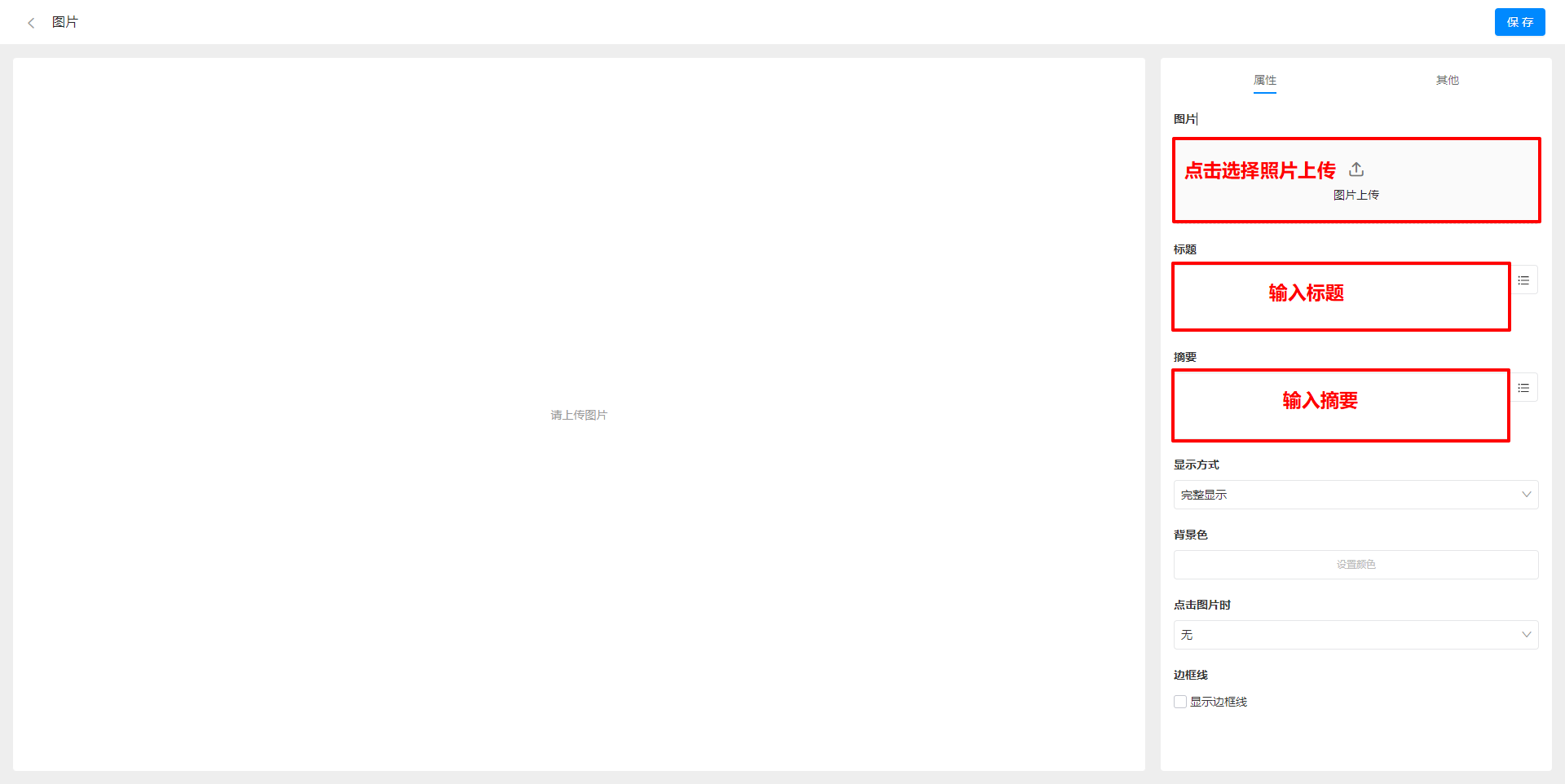
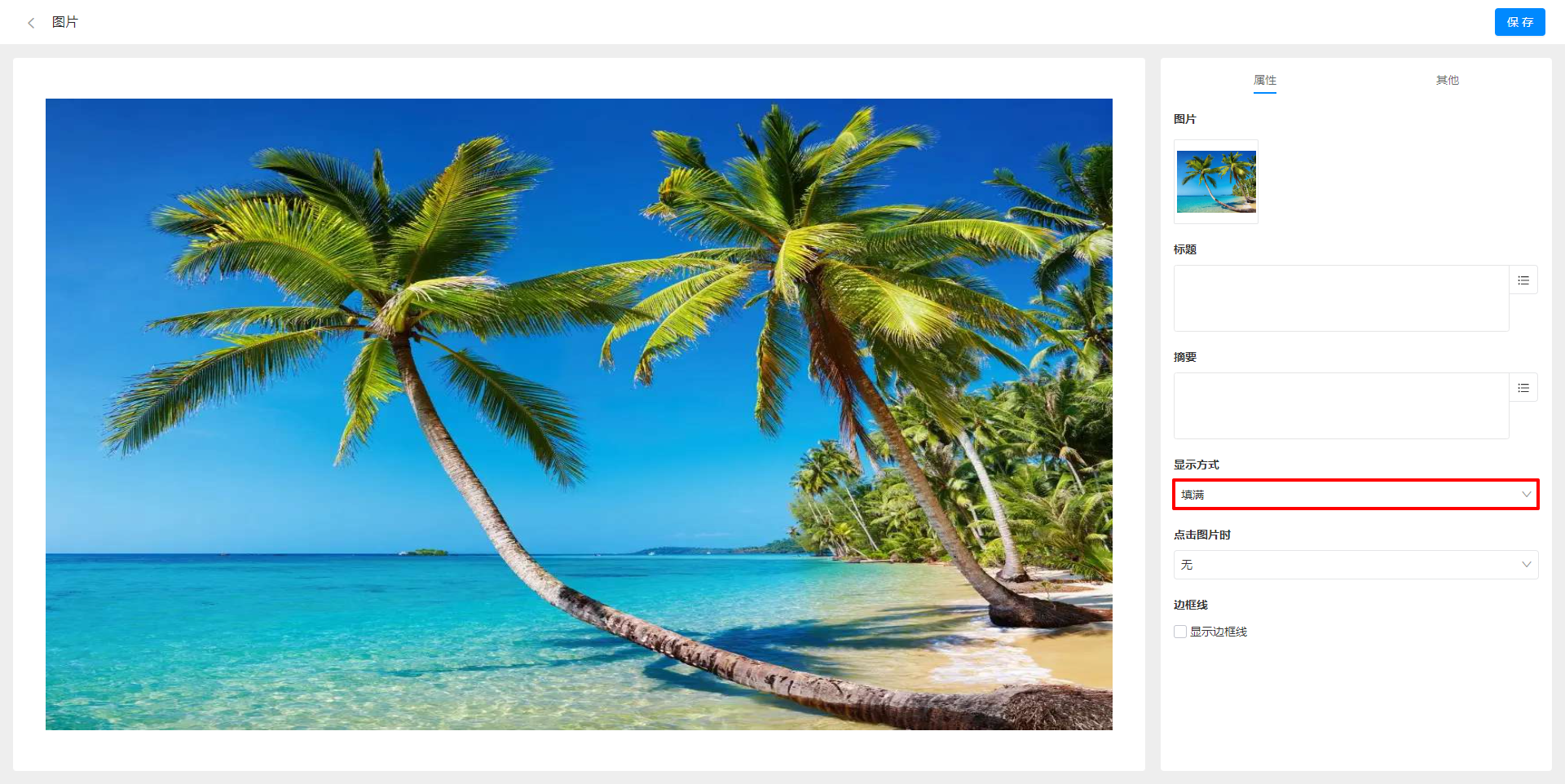
点击「图片上传」区域,选择上传一张图片用来展示。在标题的输入框里面输入需要显示的标题。在摘要输入框里面输入需要显示的摘要。

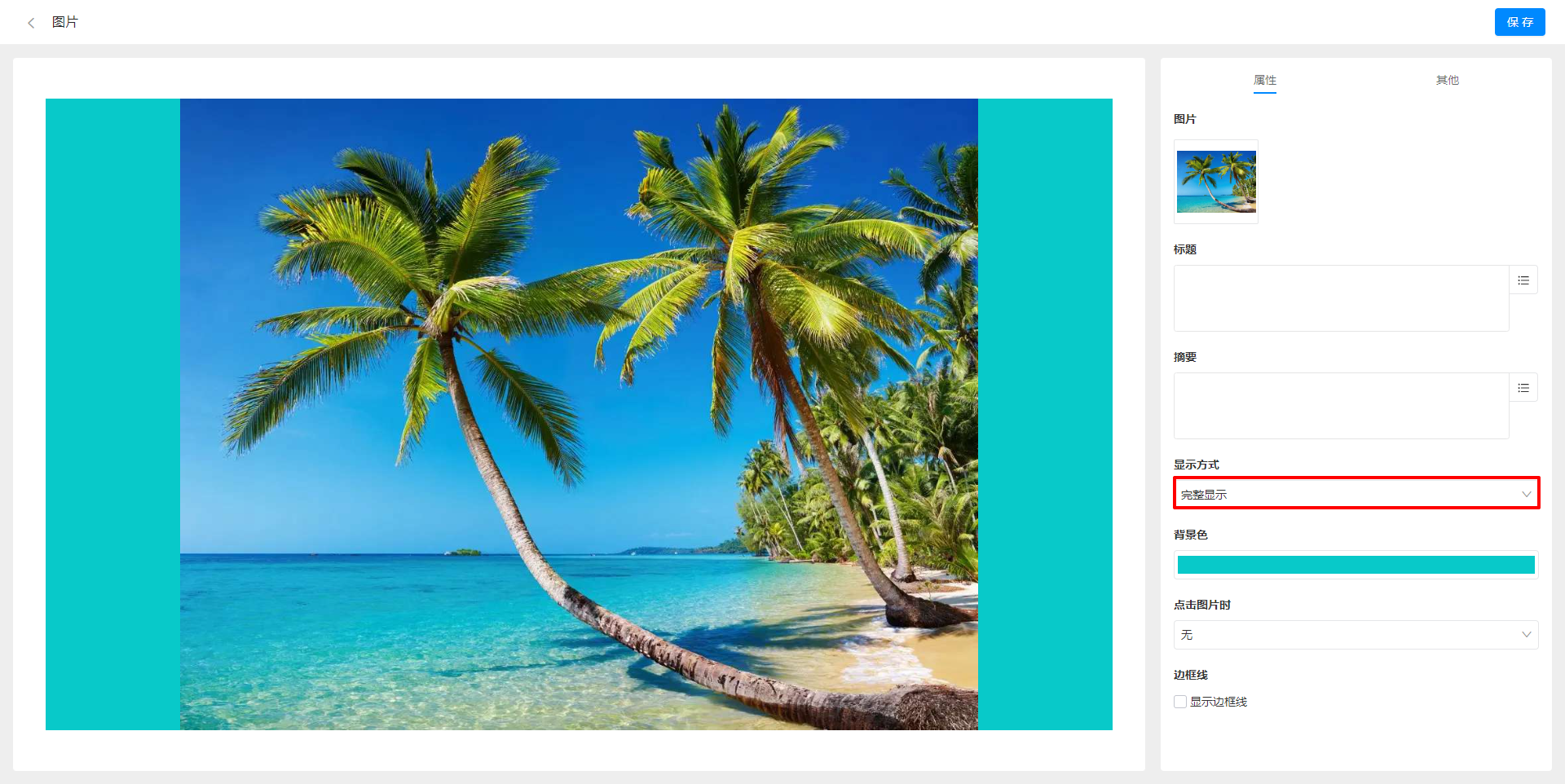
显示方式
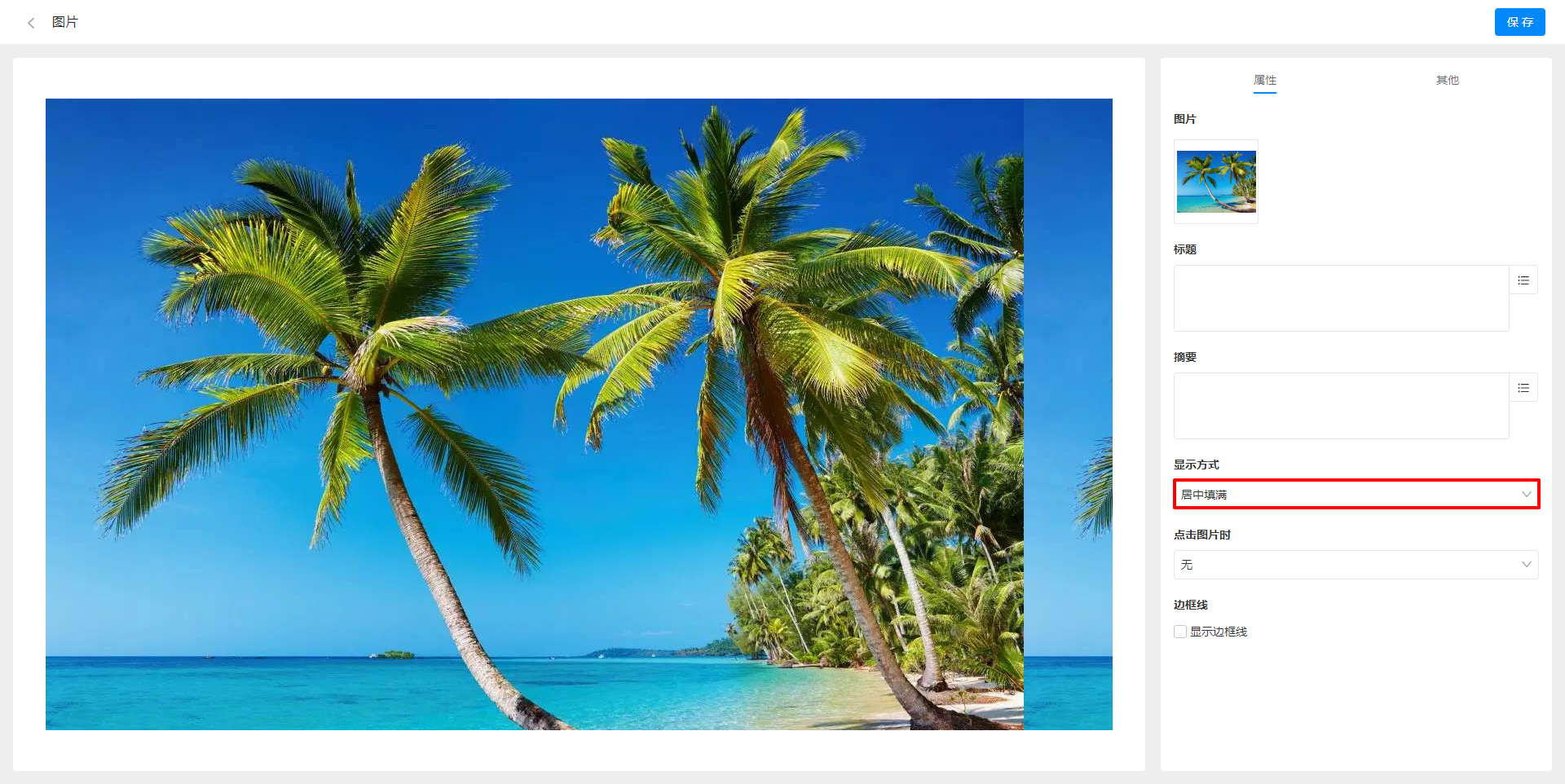
有三种显示方式:完整显示(默认)、填满和居中填满。当选择完整显示时,点击「设置颜色」按钮可以设置背景色,其他两种无需设置背景色。
完整显示图片显示效果:

填满图片显示效果:

居中填满图片显示效果:

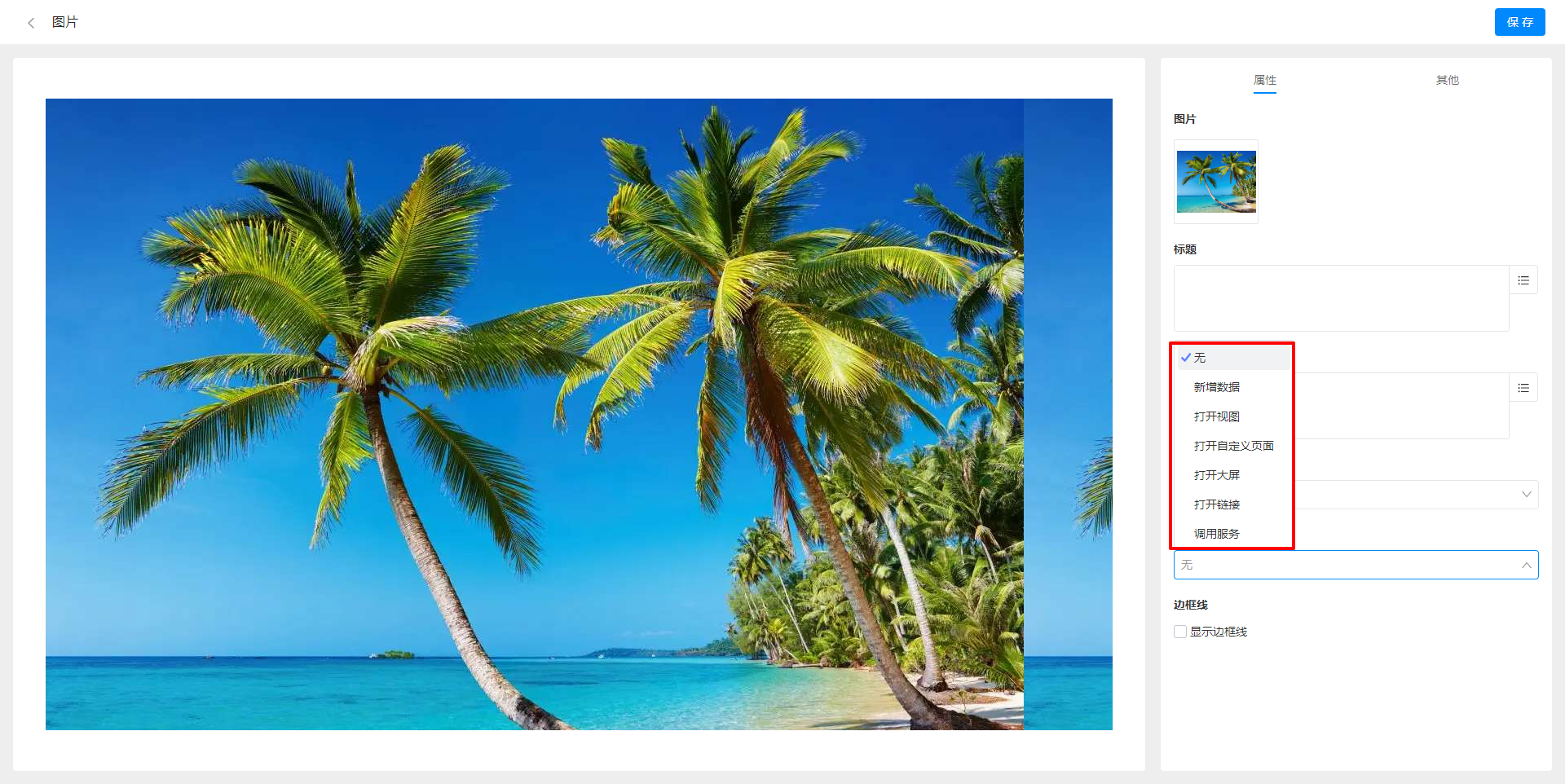
点击图片时
有七种操作:无(默认)、新增数据、打开视图、打开自定义页面、打开大屏、打开链接和调用服务。

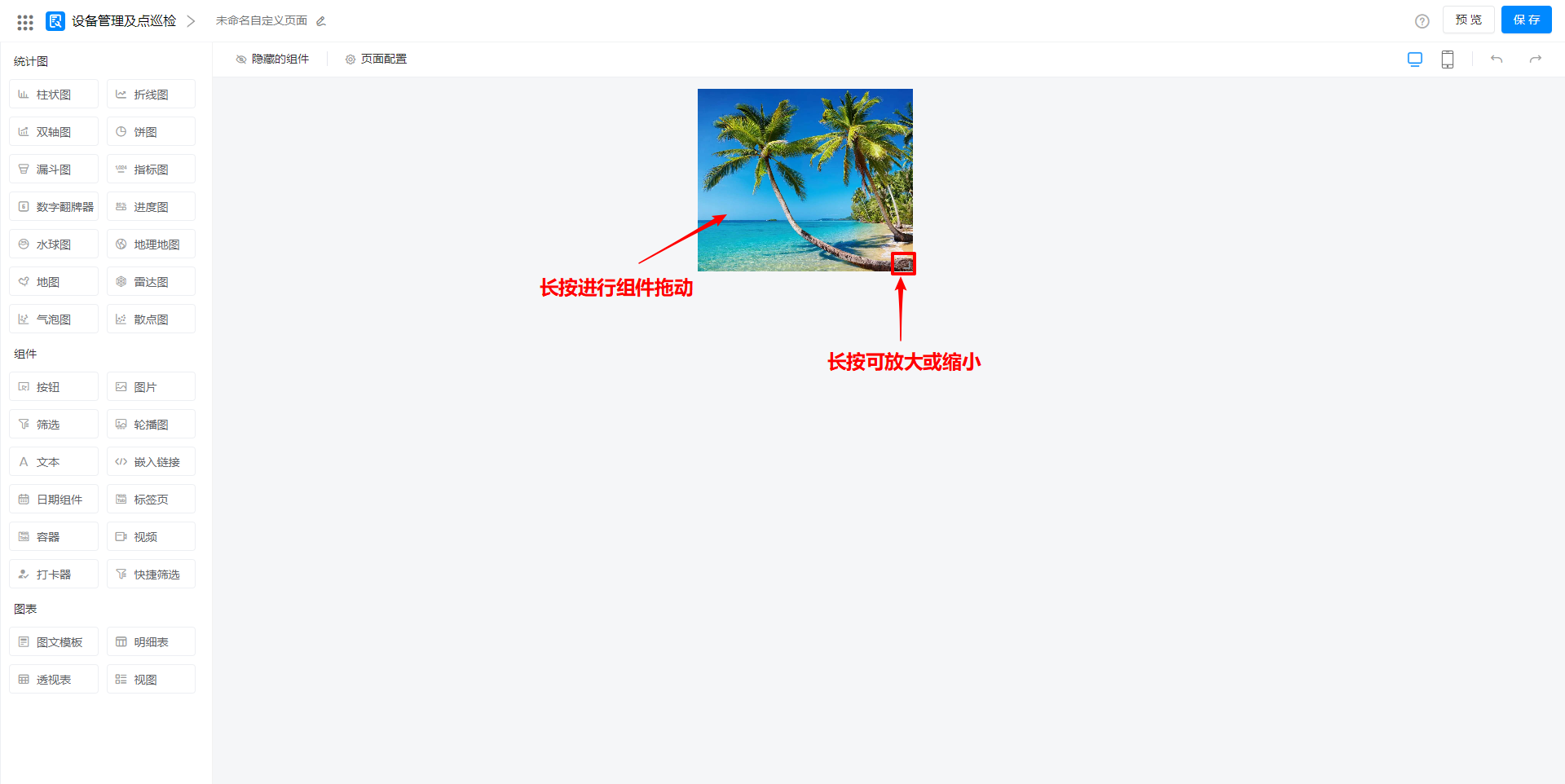
位置大小
编辑页面点击右上角「保存」按钮保存后,在自定义页面编辑时可以长按组件进行拖动,长按右下角的缩放按钮可以对组件进行放大和缩小。