插件视图开发
本文档为面向开发者的「插件视图」开发文档,要求开发者具备前端开发基础,掌握 JavaScript、CSS 和 HTML 等相关知识。
关于插件视图
什么是插件视图?
插件视图又称「自定义视图」。当系统自带的列表、层级、日历、详情、甘特等视图无法满足用户的数据展示需求时,开发者可通过编写代码实现完全自定义��的视图页面,用于展示工作表记录数据。自定义视图支持搜索、筛选、统计、快速筛选和筛选列表等操作,还能通过平台提供的公共 JavaScript 接口调用系统组件(如展示记录详情弹窗、调用新建记录窗口等)。
插件视图和系统视图有什么区别?
从使用者视角来看,插件视图与普通系统视图无任何差异。当组织管理员完成开发者插件的发布、安装或导入操作后,所有已启用的插件将对组织内所有用户生效。用户可像使用表格、看板、日历等系统视图一样使用插件视图,同时支持正常分配视图权限、进行视图分享等操作。
前期准备
- 安装 Node.js(>=16.20) 和 npm
- 准备集成开发环境(IDE),推荐 VS Code
- 如果是团队开发,请准备好代码版本管理工具,推荐 Git
操作步骤
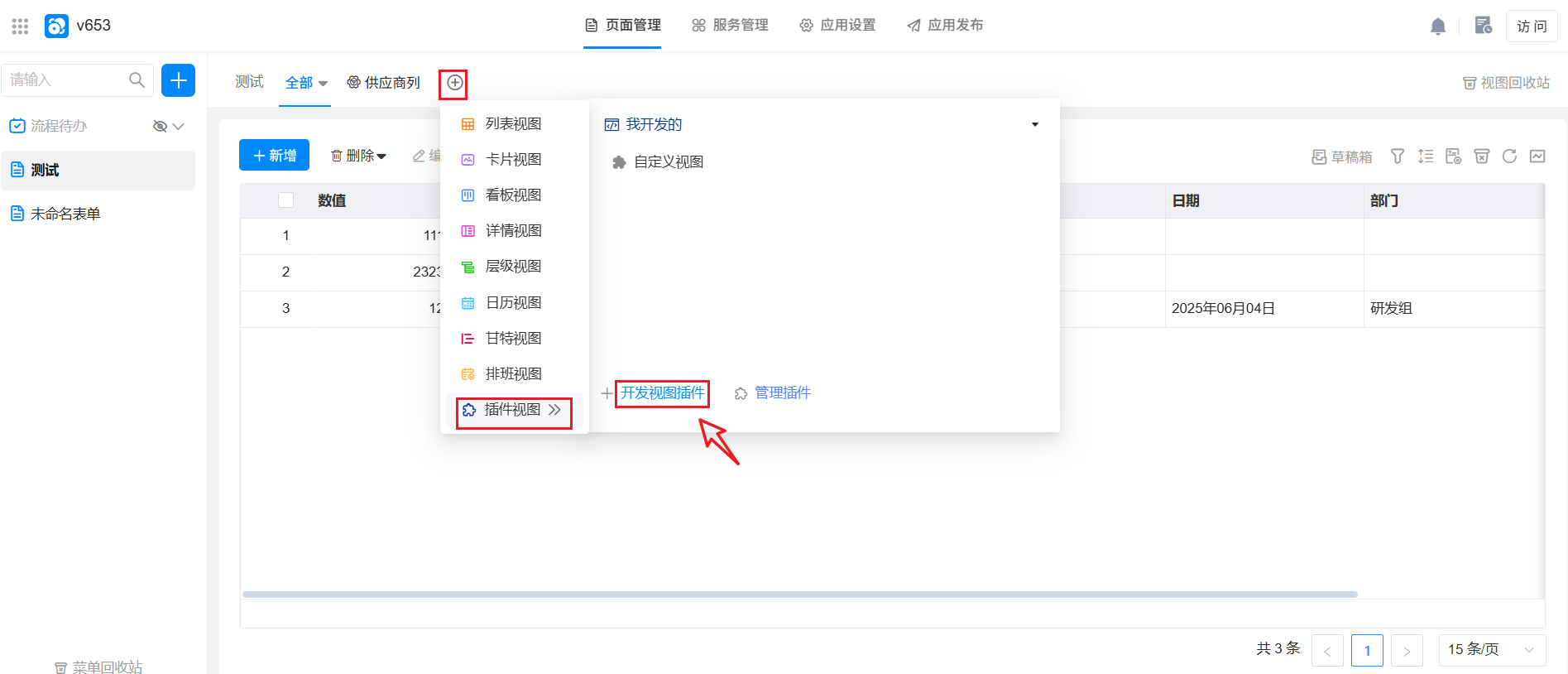
1. 创建插件视图
通过在新建视图时,创建一个「插件视图」,此时系统会自动创建一个插件视图,并以当前表单为该视图的开发调试环境。

💥 Tips:
在着手开发视图插件前,务必要对目标视图开展全面的需求分析。具体而言,需明确该视图的具体适用场景与范围,同时通过设计科学合理的设置项参数,增强视图插件的通用性与灵活性,从而更好地满足不同场景下的使用需求。
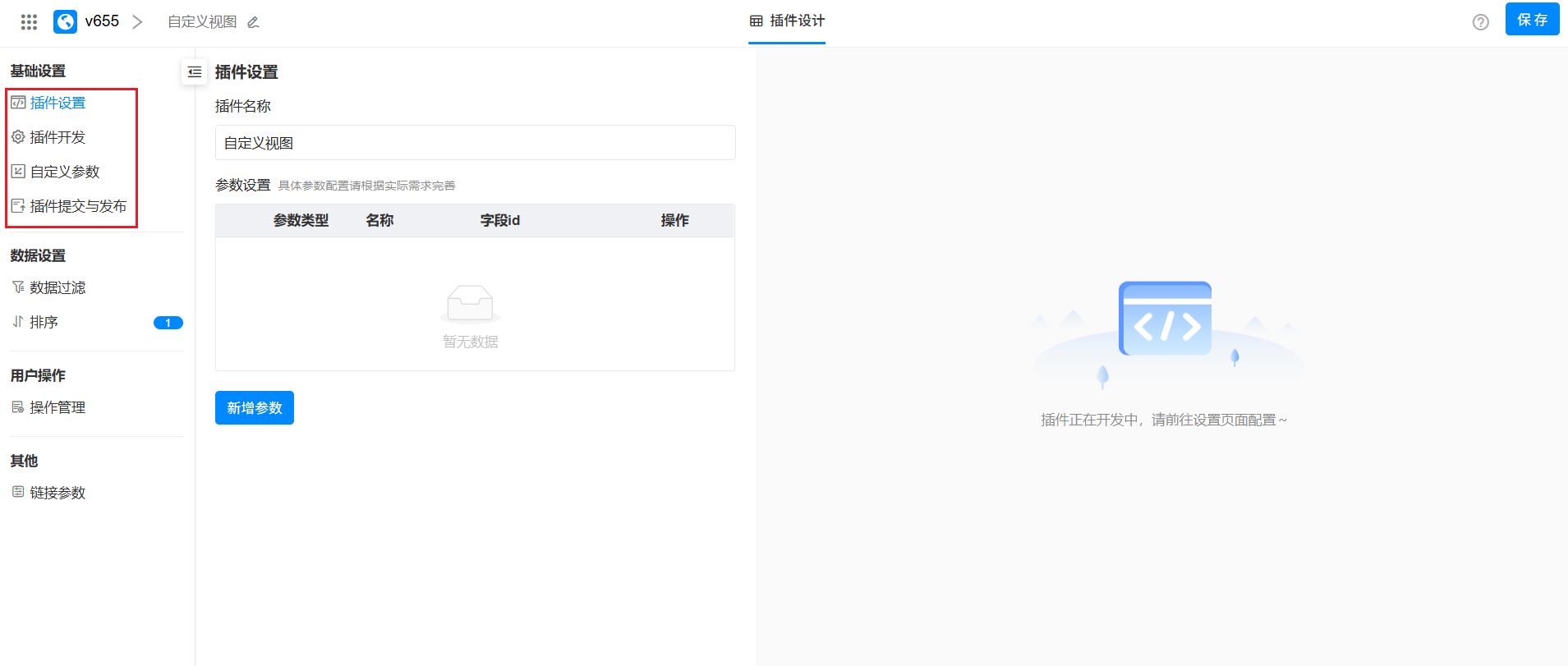
2. 插件基础设置

- 插件名称
插件的名称建议能准确表达视图的作用,且不用带“视图”二字,比如:「地图」、「思维导图」、「树型表格」等等。
- 参数设置
| 设置顶类型 | 子类型 | 值类型 | 备注 |
|---|---|---|---|
| 字段选择器 | 字段单选字段多选 | array[string] | 字段多选时,可以限制选择字段的数量 |
| 字符串 | string | ||
| 数值 | double | ||
| 枚举值 | 单选框下拉菜单 | array[string] | 选项格式为 key=value,其中 value 为呈现给使用者的文字,key 为代码中获取到的值;样式为单选框时,可以选择横向或竖向排列; |
| 布尔值 | 开关勾选框 | boolean |
3. 创建本地项目
接下来,切换到「开发调试」面板,我们将根据向导创建一个本地项目,并将本地项目运行在调试工作表中。

-
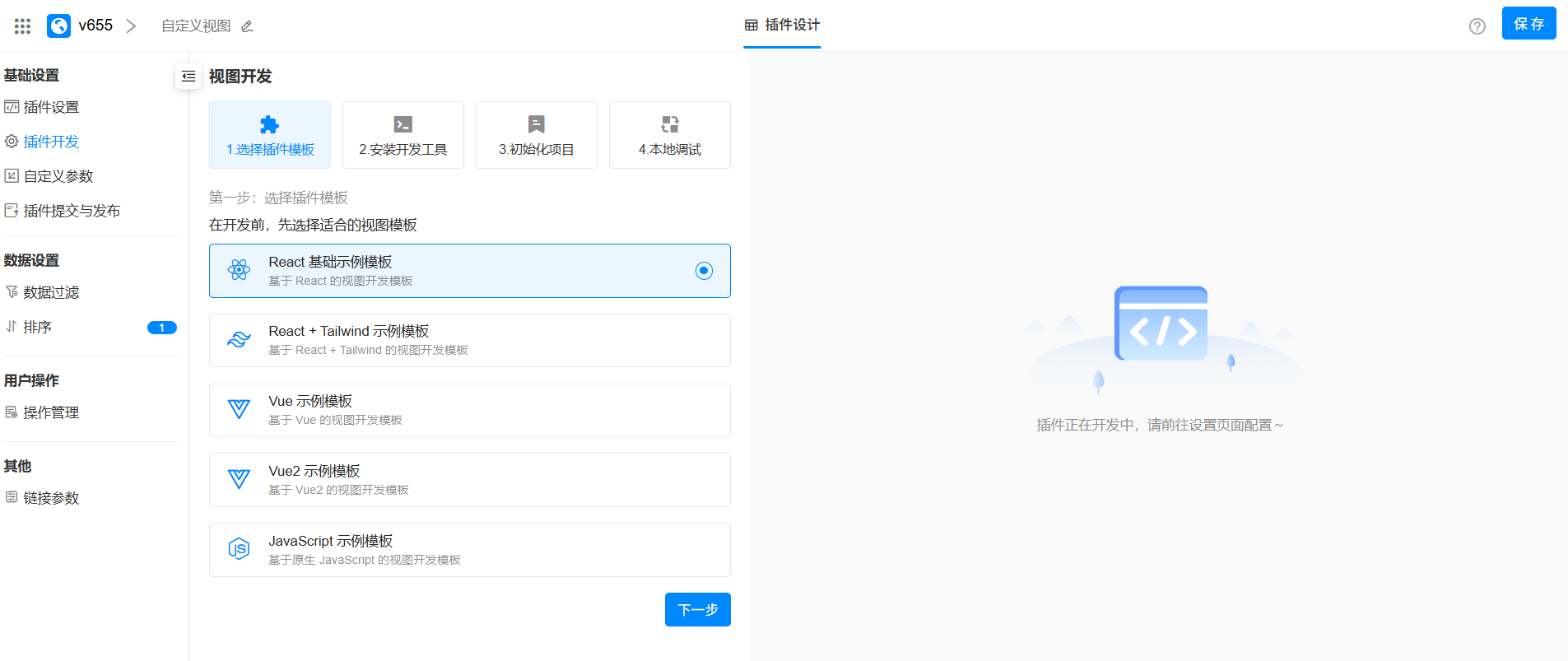
选择脚手架模板
开始本地开发前,需要先选择一个内置的脚手架模板,在本地执行初始化命令时会创建对应的模板文件。目前系统提供了以下模板供选择:
- React 基础示例模板
- React + Tailwind 示例模板
- Vue 示例模板
- Vue2 示例模板
- JavaScript 示例模板
-
安装 mdye cli 命令行工具
本地项目的初始化创建是通过平台提供的命令行工具 yxy 来实现的,所以需要事先全�局安装这个工具。

请在计算机终端命令行用以下命令安装:
$ npm install -g yxy-esc
如果报没有权限的错误,请用 sudo 来安装:
$ sudo npm install -g yxy-esc
安装完成后,可以用下面的命令来验证是否安装成功:
$ yxy --version
如果能正常输出版本号,则表示安装成功。这个工具的安装通常来说是一次性的,即后续开发新插件时无需再次安装该工具。如果该工具将来有新版本,则可以重新安装该工具进行升级。
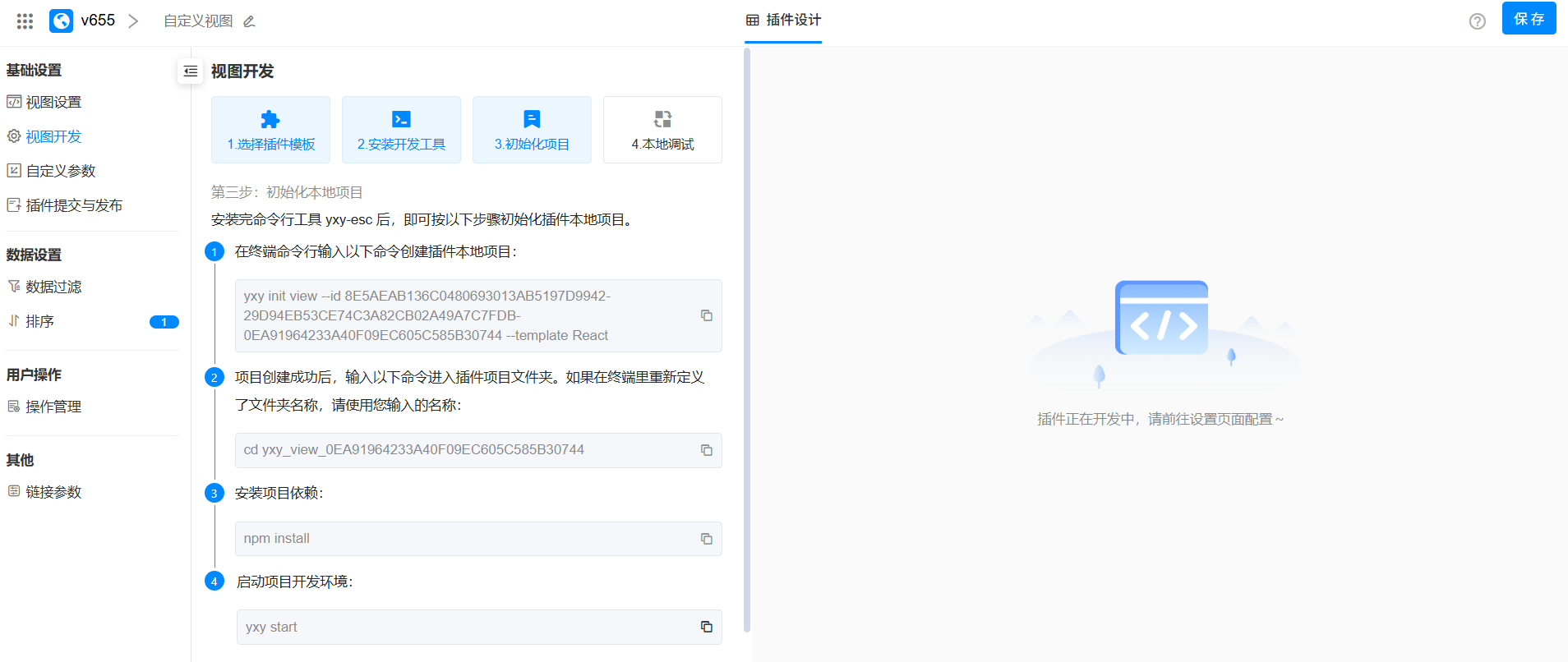
- 初始化本地项目

在「建立本地项目」步骤中复制创建插件本项目的命令,在本地终端中执行。

你可以自定义本地项目文件夹名称,直接回车则使用系统给定的文件夹名称。
接下来需要启动本地项目,我们先进入插件本地项目文件夹,然后打开 VS Code,接下来的所有插件开发操作都在VS Code中完成:
$ cd ex_view #进入项目文件夹
在VS Code中打开项目后,从菜单「终端>新建终端」新建一个「终端」窗口,依次输入以下命令:
$ npm i #安装项目依赖
$ yxy start #启动本地项目调试
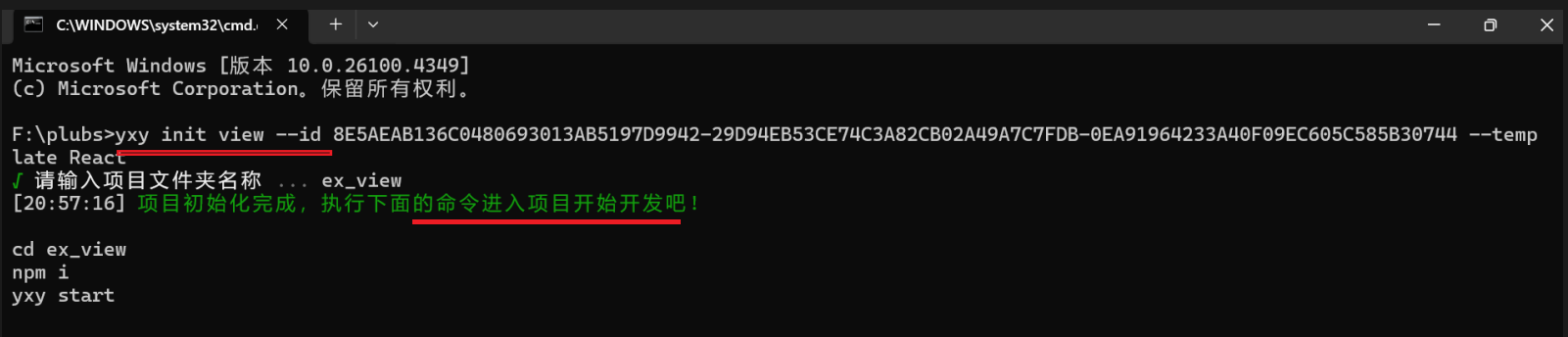
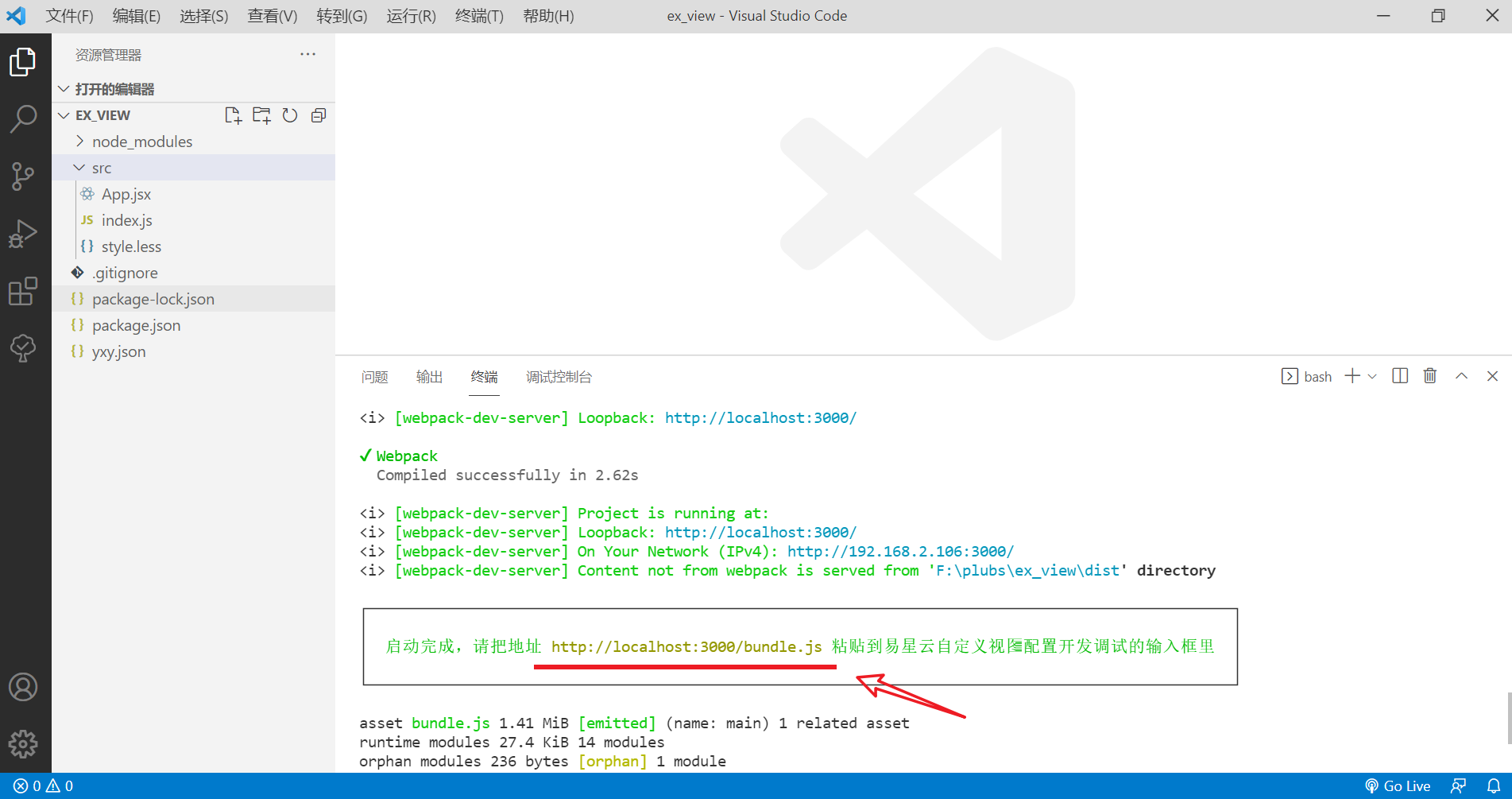
执行之后,可以看到如下画面:

- 调试本地插件
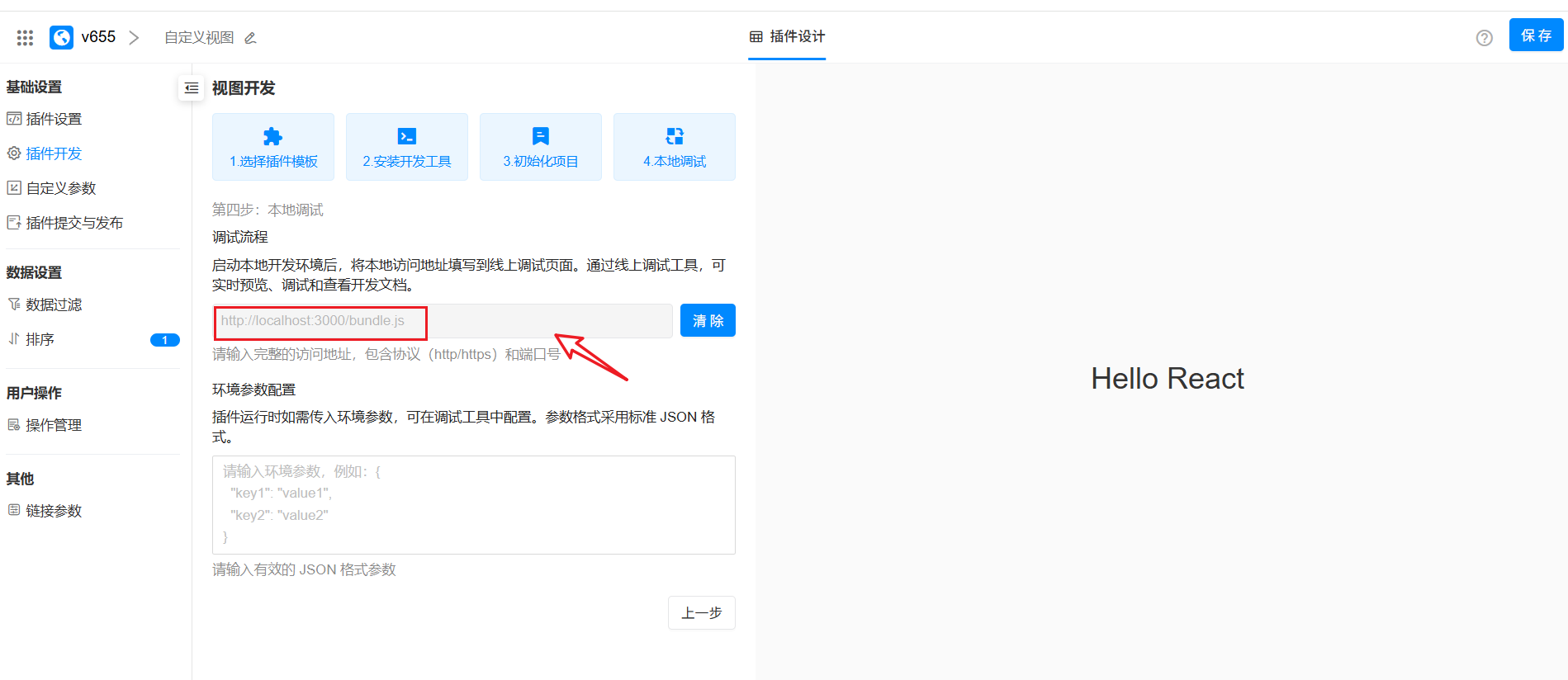
项目运行成功后,会生成一个本地服务器js文件,把这个地址填入插件的「调试」页面,并点击「加载」:

4. 编写插件代码
1. 文件结构
视图插件的实现原理是通过嵌入 iframe,加载用户本地提交的脚本来完成页面渲染。
💥 Tips:
需要特别说明的是,移动端适配需由开发者自行实现。若移动端存在特殊配置需求,可通过增加相应的设置项参数来处理,开发者可借助 UA(用户代理)判断当前是否处于移动端设备环境。
2. 代码调试
视图插件代码的开发和调试,和普通前端项目并无不同,开发者可以在浏览器使用 WebDevTools 进行代码的跟踪与调试。
3. 与平台应用数据的交互
我们提供了一个 yxy 的 npm 包来实现与平台应用表单数据的交互。脚手架中已经默认安装了此依赖,如果你要手动安装,�可以在项目中使用如下命令安装:
$ npm i yxy --save
在项目代码中,引入 yxy :
import { env, config, api, utils } from "yxy";
mdye 提供了4个对象:
- env 用于获取视图设置项参数
- config 用于获取当前应用、工作表、视图相关的配置
- api 提供一系列的方法与HAP工作表的数据进行交互
- utils 调用平台公共组件
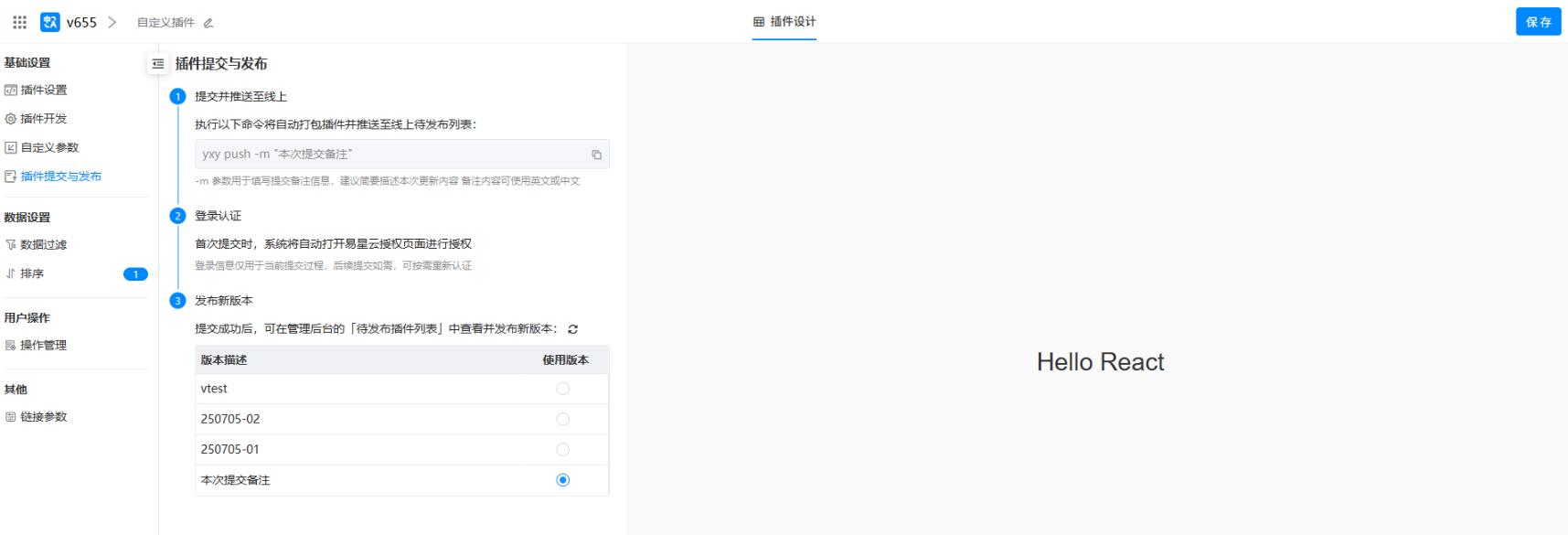
5. 提交本地代码
在视图插件开发过程中,可以随时将编译后的插件代码提交到服务器端保存。如果自定义视图使用了某个已提交的版本作为当前代码(需要清除本地加载的调试文件),则其他任何有该视图访问权限的人都将看到在服务端渲染的视图。而在「调试」模式下的本地地址,是只有开发者本人可以预览到视图的样式的。
提交本地代码使用如下命令:
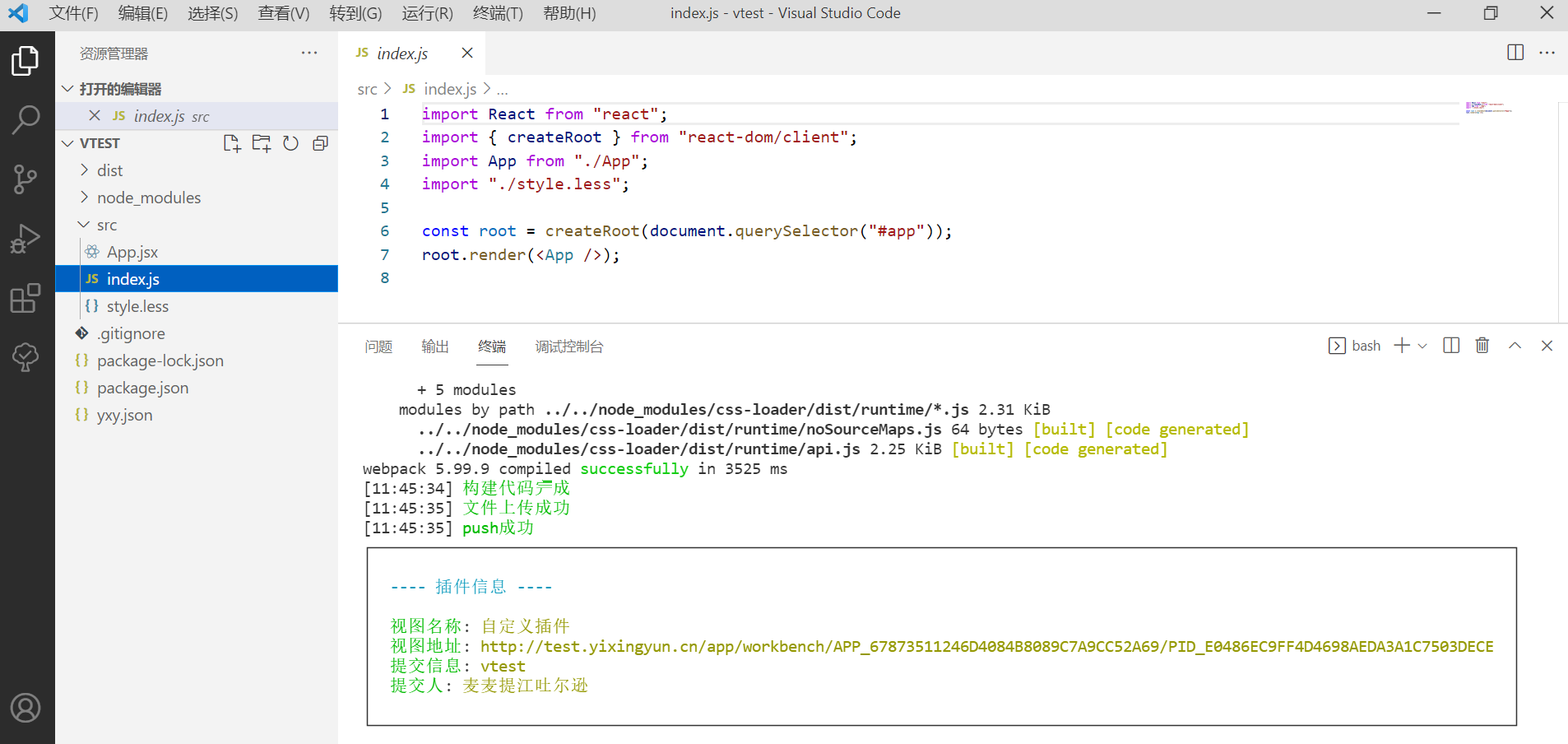
$ yxy push -m "初始化项目"
此时,如果开发者还没有登录授权到本地项目,则系统会弹出授权页面进行自动授权。然后,会自动编译和打包代码,并以当前登录的用户身份进行代码提交。

提交成功后,在插件的「提交」历史中可以查看到提交的代码。

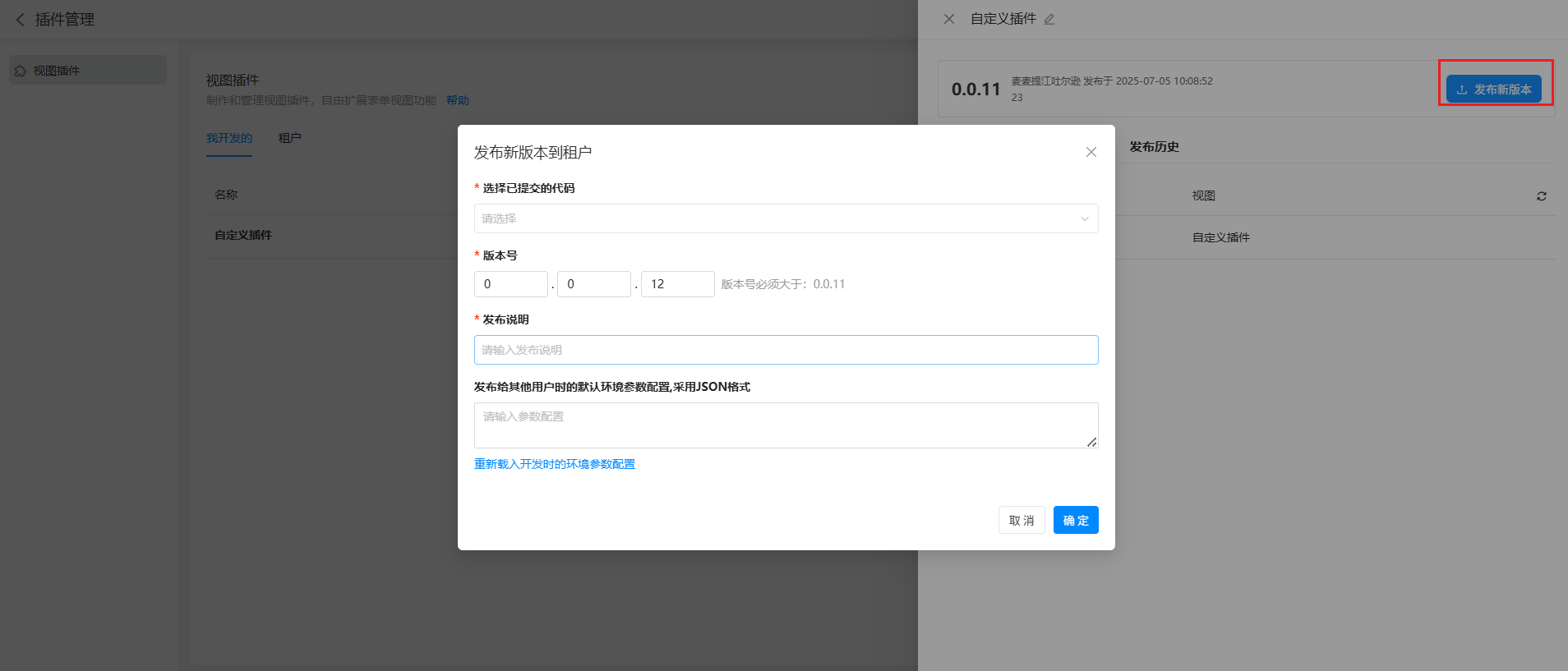
6. 发布插件
插件视图在发布之前,只能在调试应用中被使用。如果想要全组织都可以使用开发好的插件,则需要将插件发布到组织。插件的发布是基于开发者提交的代码的,开发者可以选择将某次提交的代码发布为一个正式的版本。发布时,需要定义版本号,且每次发布的版本号只能大于当前的版本号。

如果管理员在「插件中心」中启用了该插件,则该插件将对全组织下的成员生效,此时所有人都可以在搭建应用时使用该视图。
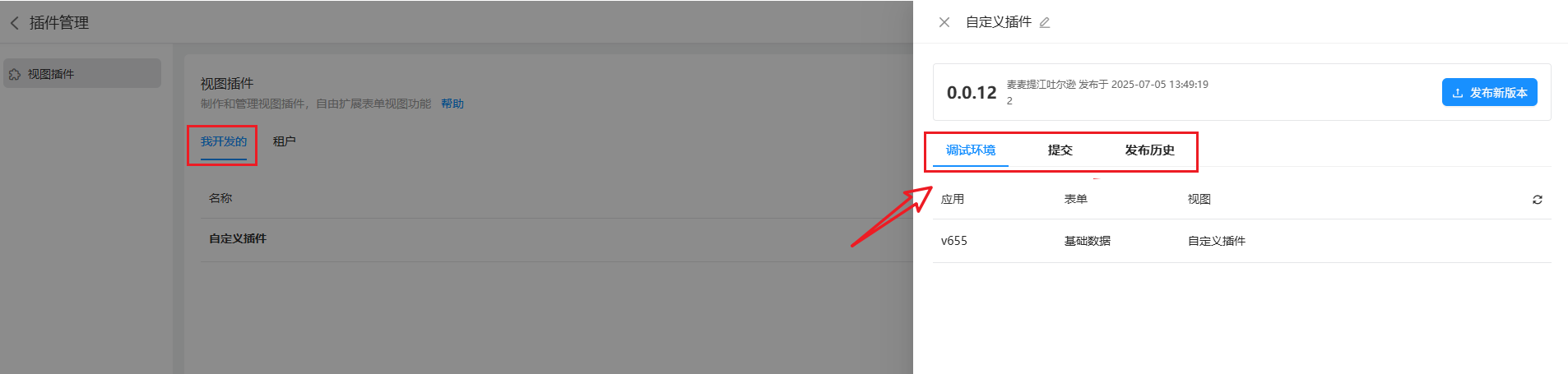
7. 插件管理
在「插件管理」,可以对开发中和已发布的插件进行管理。
我开发的
我开发的列表中的插件为开发者自己创建的插件。可以在此为查看提交历史与发布历史、发布新的插件版本。

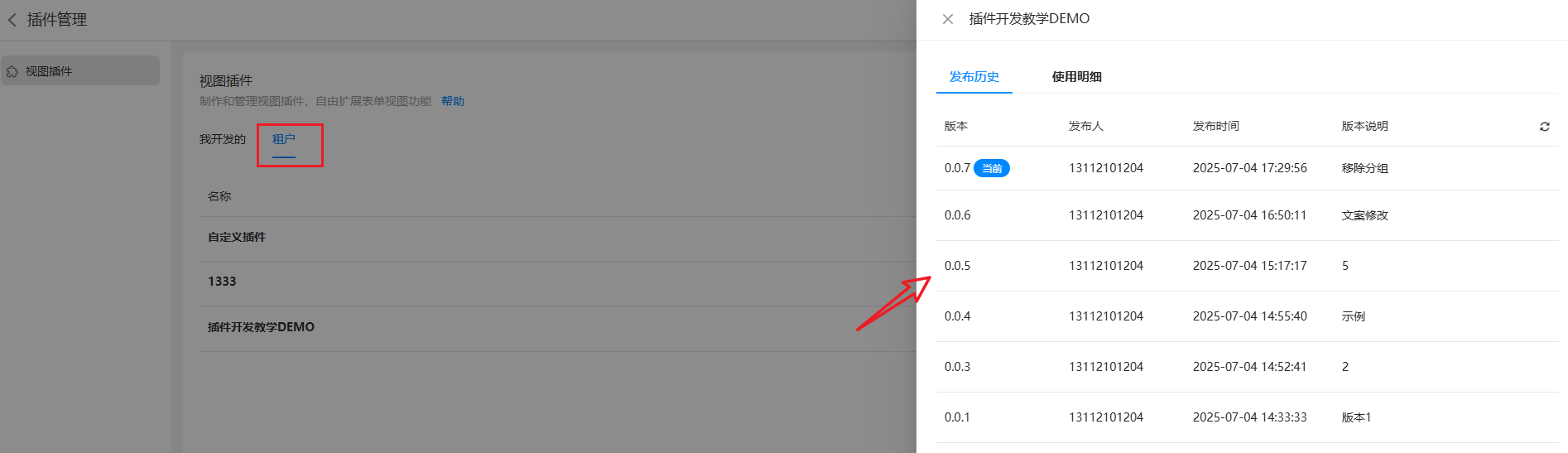
租户
租户列表中是租户下已经发布的所有插件。
可以在此查看插件的发布历史,及查看插件的使用明细。管理员也可以在此发布新版本对插件升级和回滚插件版本。

👇文档问题反馈
- 文档中是否有错别字、内容过期、难以理解等问题?点此反馈给我们