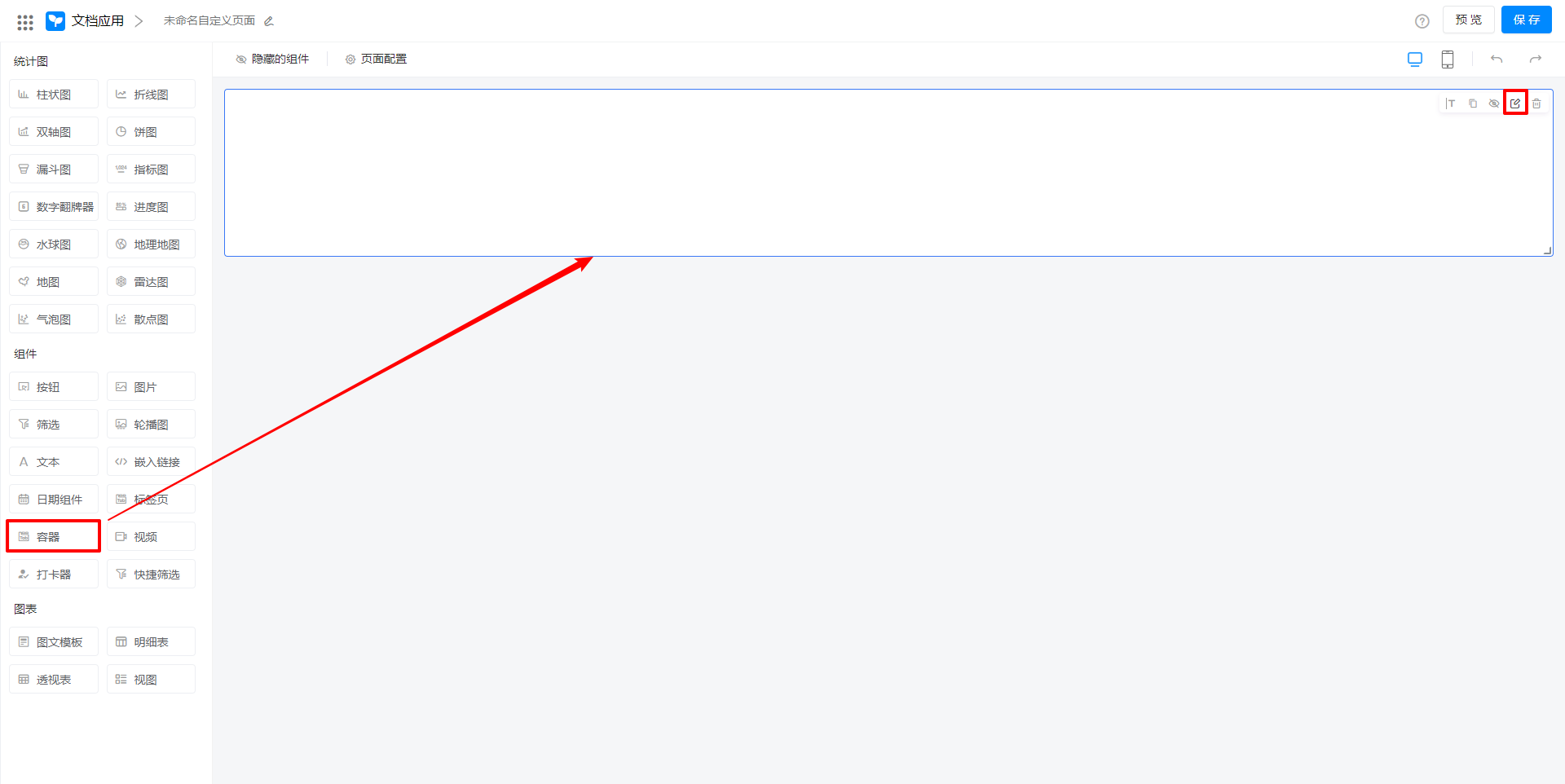
容器
容器组件可以将多个图表组件放在同一个区域里作为一个整体去进行图表布局。

应用场景
订单管理需要将订单销量折线图和订单状态销售数据放在同一个区域里统一查看和管理。
属性设置
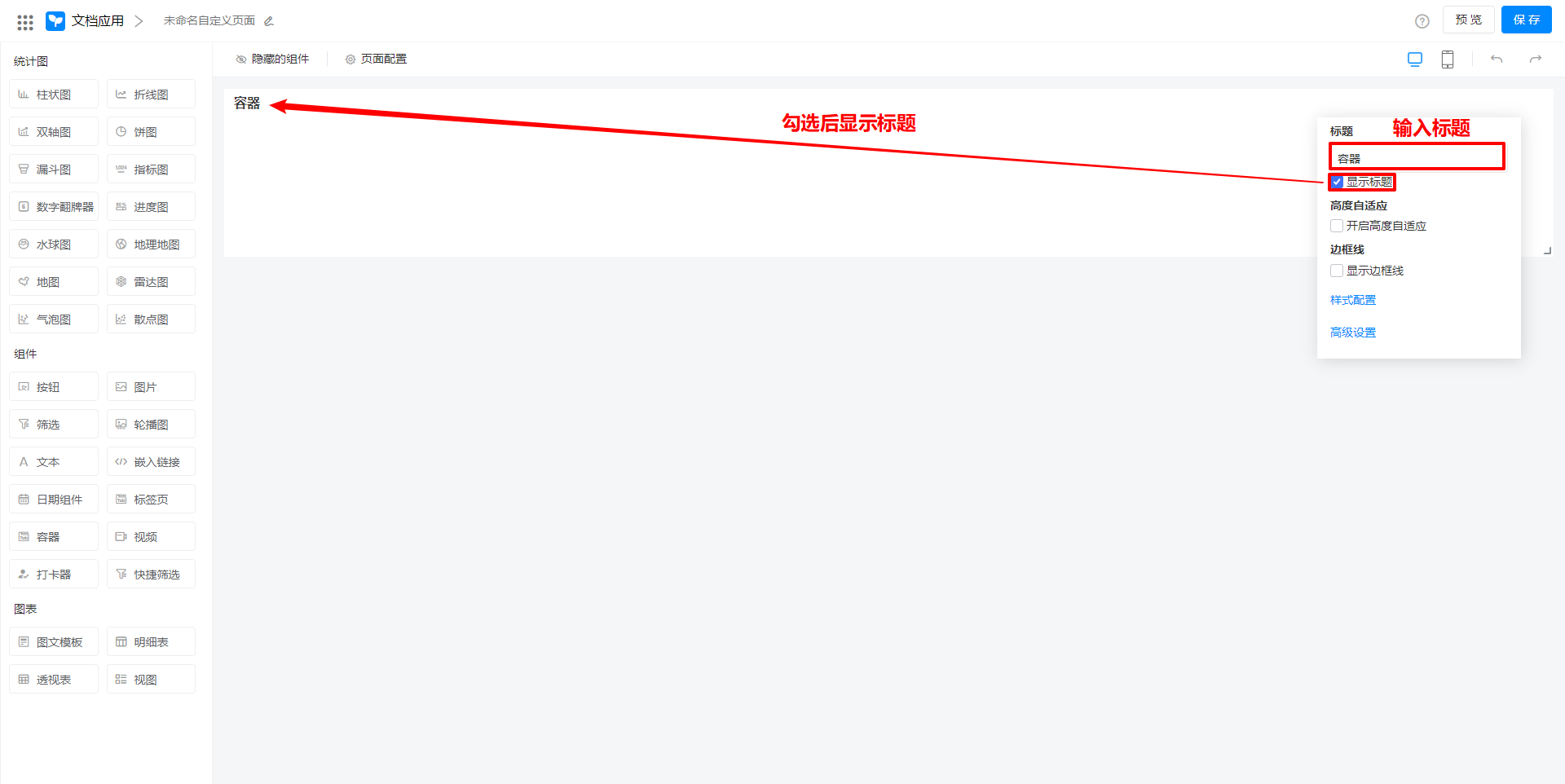
标题
可以在输入框里面输入标题,勾选「显示标题」后,标题会显示出来。

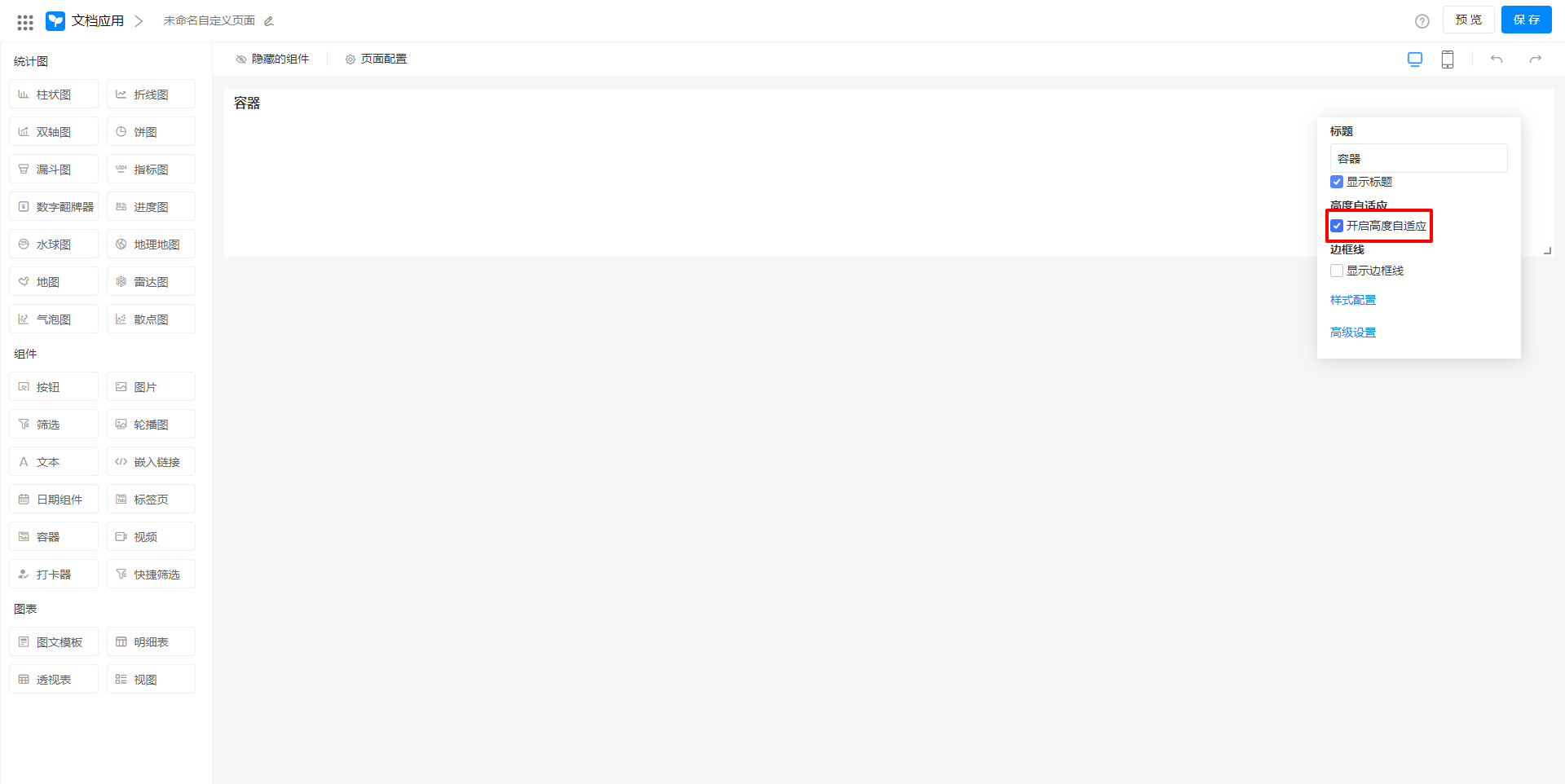
高度自适应
勾选「开启高度自适应」后,组件会自适应屏幕高度。

样式设置
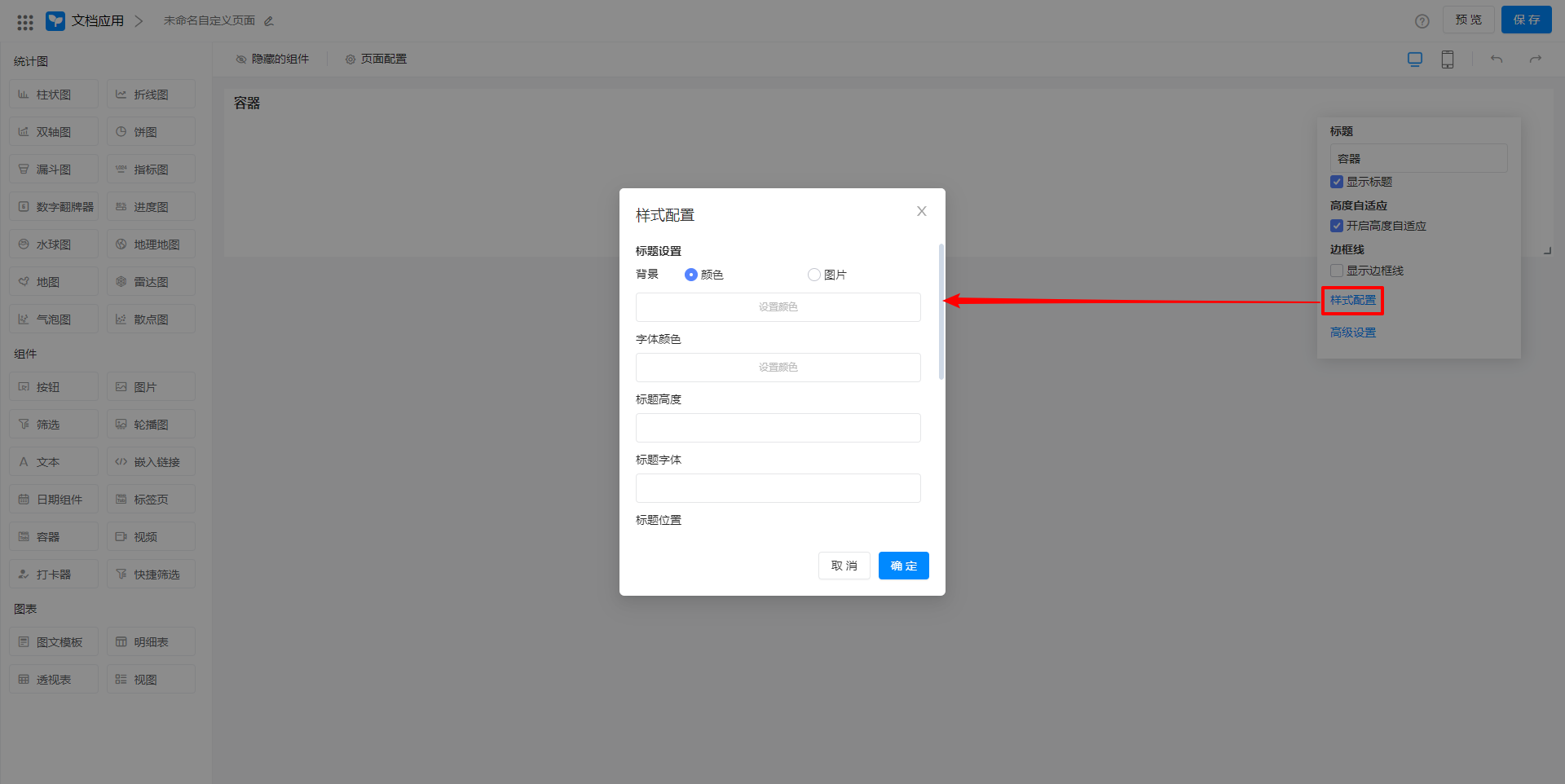
点击「样式配置」按钮,可以弹出样式配置窗口,可以在里面设置标签的基础样式。

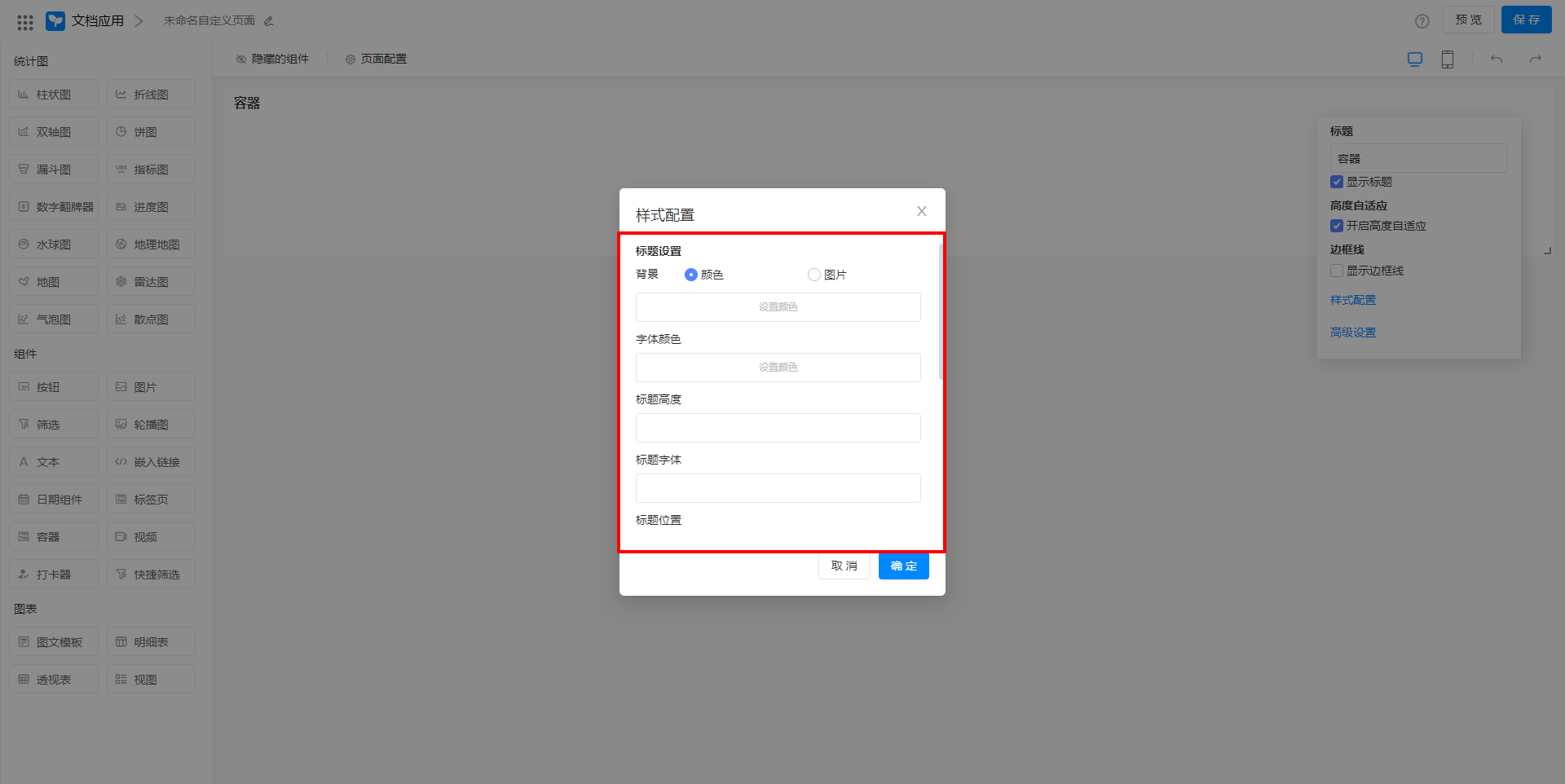
标题设置:可以设置背景、字体颜色、标题高度、标题字体和标题位置。

-
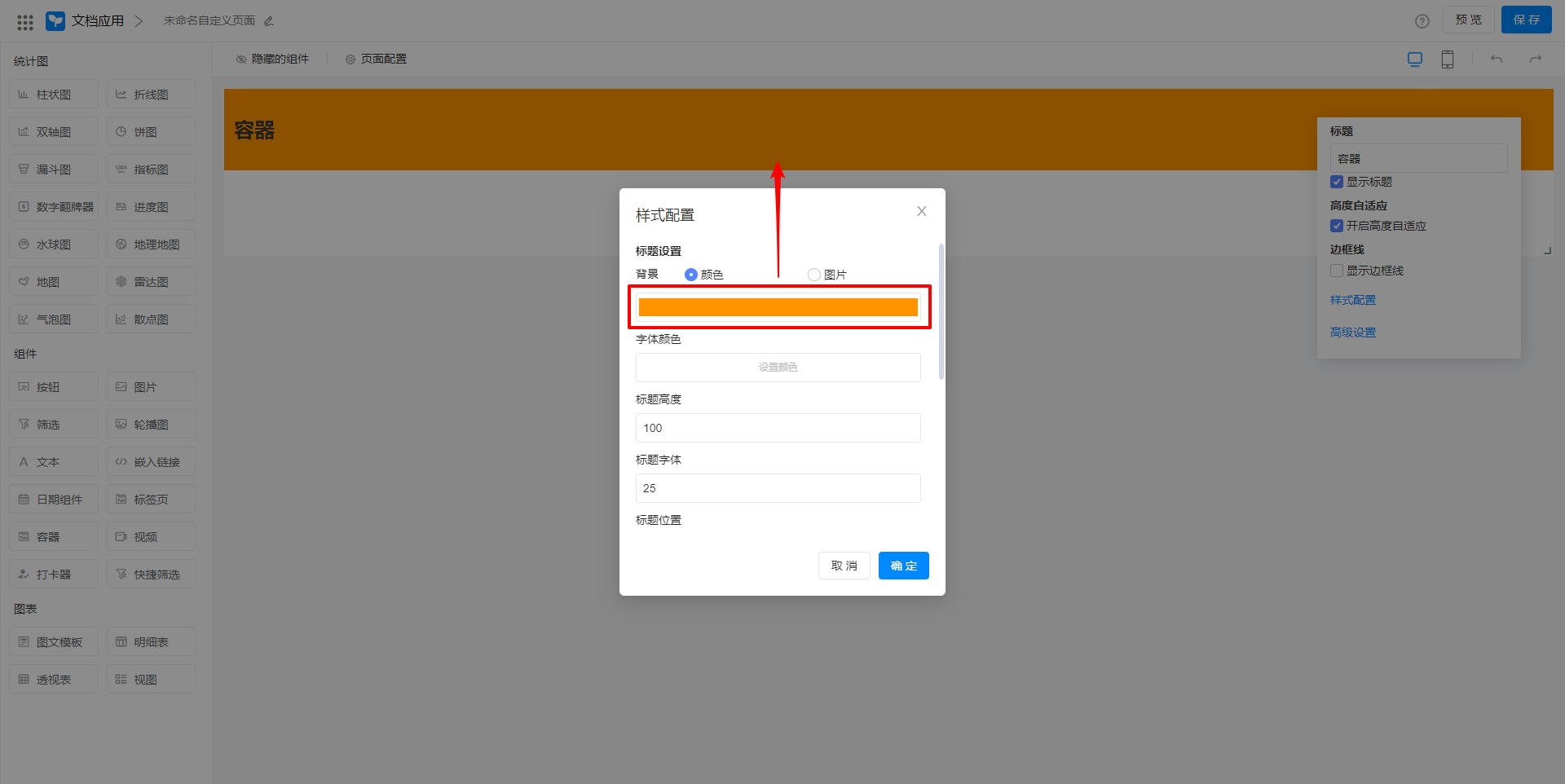
背景:有颜色和图片两种设置方式,设置为颜色时的显示效果如下:

-
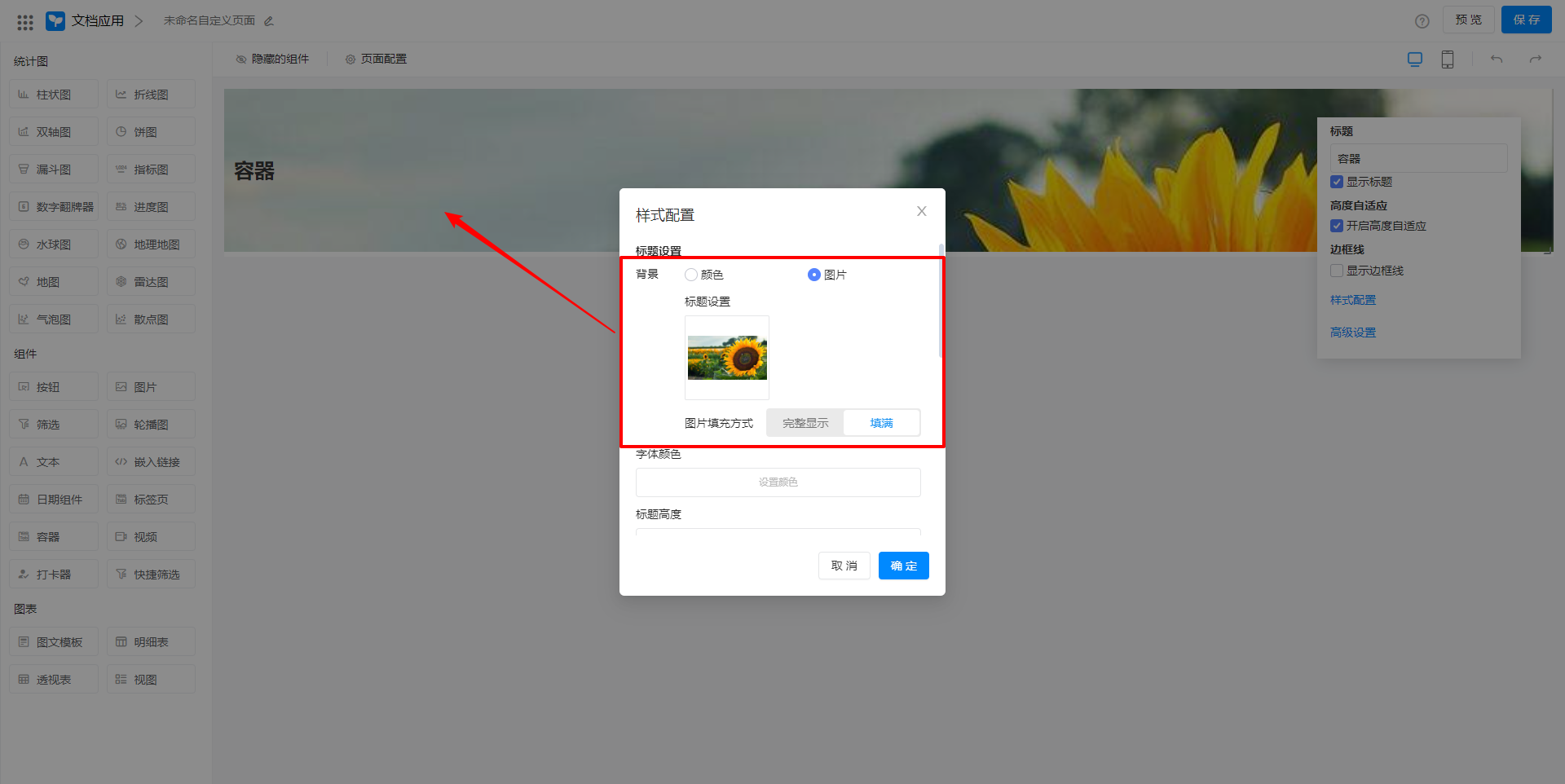
背景:设置为图片时,可以设置图片的填充方式,有完整显示和填满,填满显示效果如下:

高级设置
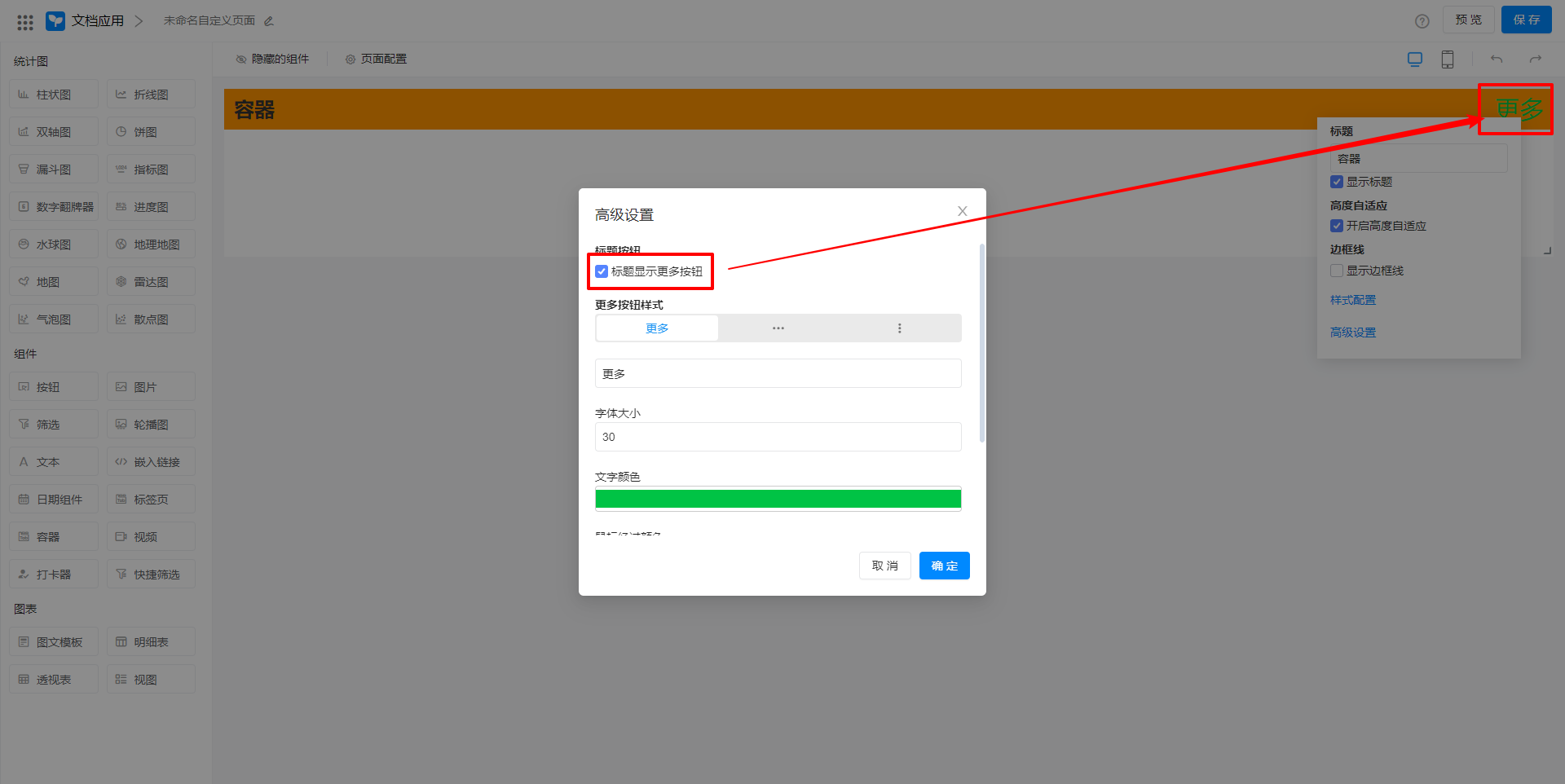
标题按钮,勾选标题显示��更多按钮后,在右上角会出现更多按钮。

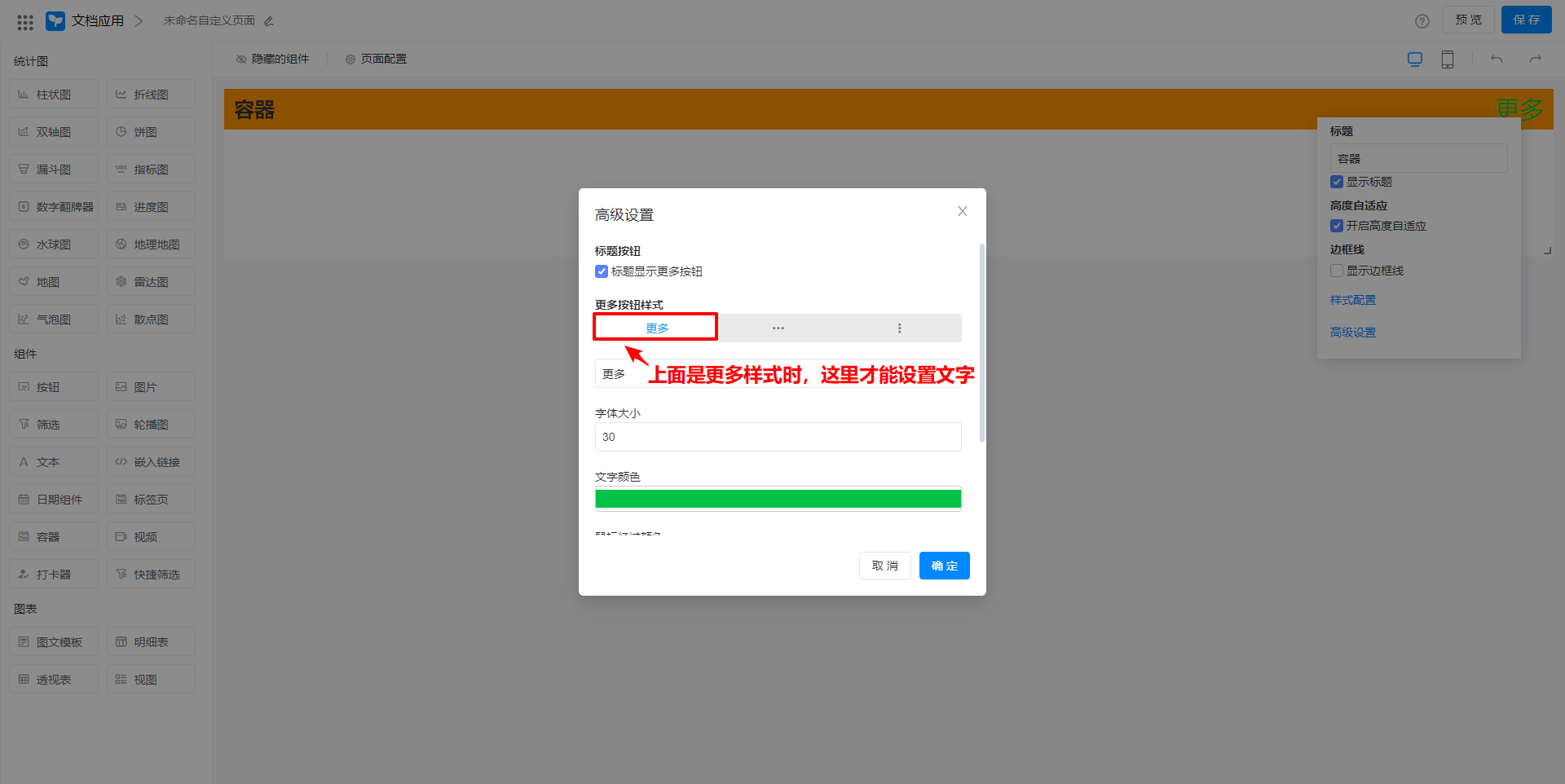
更多按钮样式:有三种样式,当使用中文的更多样式时,可以设置显示文字。

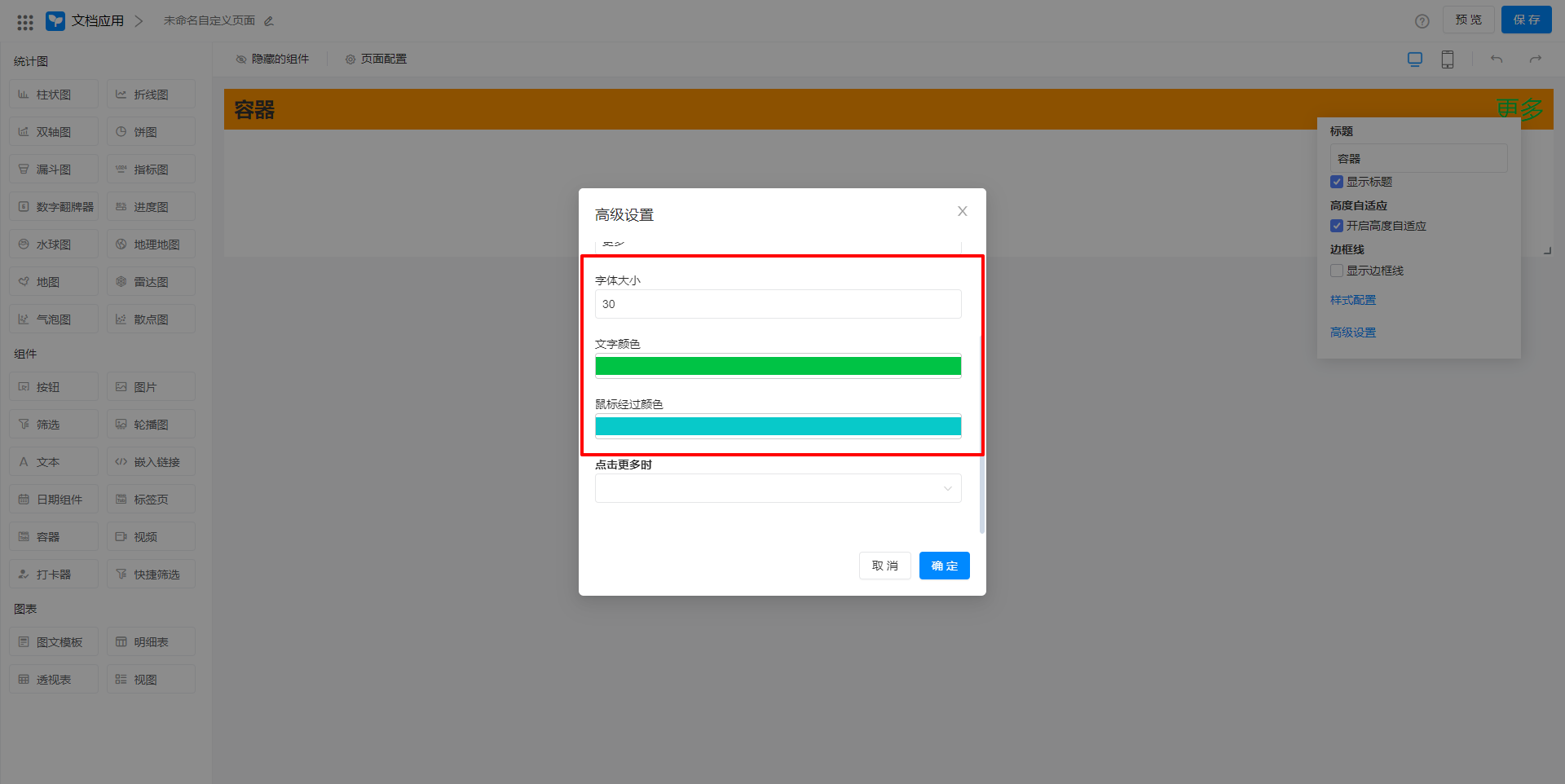
基础样式:可以设置字体大小、文字颜色和鼠标经过颜色。

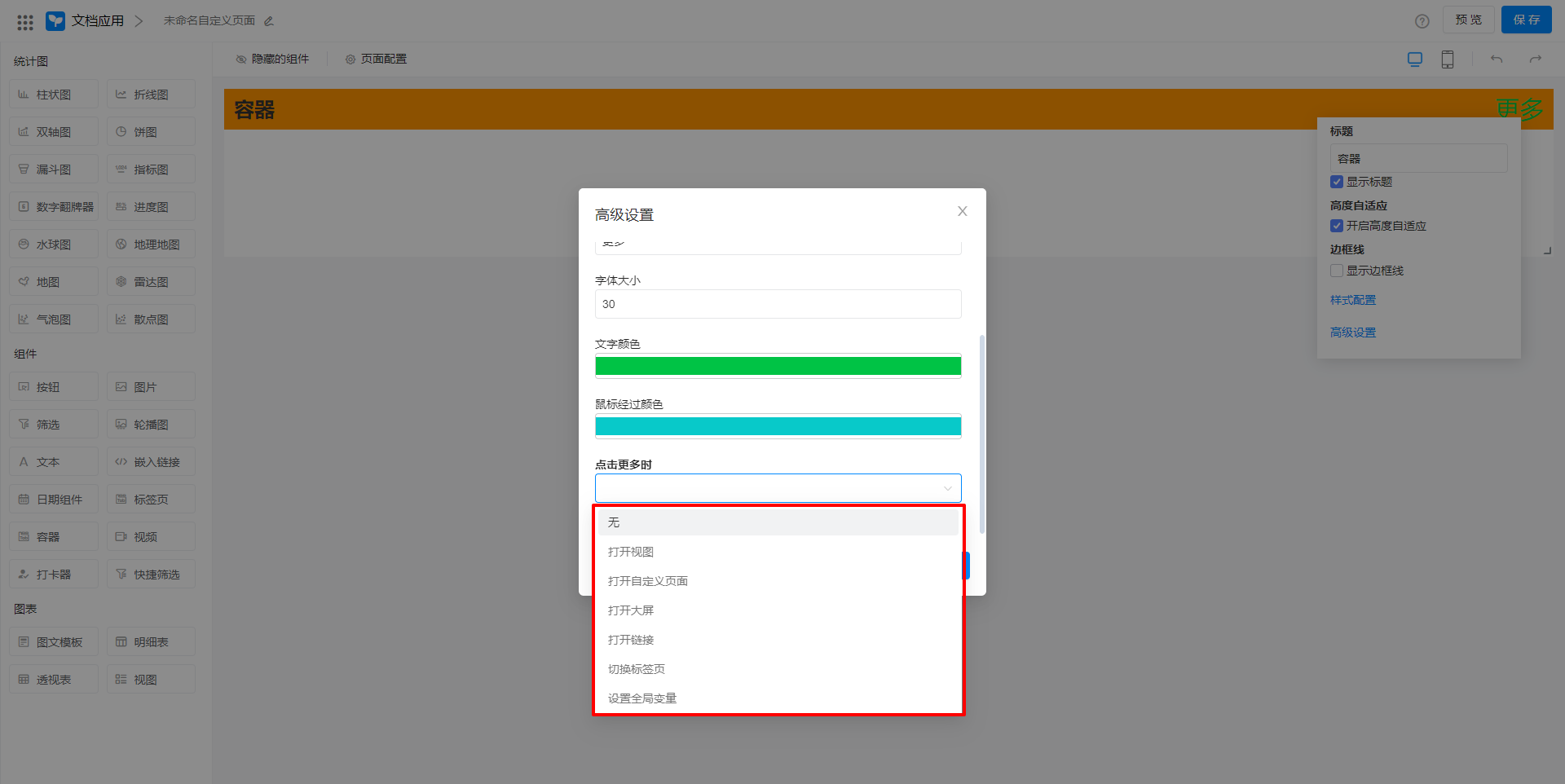
点击更多时:有七种方式:无(默认)、打开试图、打开自定义页面、打开大屏、打开链接、切换标签页和设置全局变量。

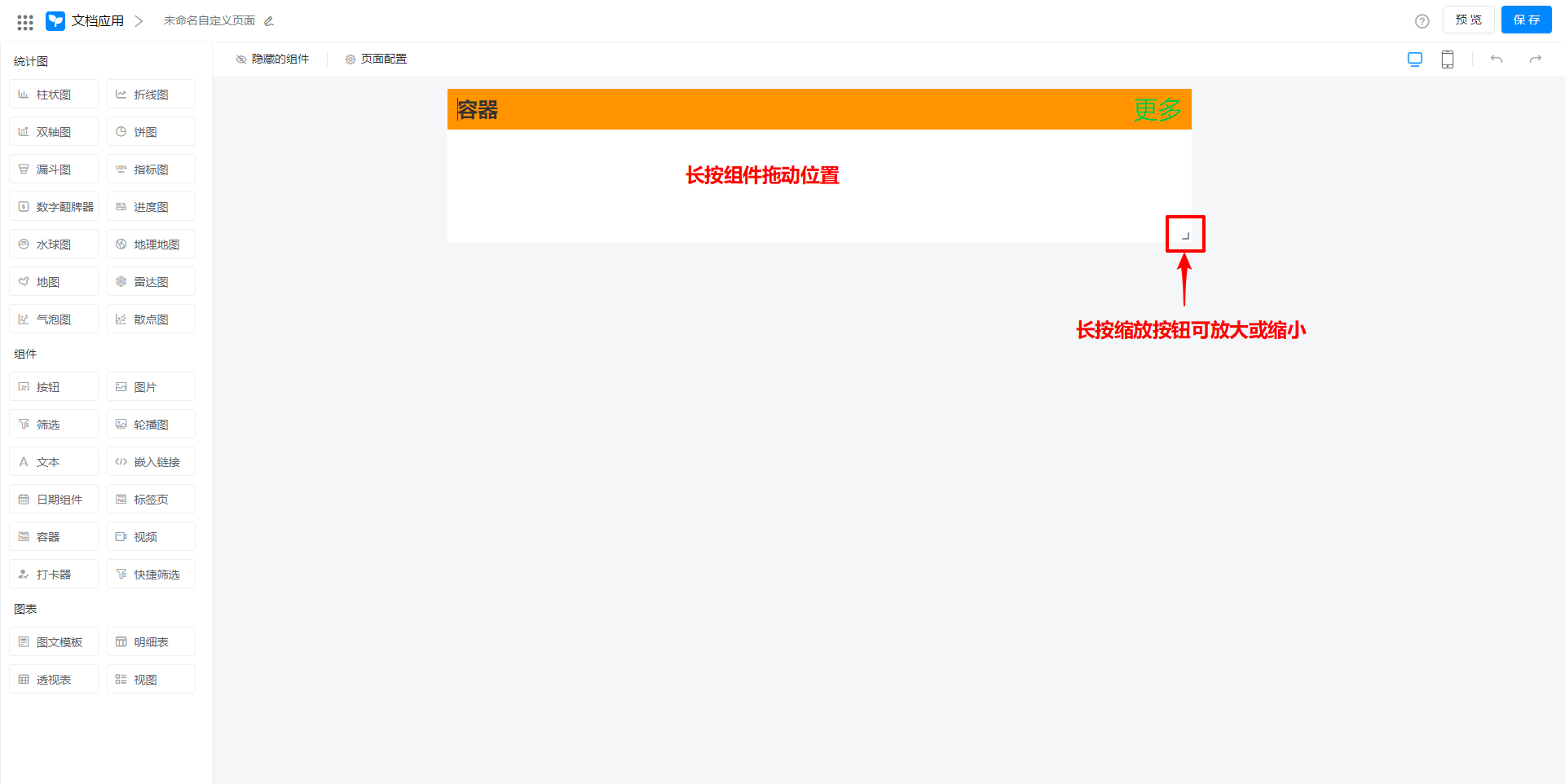
位置大小
长按组件进行拖动,长按右下角的缩放按钮可以对组件进行放大和缩小。