连接器
在创建记录或编辑记录时,可以通过此控件调用已集成API获取数据, 并将获取到的数据直接填充到当前记录的字段或子表中。除了获取数据,也支持向外推送数据
应用场景
- 添加客户信息时,根据客户公司名称从天眼查平台搜索相关工商信息并填充到相关字段。
- 根据物流单号,获取到物流信息后,自动填充到物流信息子表中。
- 下拉列表数据源,来自于外部系统。
演示示例
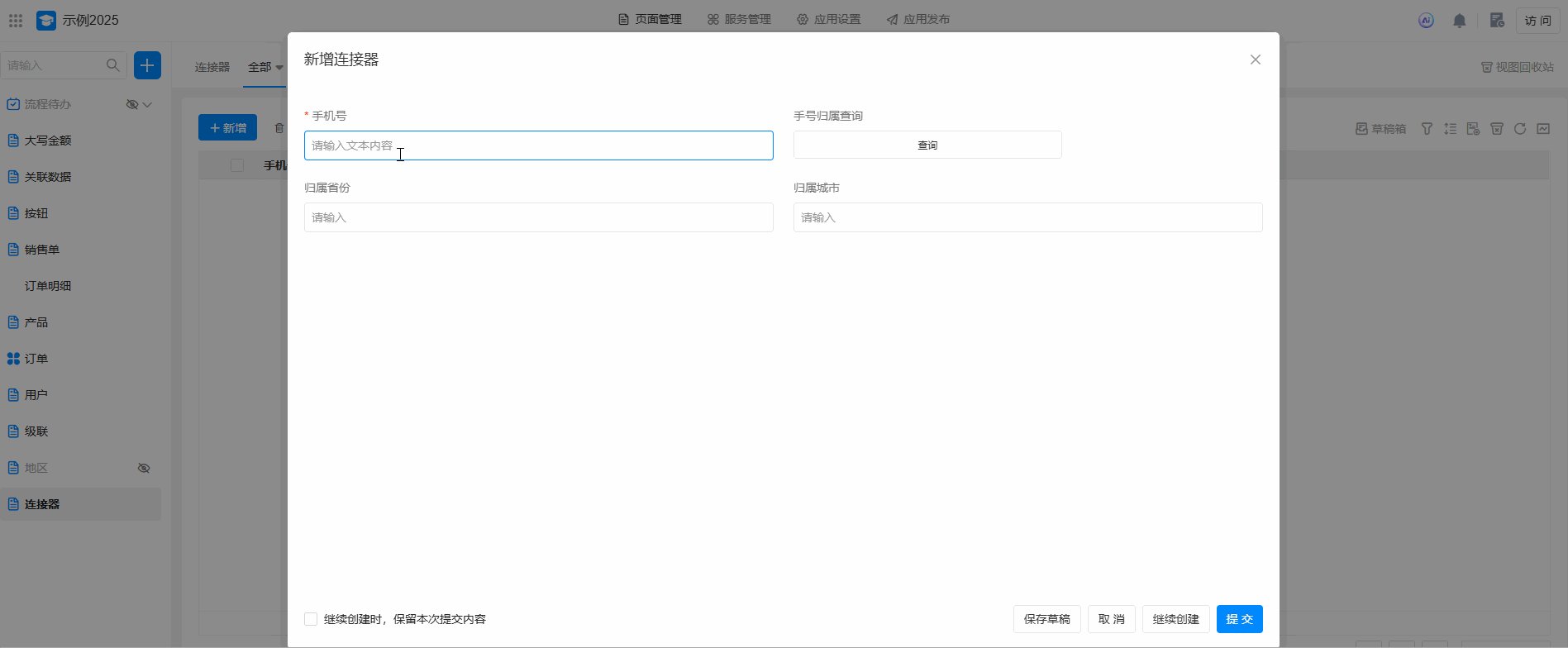
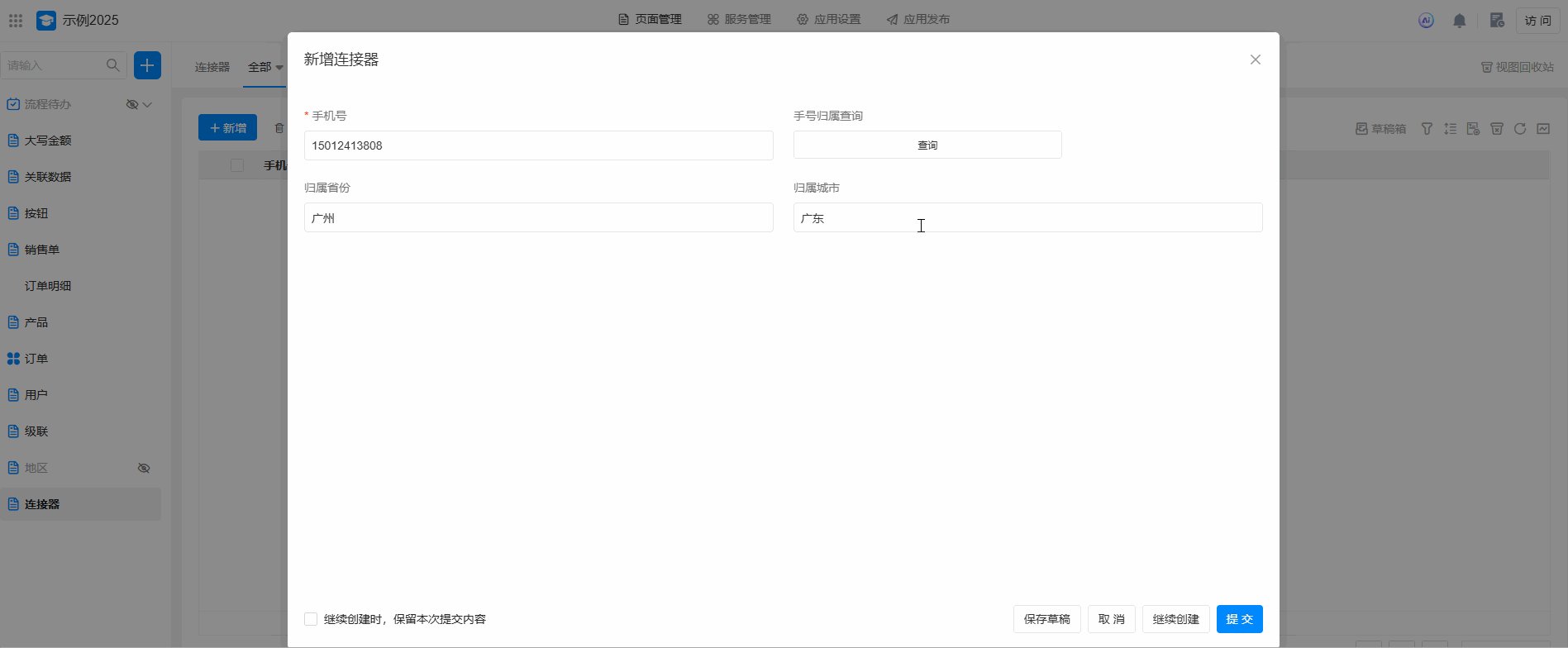
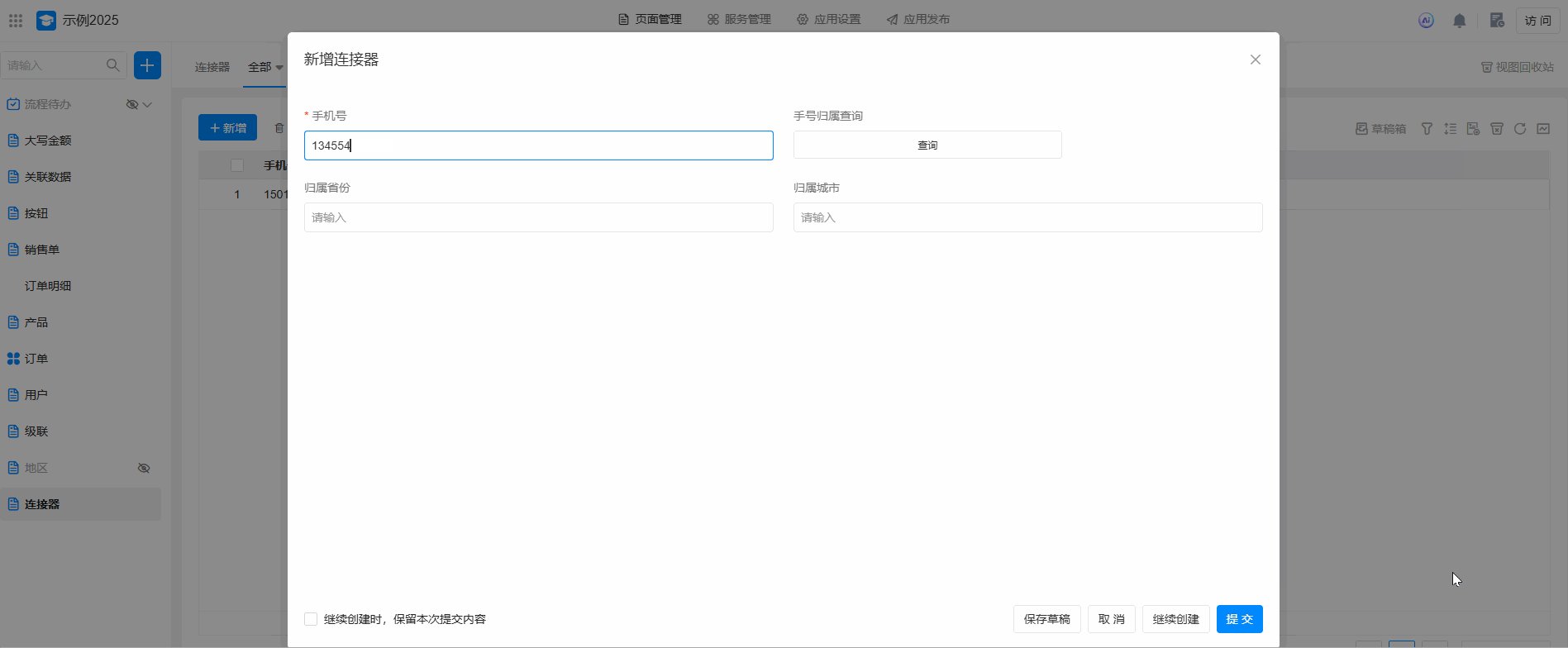
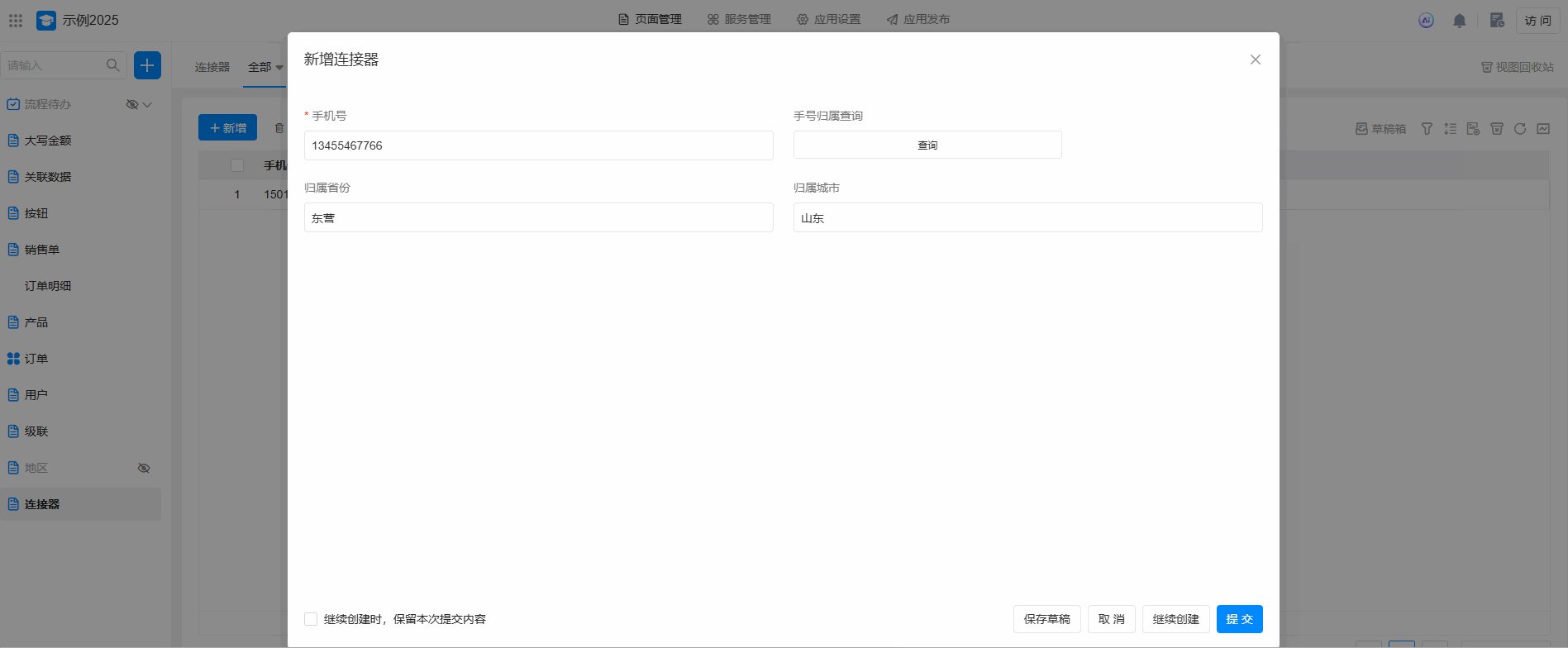
场景:根��据手机号获取归属地后,将数据写入到对应的省份、城市字段中。

在表单中添加连接器控件后,按照以下步骤对连接器控件进行配置
1.显示方式
显示方式有三种类型:按钮、下拉框、搜索下拉框,区别如下;
| 显示方式 | 触发时机 | 适用场景 |
|---|---|---|
| 按钮 | 用户点击按钮时触发请求 | 适用于返回单条数据的场景,例如查询手机号归属地、获取当前用户信息等。 |
| 下拉框 | 用户激活下拉框时触发请求 | 适用于返回多条数据且用户需要从列表中选择一个选项的场景,例如选择省份、城市等。 |
| 搜索下拉框 | 用户激活下拉框时触发请求 | 适用于返回多条数据且用户需要通过搜索功能快速筛选选项的场景,例如选择商品、用户等。 |
下拉框和搜索下拉框的方式只适合用返回多条数据的场景。
查询手机号归属地的API没有返回对象数组,因此本场景只能选择按钮的方式。
2.调用已集成API
点击选择框,在弹出的连接器弹窗里面选择已经集成的API:

只能选择被授权已开启的API
3.输入参数
系统会根据API配置,自动显示需要的参数。所以,这里的参数不是固定的,不同API可能不同。

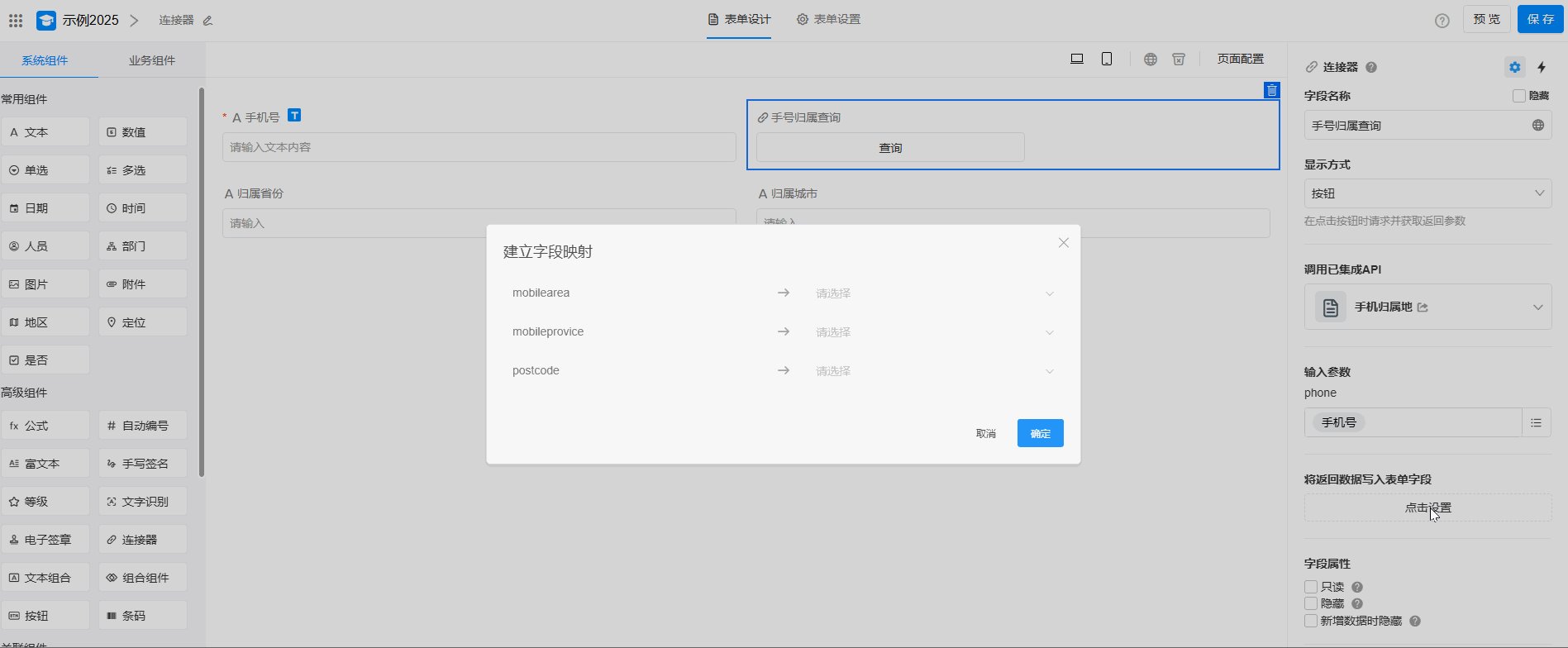
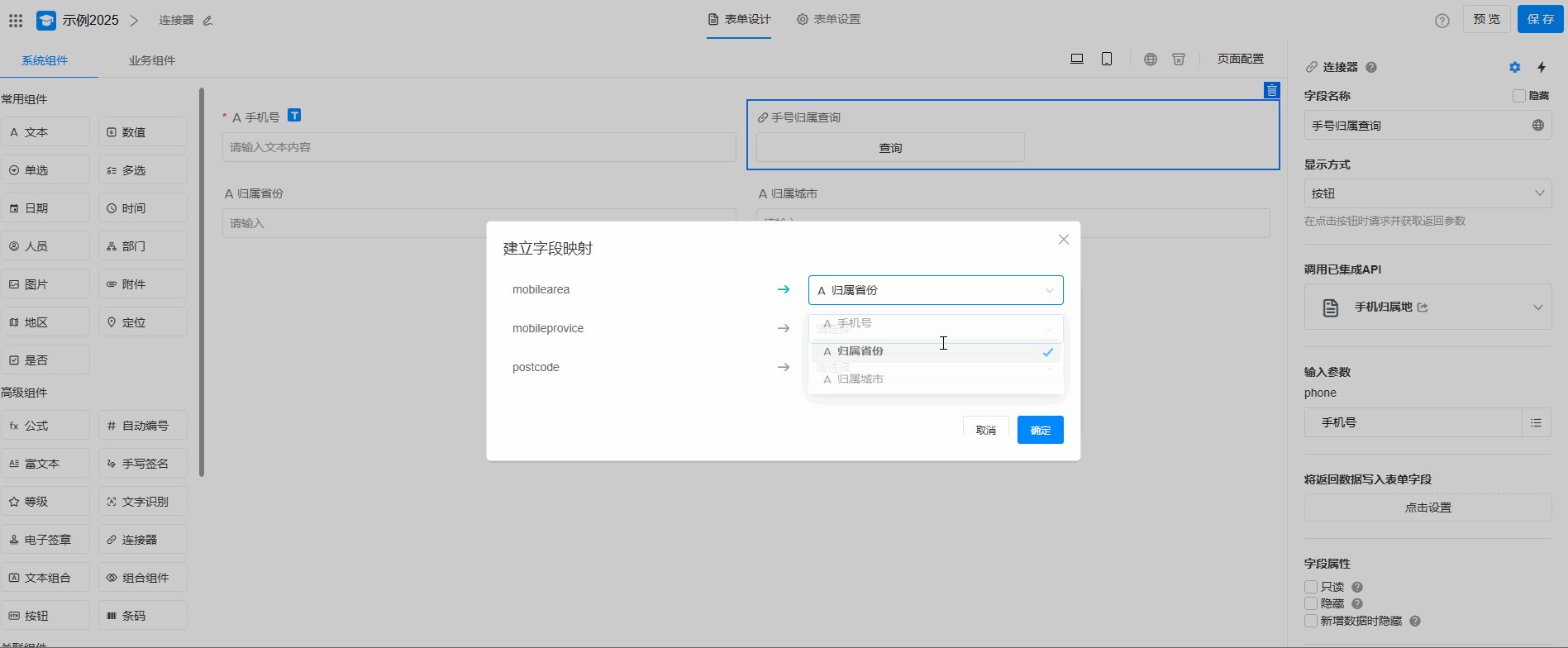
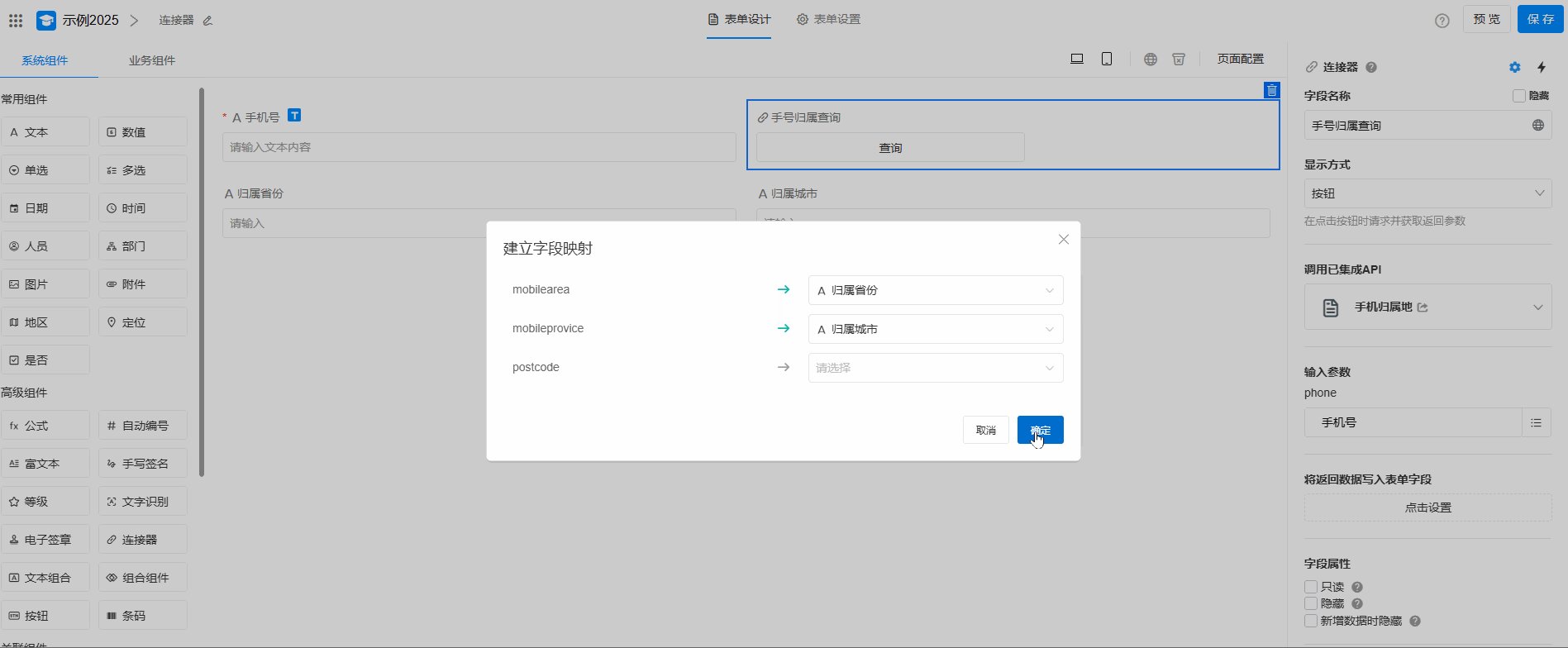
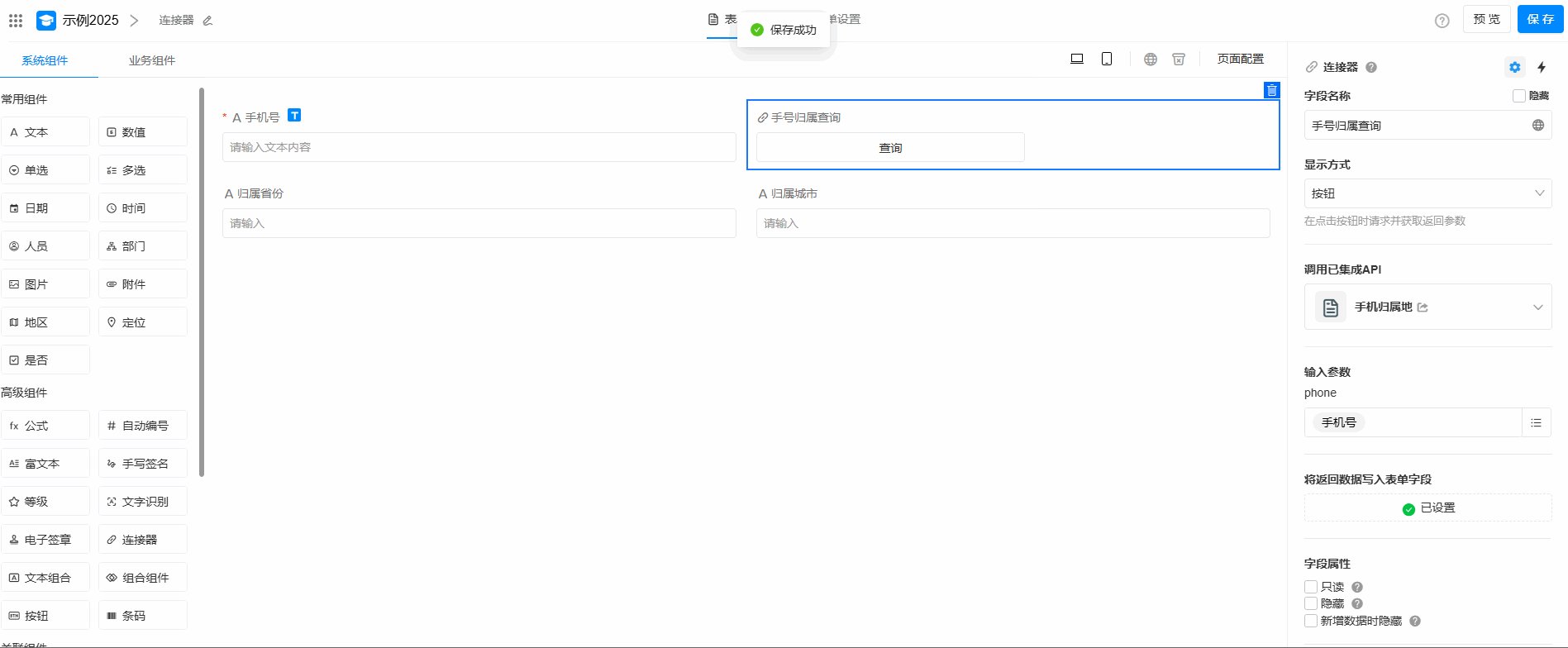
4.将返回数据写入表单字段
配置好API、参数后,在将返回数据写入表单字段「点击设置」就可以将返回的数据写入到对应的字段了。
 效果
效果

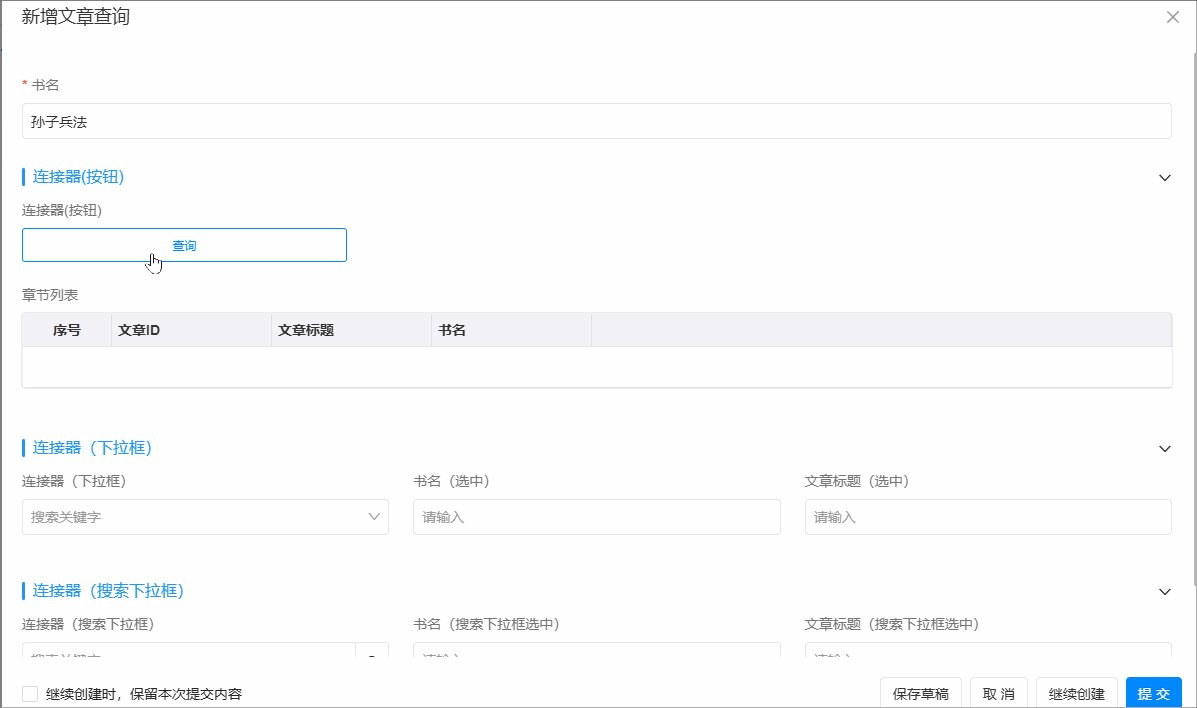
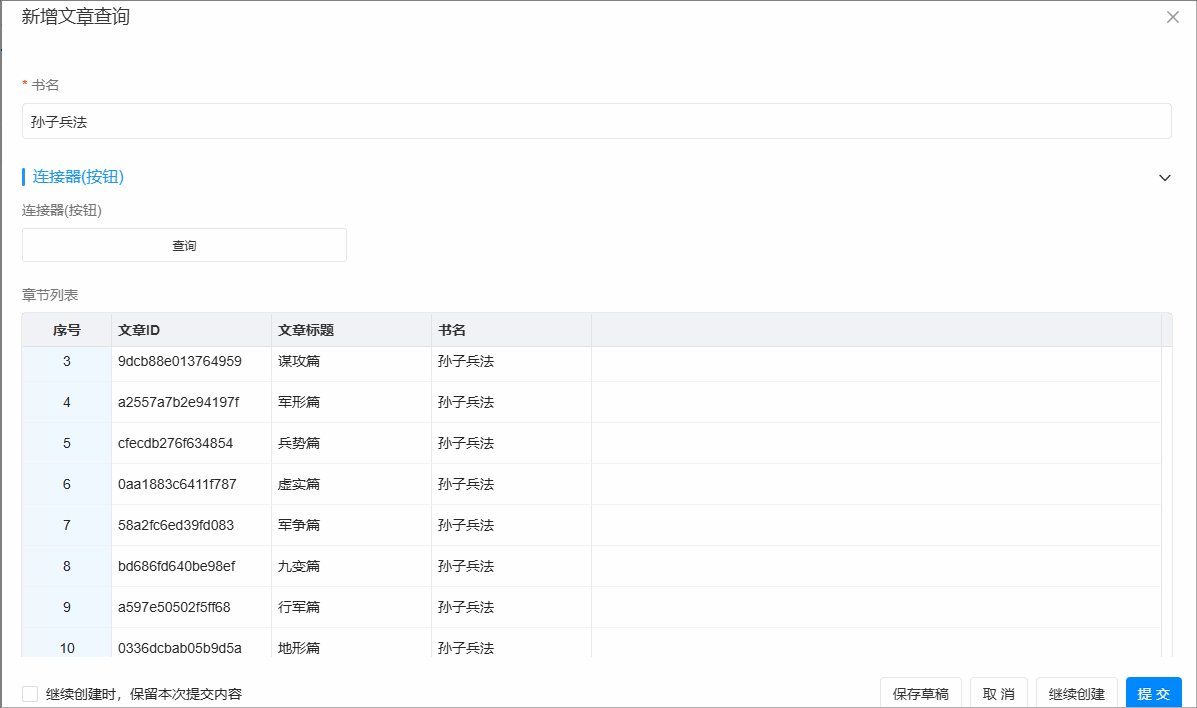
显示方式介绍
连接器控件显示方式有三种类型:按钮、下拉框、搜索下拉框

类型的效果演示;

- 如果是按钮方式,则查询的关键词必须选择其他字段,且获取的多条数据必须写入到子表。
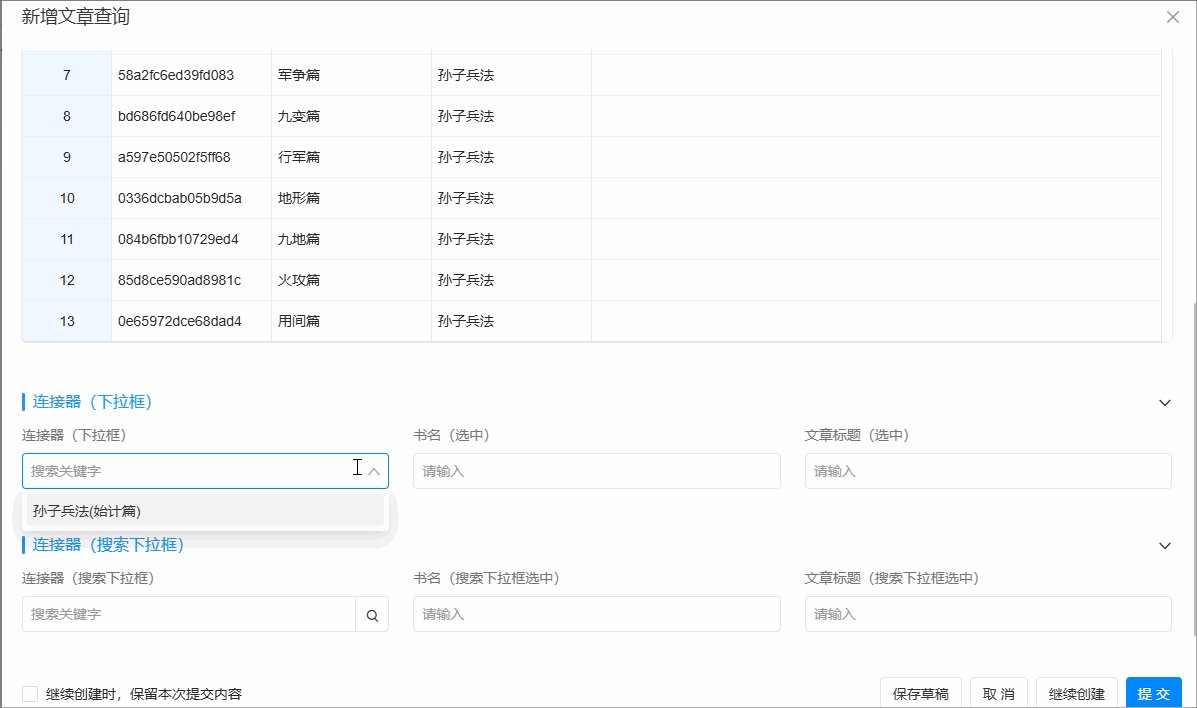
- 下拉框和搜索下拉框的方式,可以在本字段中输入搜索关键词,并将搜索到的结果显示在下拉选项中,当您选择一个后,实际已经相当于精确搜索,查询结果变为一行数据,则可以相关数据直接写入到本记录普通字段中。
按钮类型配置
由于是多条数据,必须写入到子表,选择一一对应的映射字段即可。

下拉框和搜索下拉框
下拉方式需要将返回的数据的某个字段作为选择项显示,供用户选择,因此需要的配置下拉框选项。
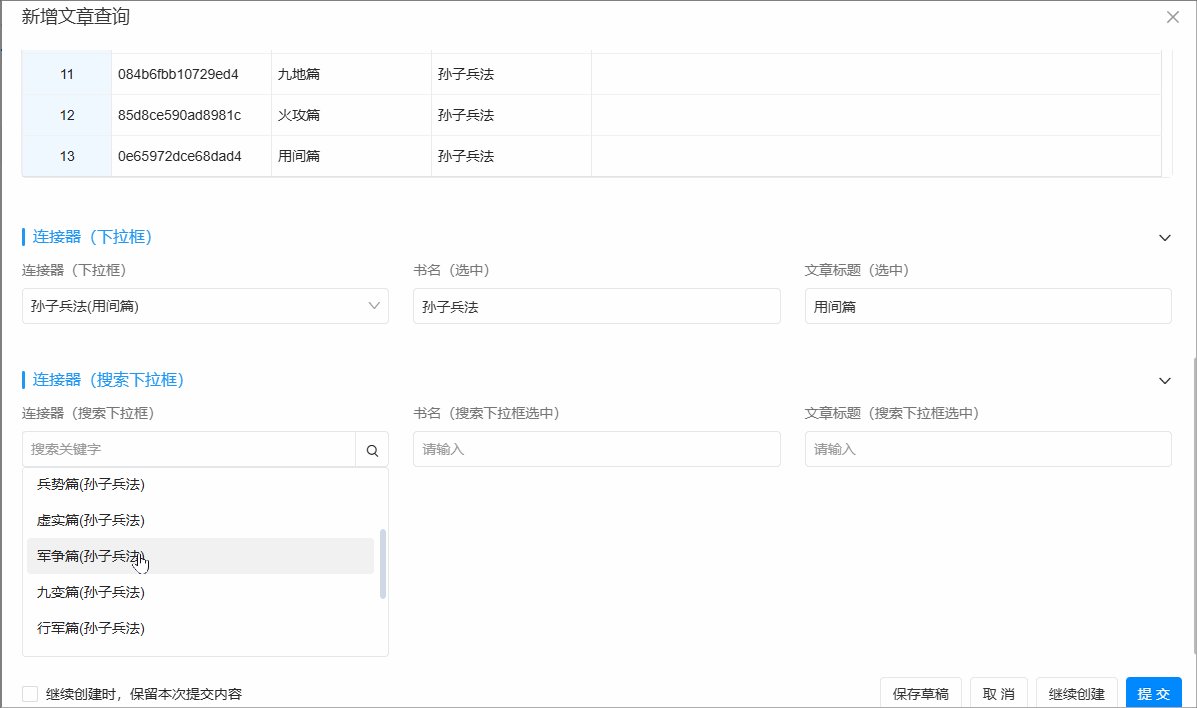
搜索下拉框的更多功能
搜索下拉框的字段映射和效果请参考下拉框方式,但是这种方式还有更多的可选功能。

- 搜索方式:
- 按钮搜索: 输入关键词后点击按钮才搜索并显示选项
- 实时搜索 输入关键词后自动搜索并显示选项,这种方式可能会产生更多的API费用。
- 最少字数: 当输入满足了最小字数后才会发起请求,当API的搜索参数有字数限制时可以设置此配置
- 预加载选项: 勾选在搜索前先进行一次请求后,在激活搜索下拉框时先进行一次请求,此时向接口传入的搜索参数为空,并将返回结果作为预设的选项以供选择。当API的搜索参数支持传空时,可以勾许此项。
- 输入参数:
搜索下拉框可以直接把输入的
搜索内容作为参数传递给API,另外两种方式必须选择其他字段值。
👇文档问题反馈
- 文档中是否有错别字、内容过期、难以理解等问题?点此反馈给我们