标签页
标签页组件主要用于在一个组件里面显示不同的页面,点击标签可以对不同的页面进行切换。

应用场景
可以将不同的页面通过标签页组件关联到一起,比如订单管理中,不同的订单状态显示不同的页面,可以用标签页组件将它们关联在一起,让订单信息显示更加完整。
属性设置
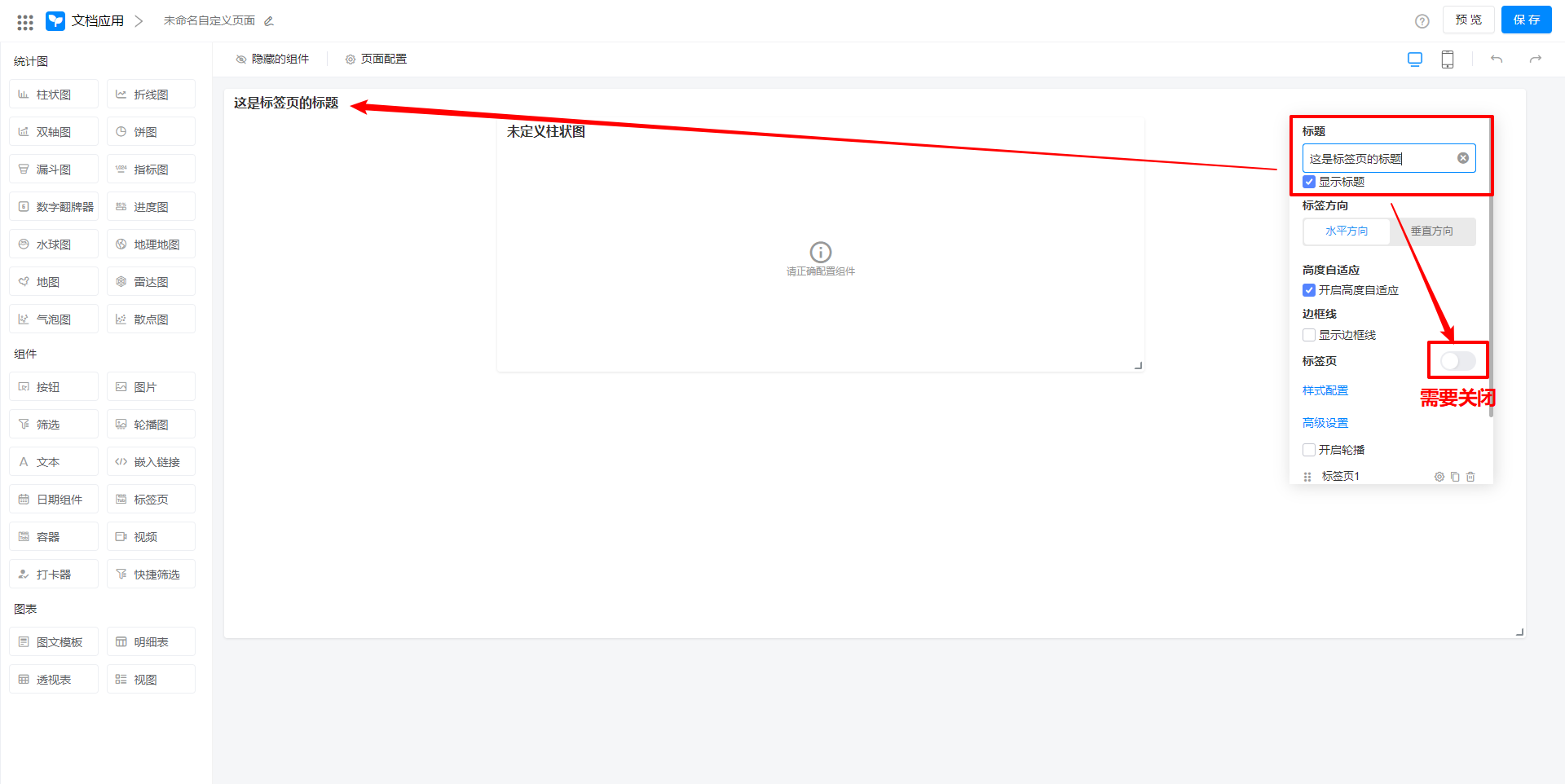
标题
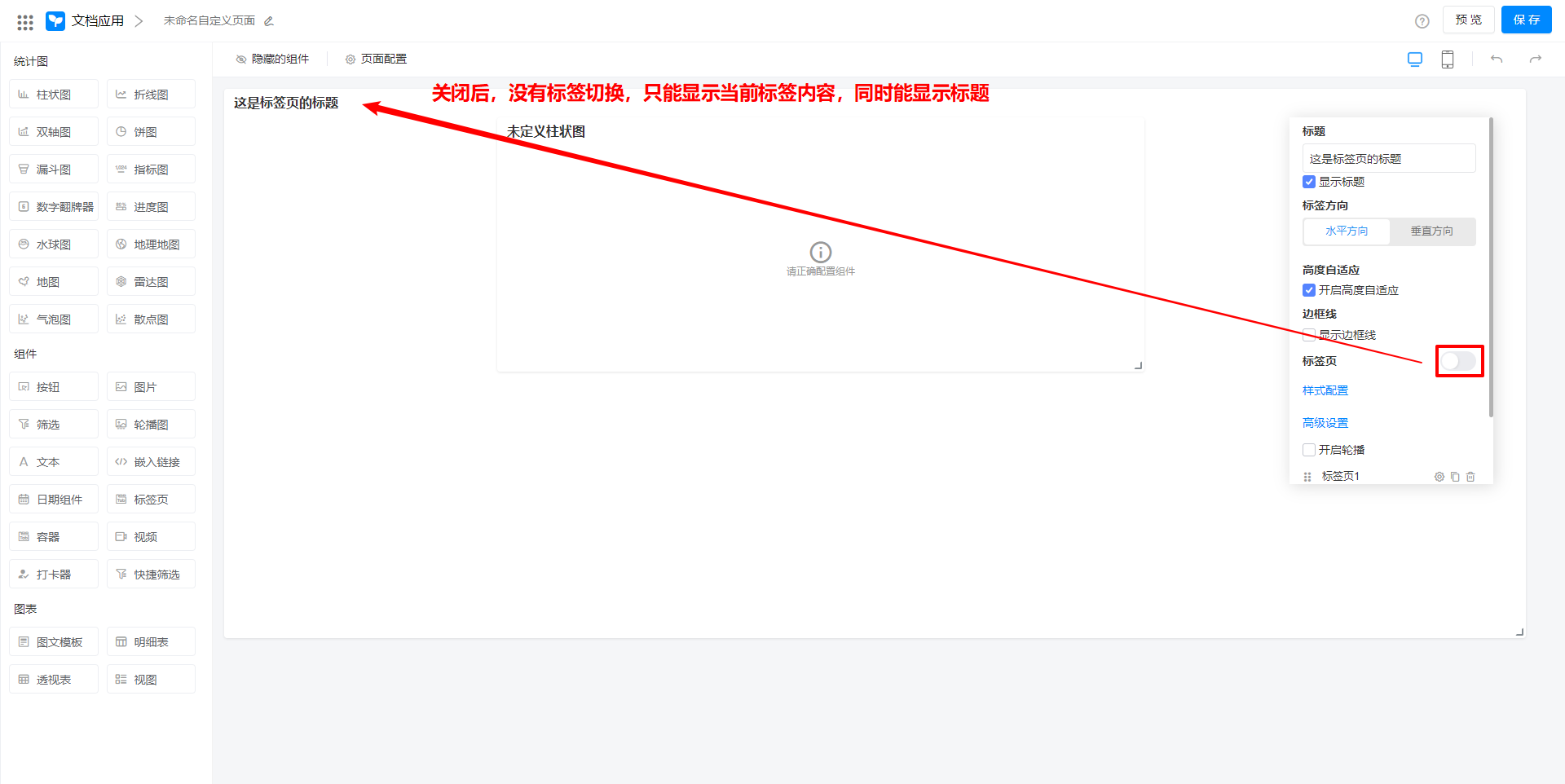
在输入框输入标签页的标题,默认无法显示,需要把标签页的选中去掉,才能设置是否显示标题。

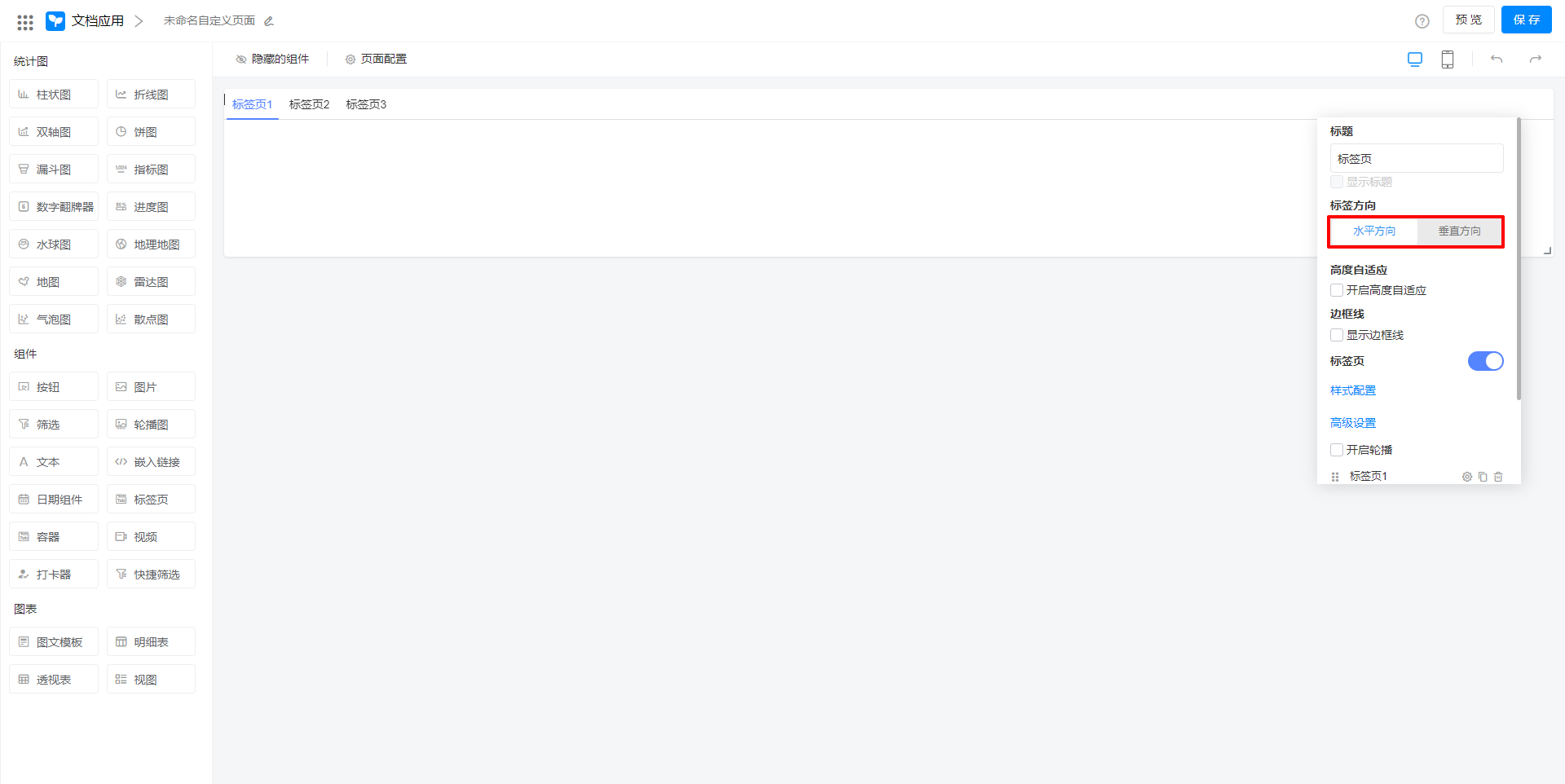
标签方向
有两种方向:水平方向(默认) 和 垂直方向。

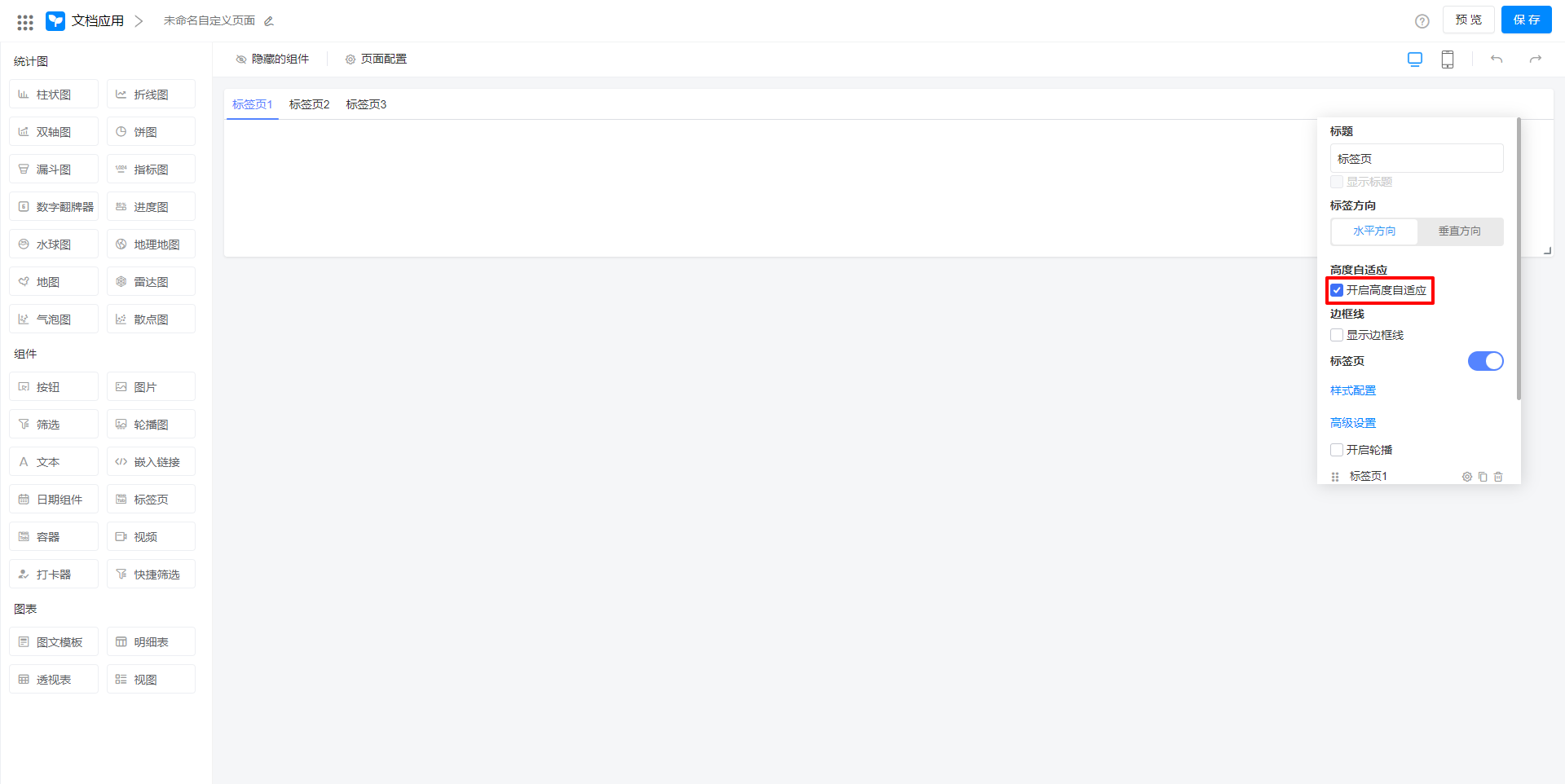
高度自适应
勾选「开启高度自适应」后,组件会自适应屏幕高度。

标签页
默认开启,如果关闭,标签页只能显示一个标签里面的内容,没法点击标签切换页面。同时可以设置标签页是否显示标题。

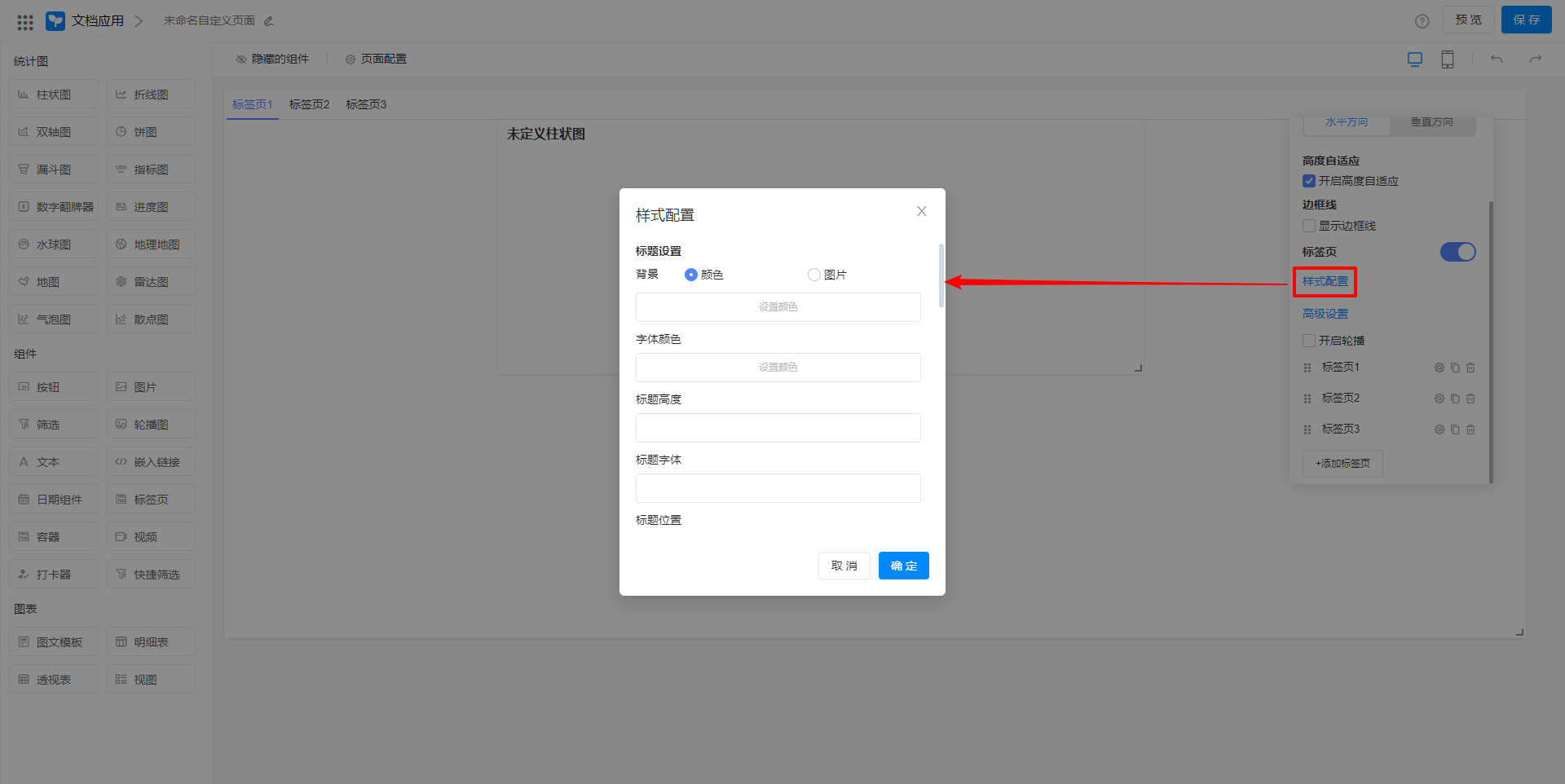
样式设置
点击「样式配置」按钮,可以弹出样式配置窗口,可以在里面设置标签的基础样式。

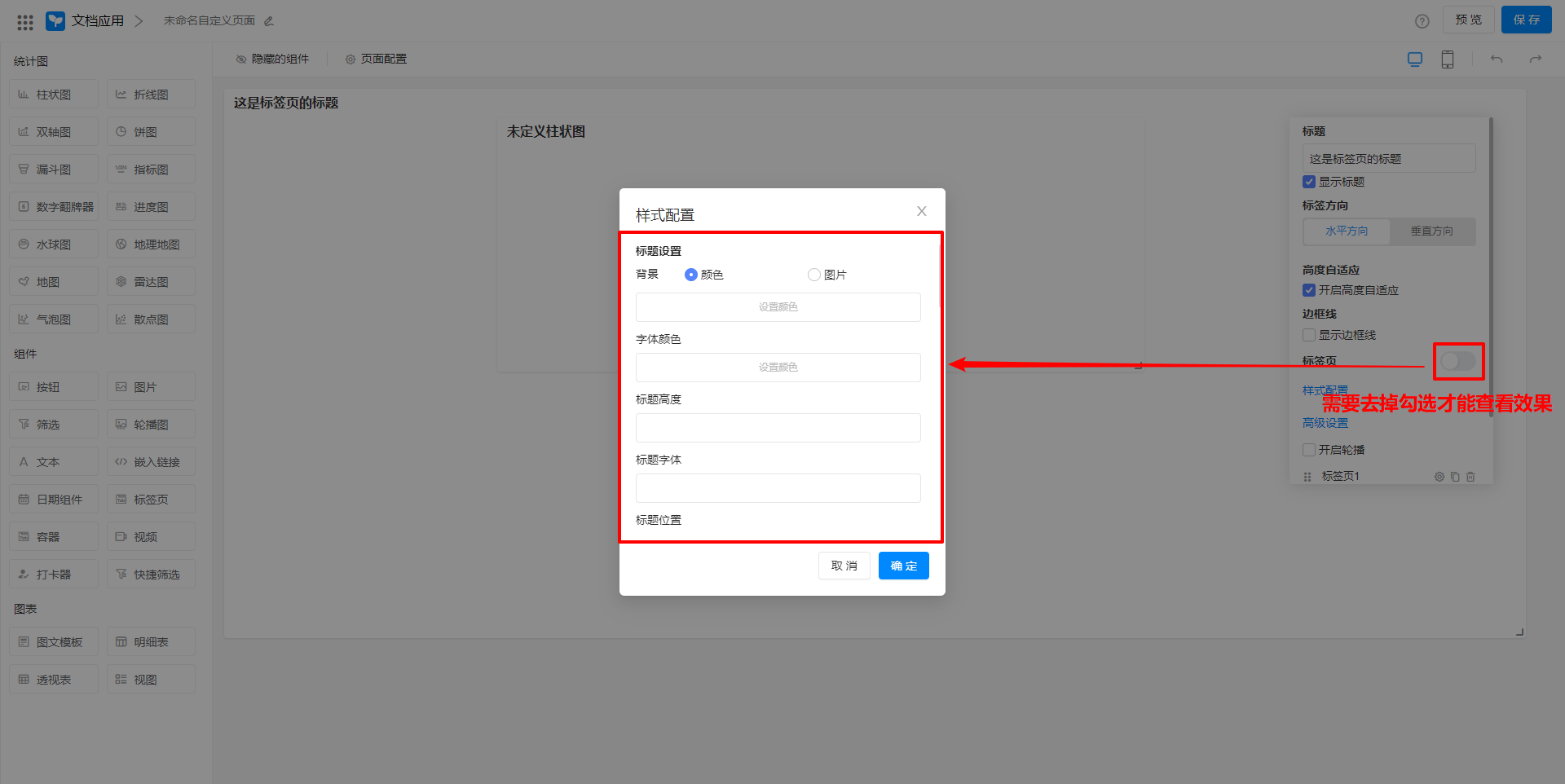
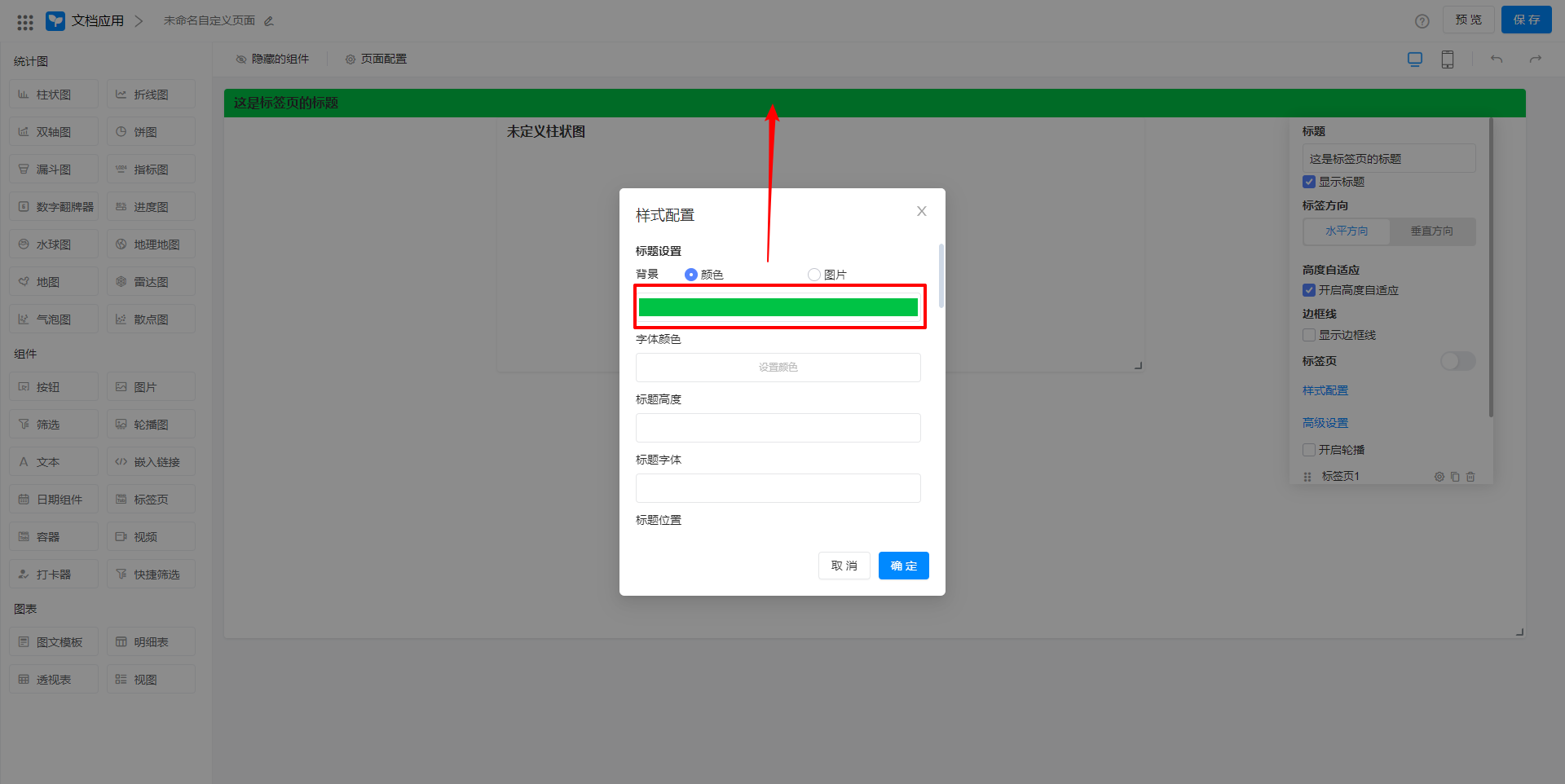
标题设置:可以设置背景、字体颜色、标题高度、标题字体和标题位置。针对标题的设置,需要去掉勾选标签页才能查看效果。

-
背景:有颜色和图片两种设置方式,设置为颜色时的显示效果如下:

-
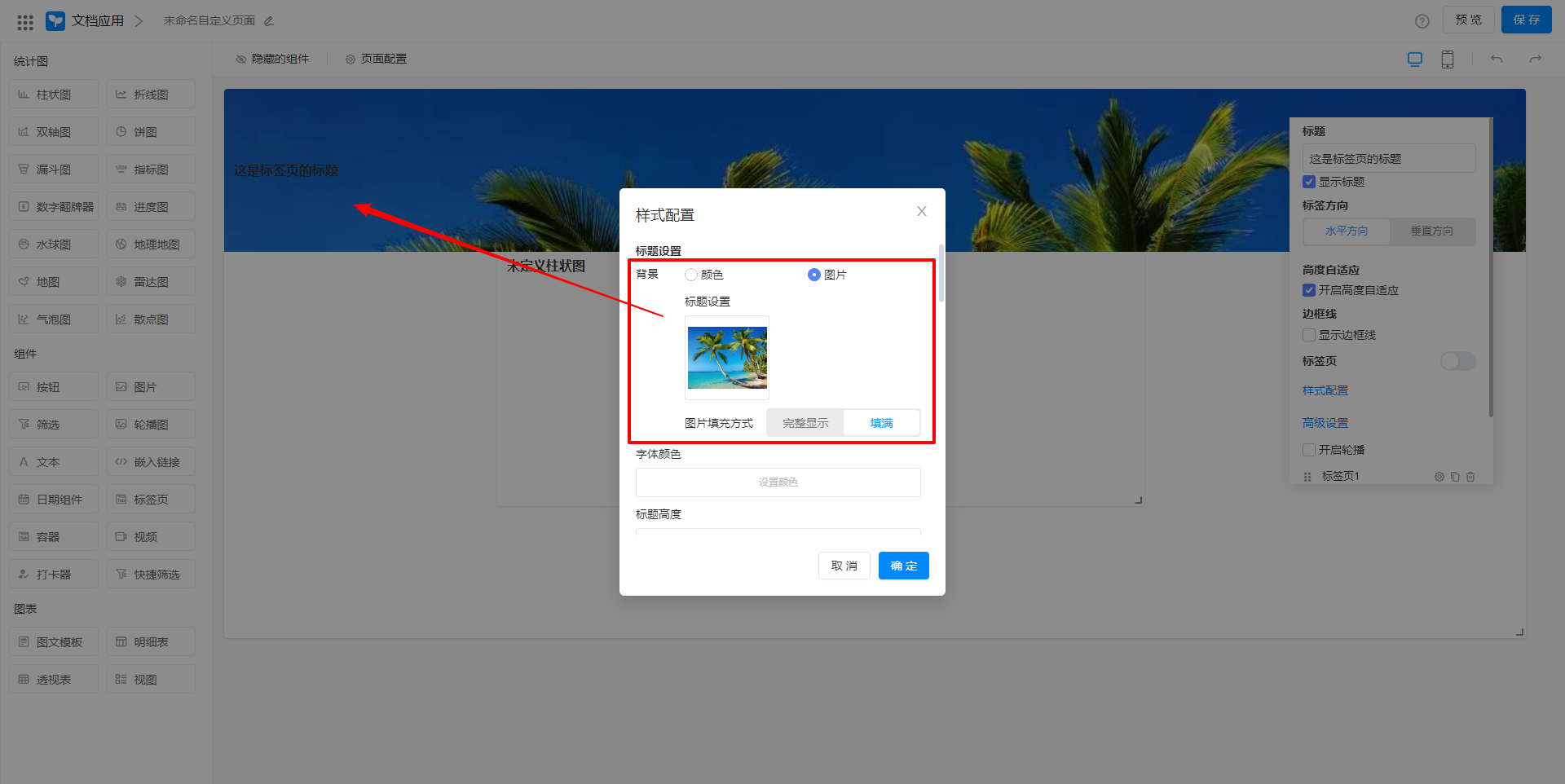
背景:设置为图片时,可以设置图片的填充方式,有完整显示和填满,填满显示效果如下:

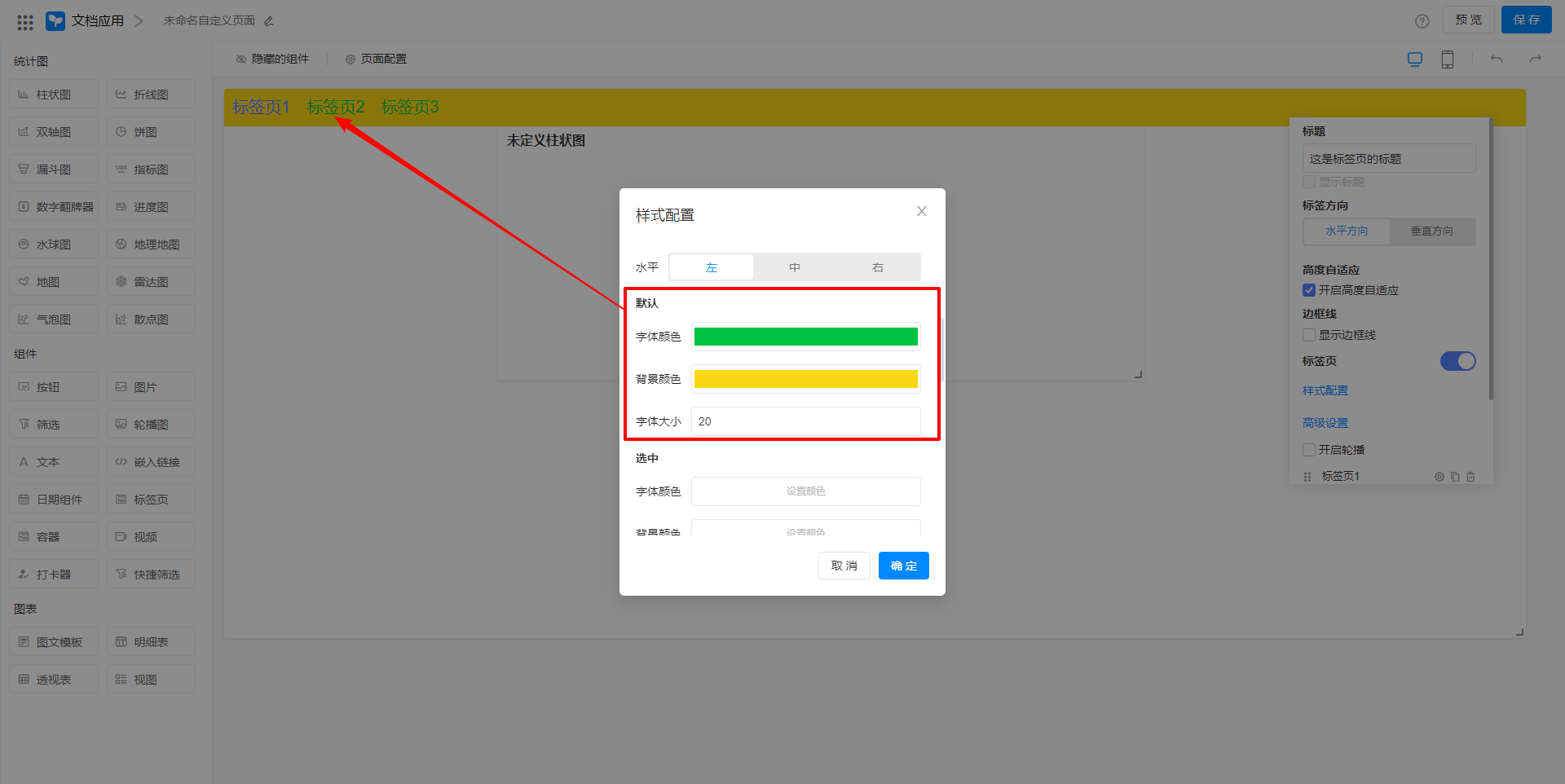
默认:可以设置标签页左上角标签的字体颜色、背景颜色和字体大小。

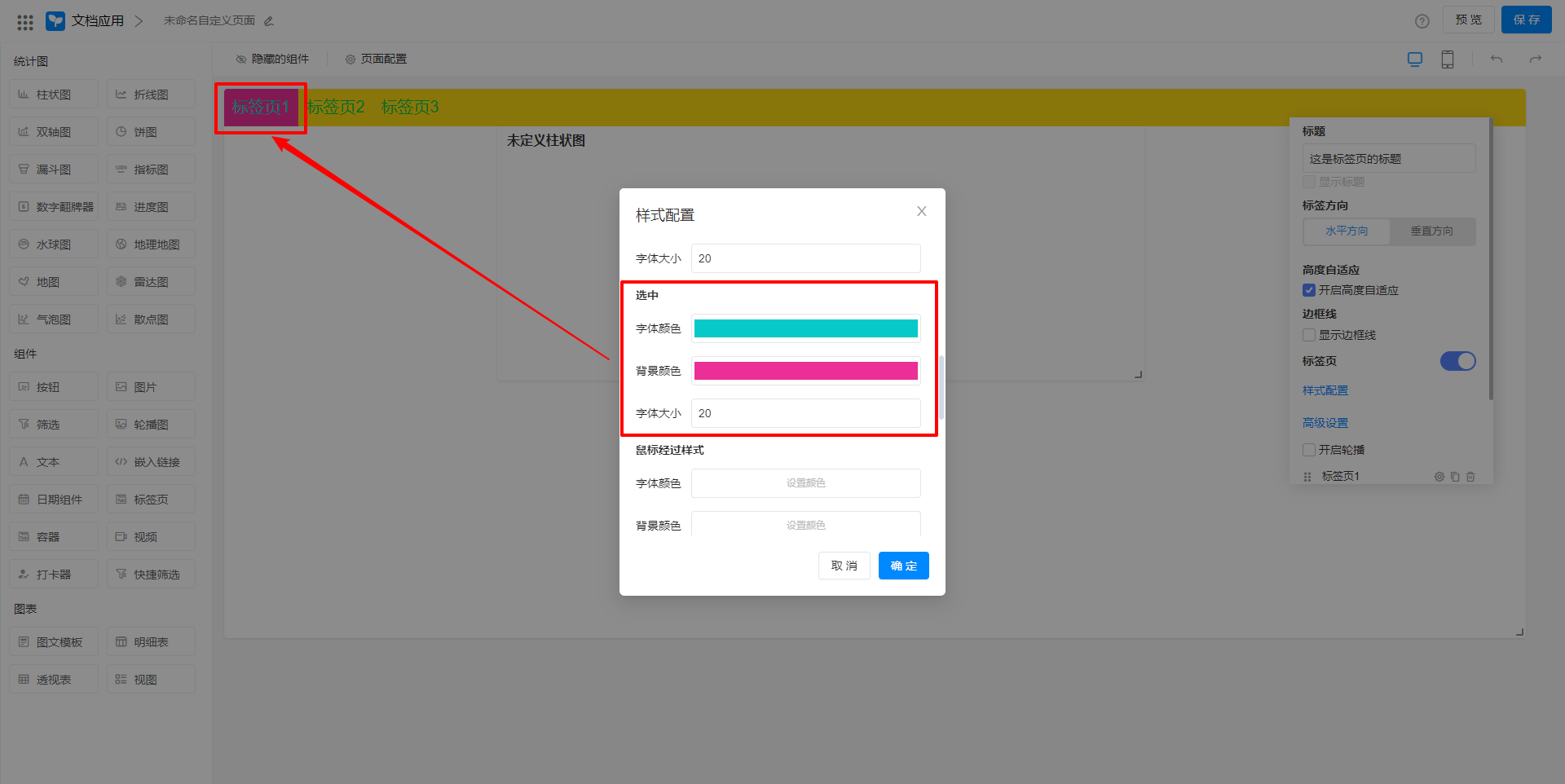
选中:可以设置标签页左上角标签选中时的字体颜色、背景颜色和字体大小。

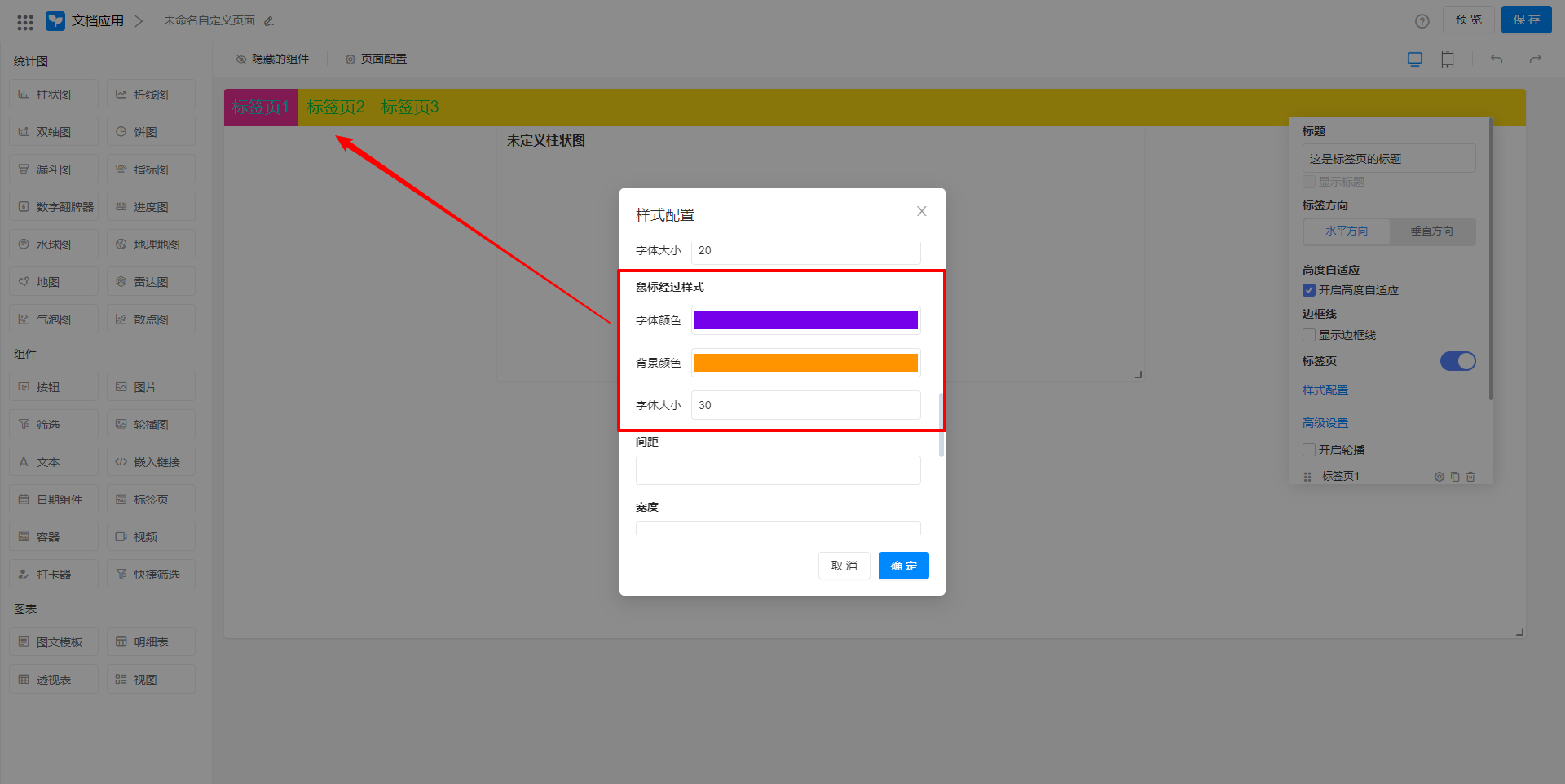
鼠标经过样式:可以设置标签页左上角标签鼠标经过时的字体颜色、背景颜色和字体大小。

高级设置
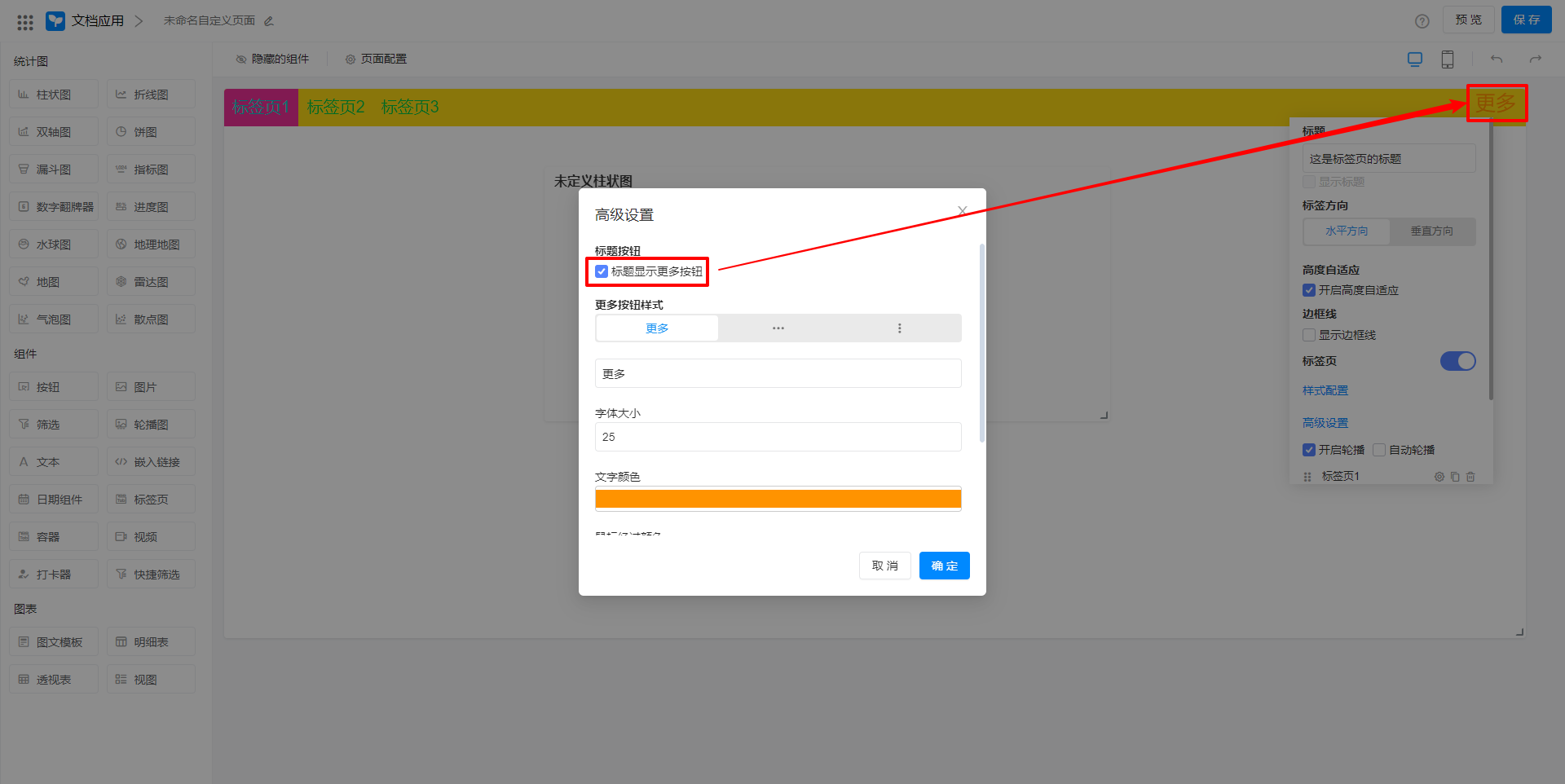
标题按钮,勾选标题显示更多按钮后,在右上角会出现更多按钮。

更多按钮样式:有三种样式,当使用中文的更多样式时,可以设置显示文字。

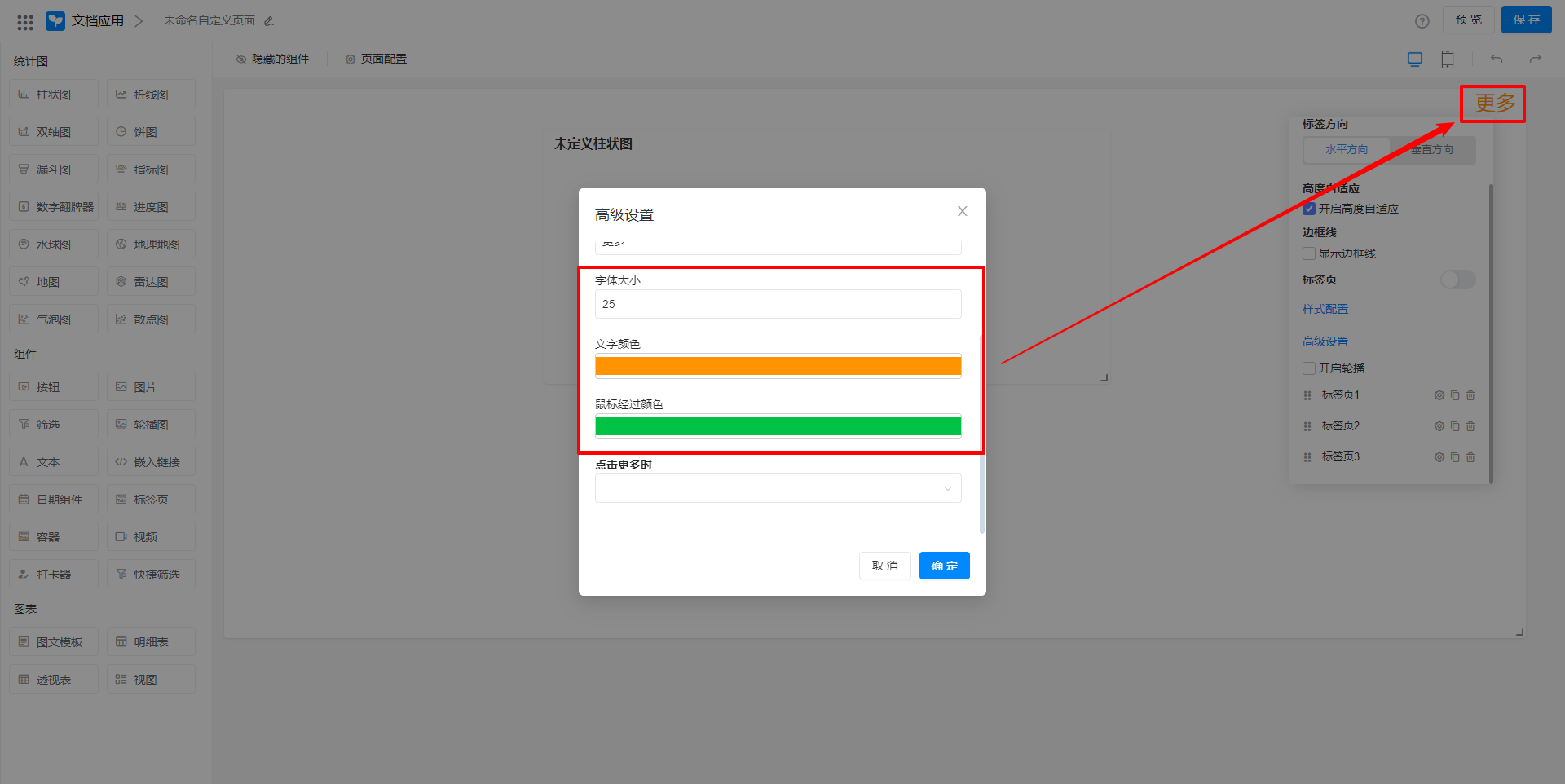
基础样式:可以设置字体大小、文字颜色和鼠标经过颜色。

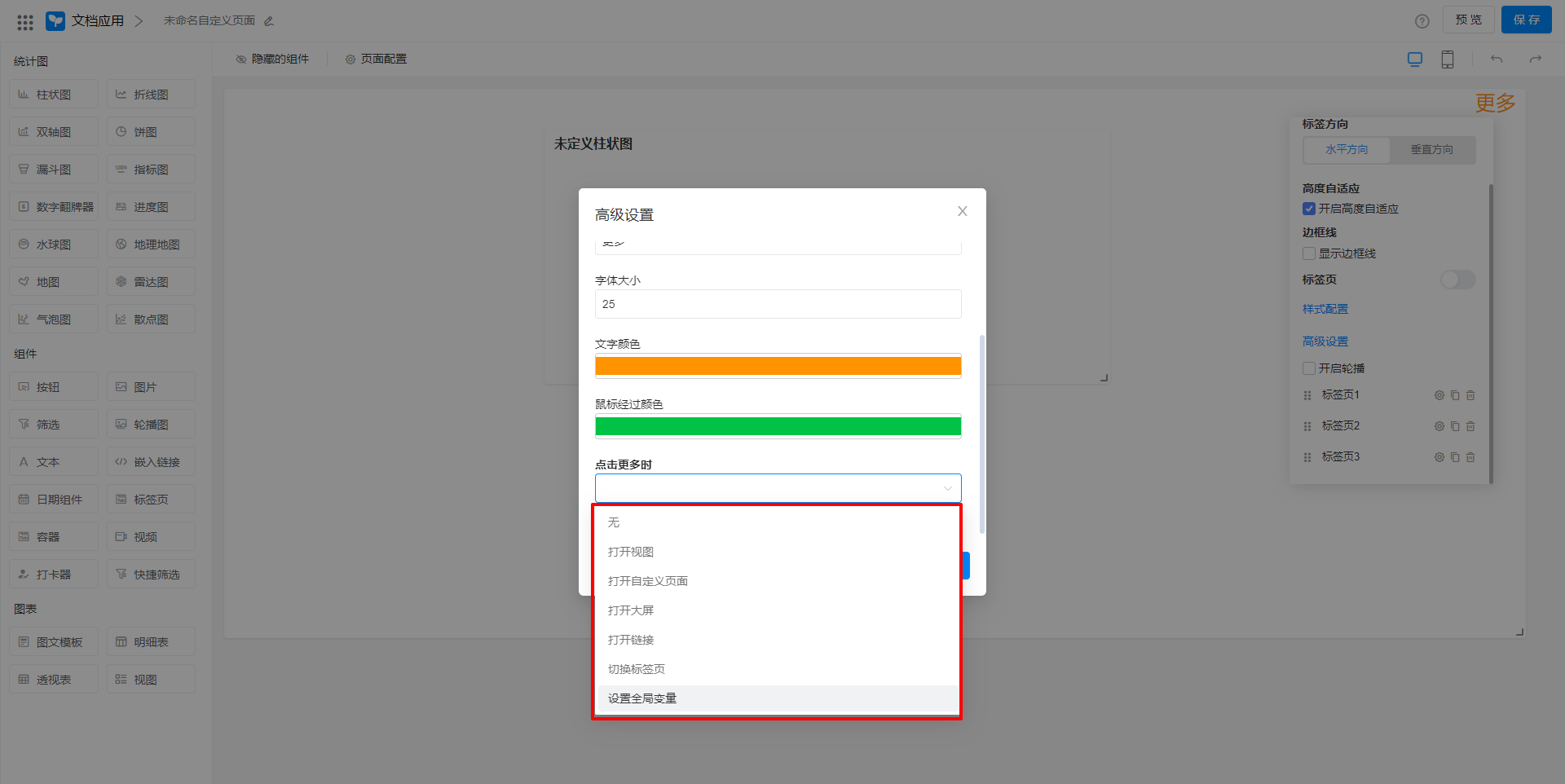
点击更多时:有七种方式:无(默认)、打开试图、打开自定义页面、打开大屏、打开链接、切换标签页和设置全局变量。

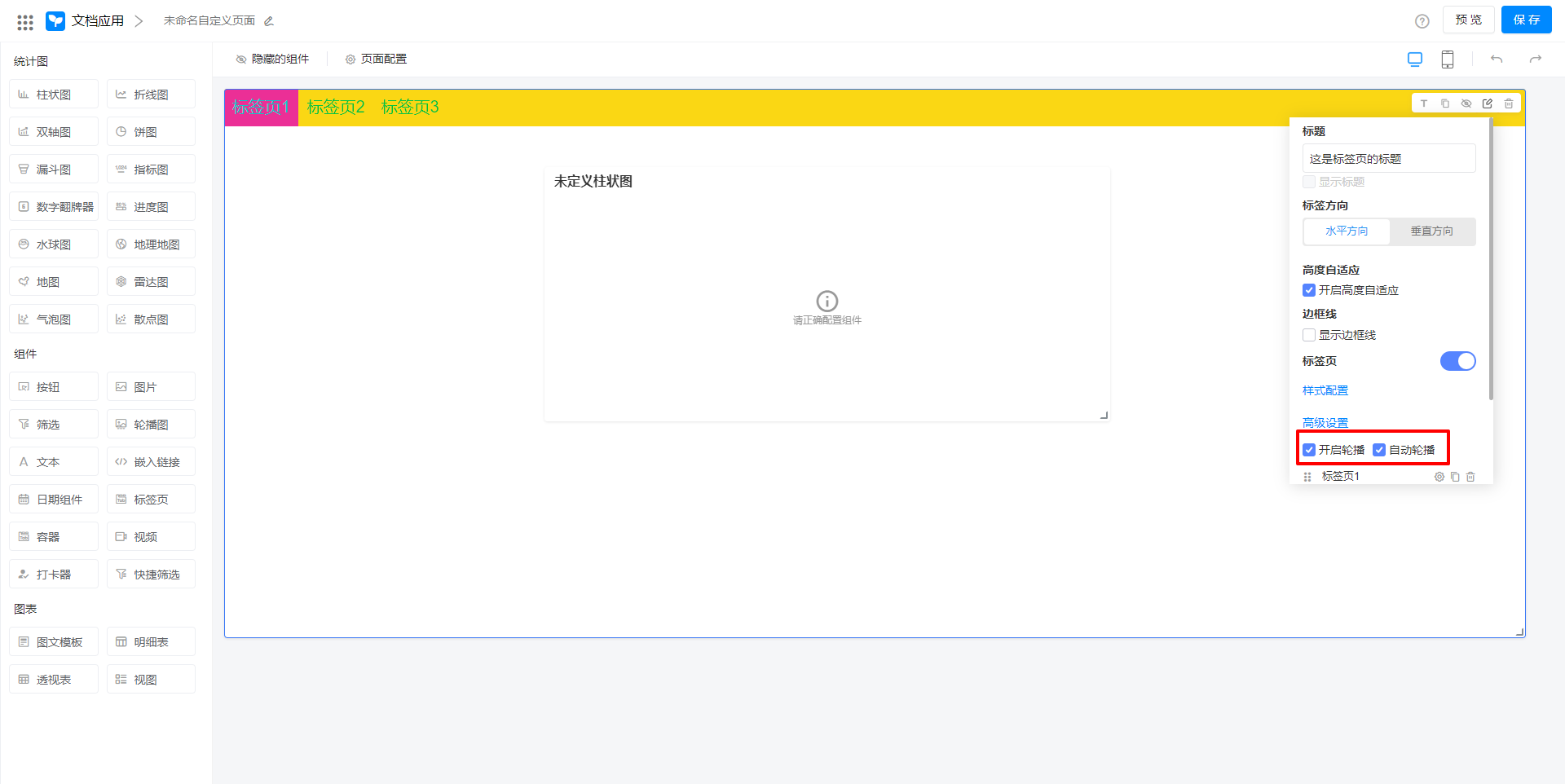
开启轮播
勾选「�开启轮播」后,鼠标左右滑动即可切换标签页。如果勾选右边的「自动轮播」,则标签页会自动切换,无需手动切换。

标签样式
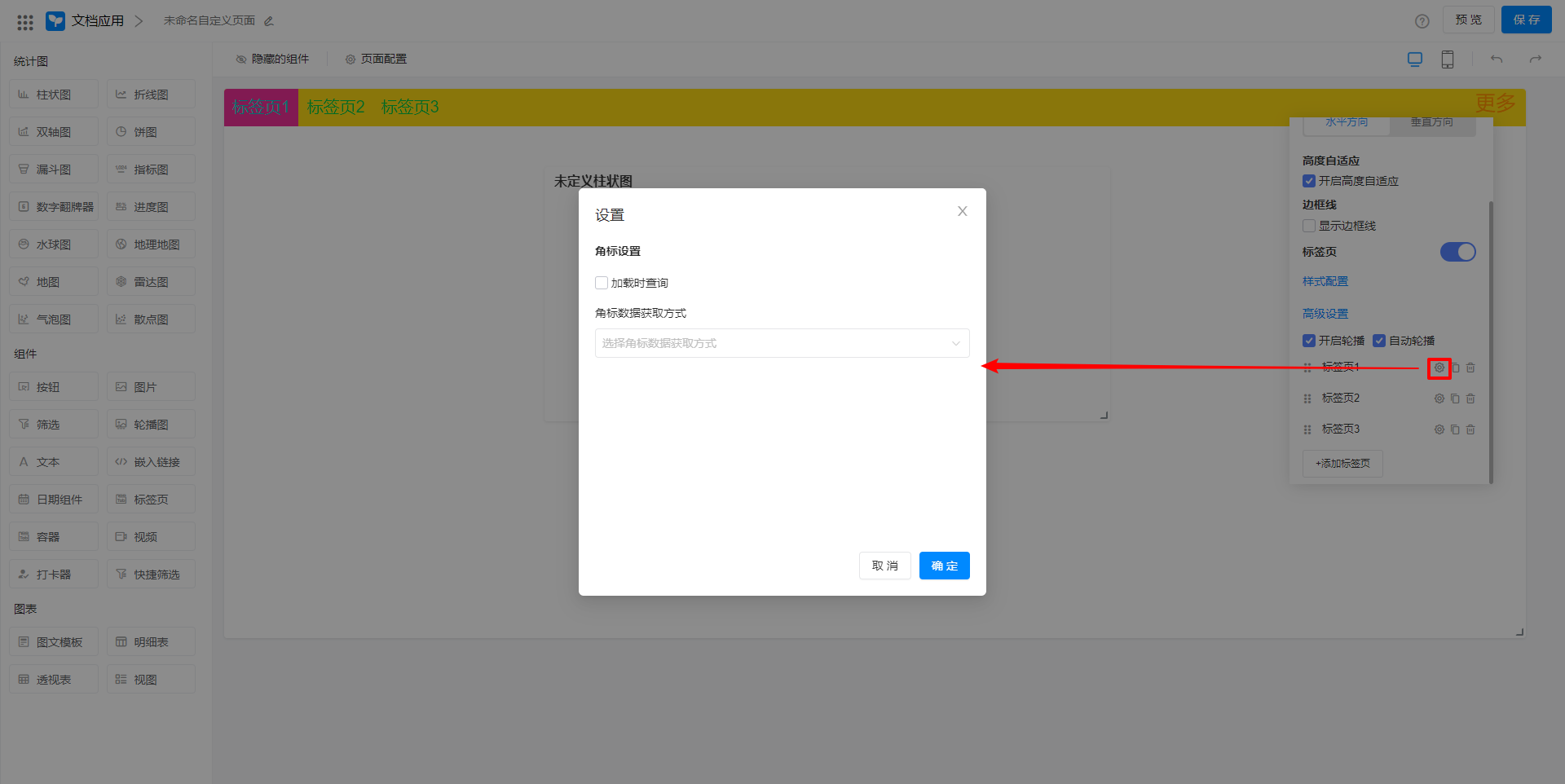
点击标签名称可编辑标签名称,标签名称右边有设置、复制、删除按钮,长按左边的按钮拖动可对标签页进行排序。

标签设置:点击设置按钮,在弹出的设置窗口设置标签。

-
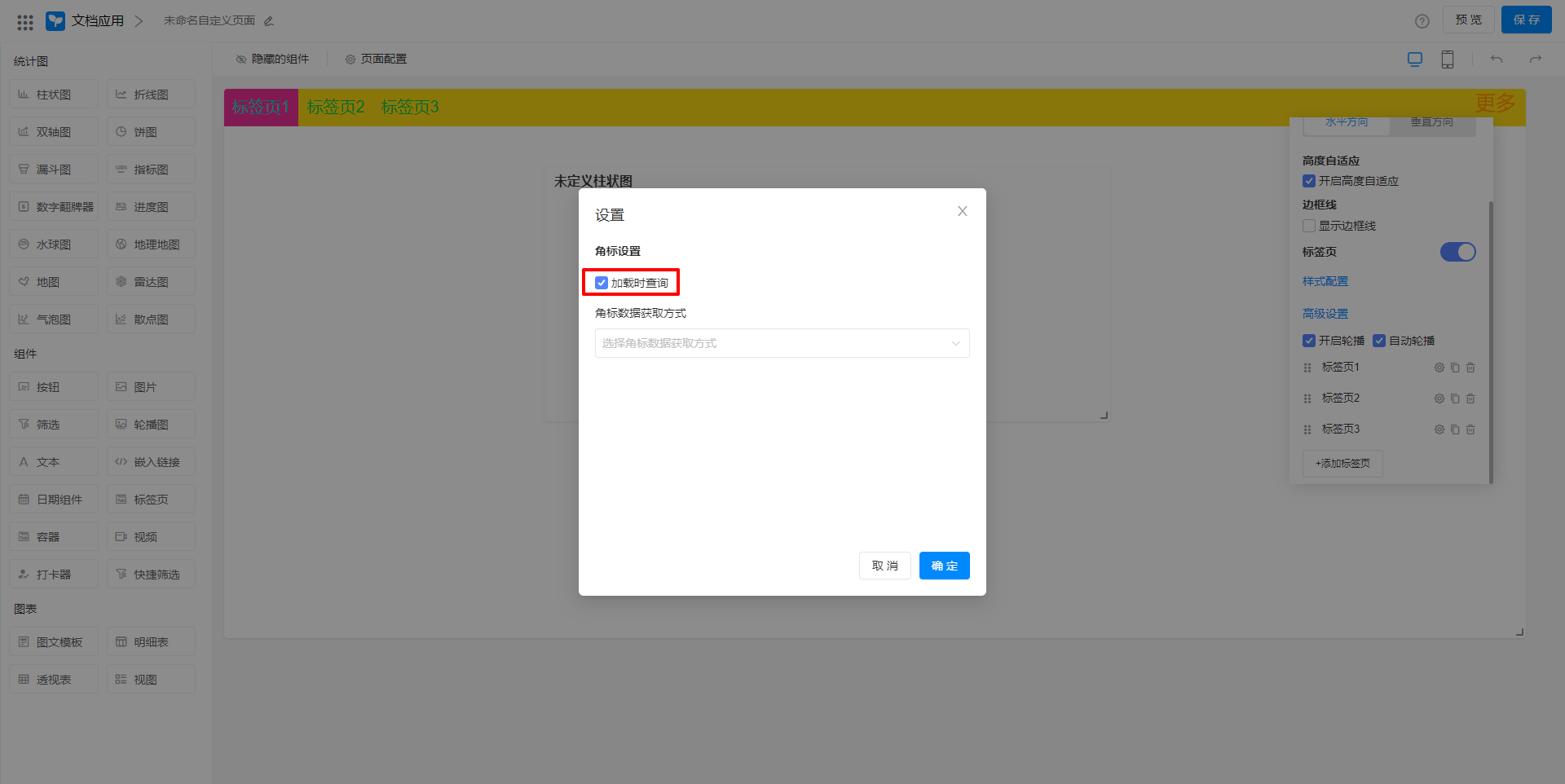
角标设置:勾选「加载时查询」后,标签右上角的角标数字会在页面加载时查询出来。

-
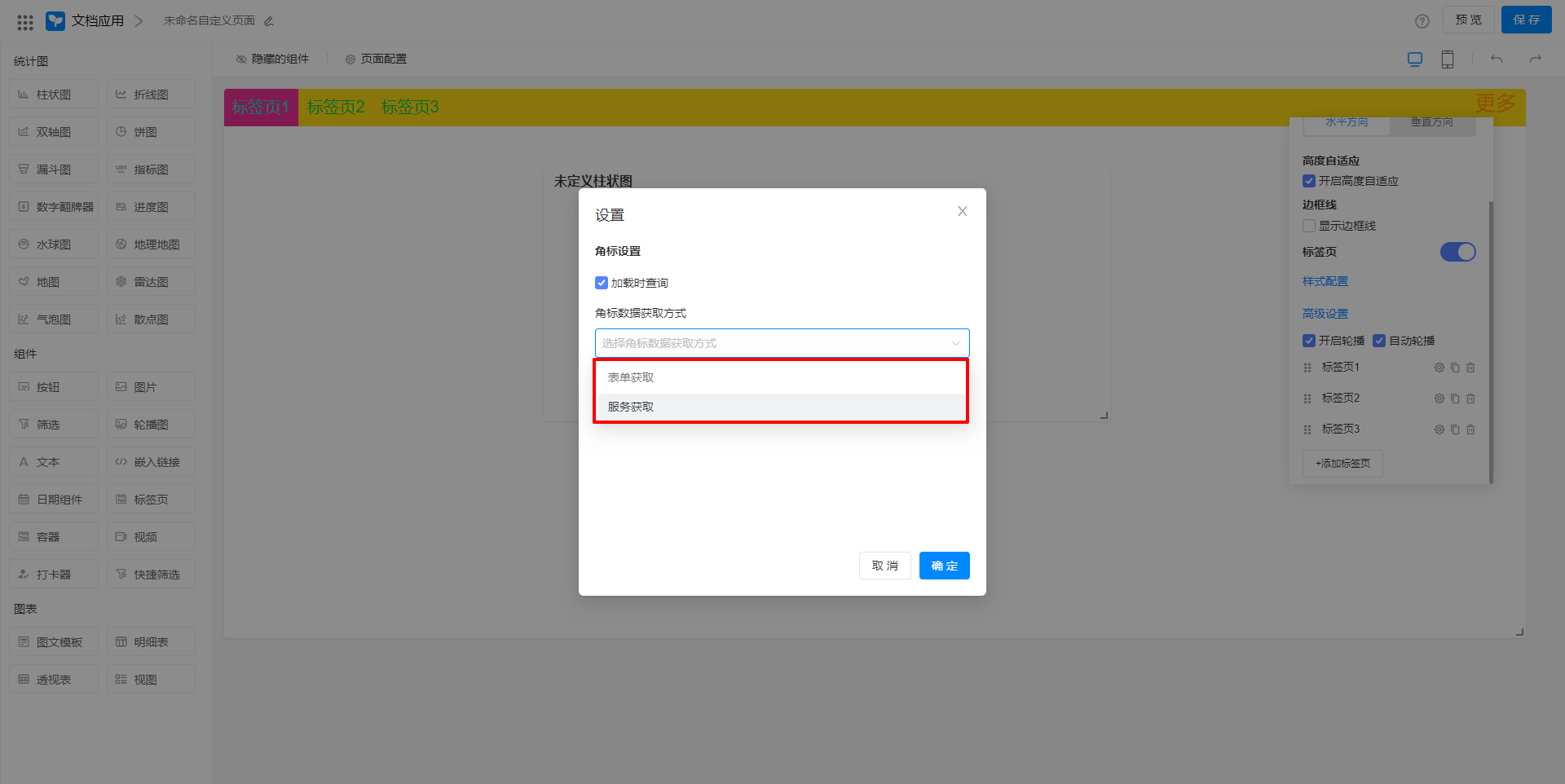
角标数据获取方式:有表单获取和服务获取两种方式。

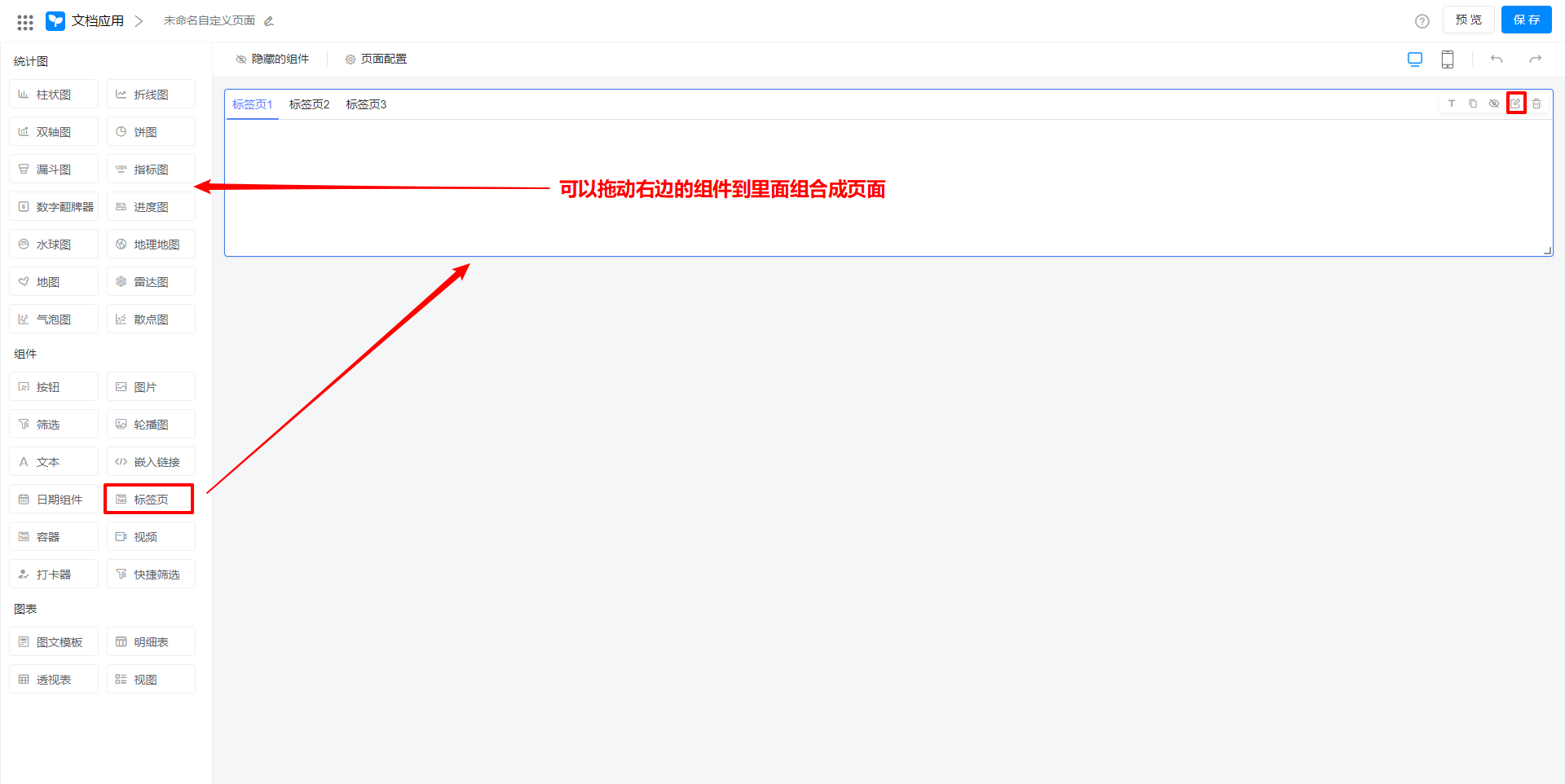
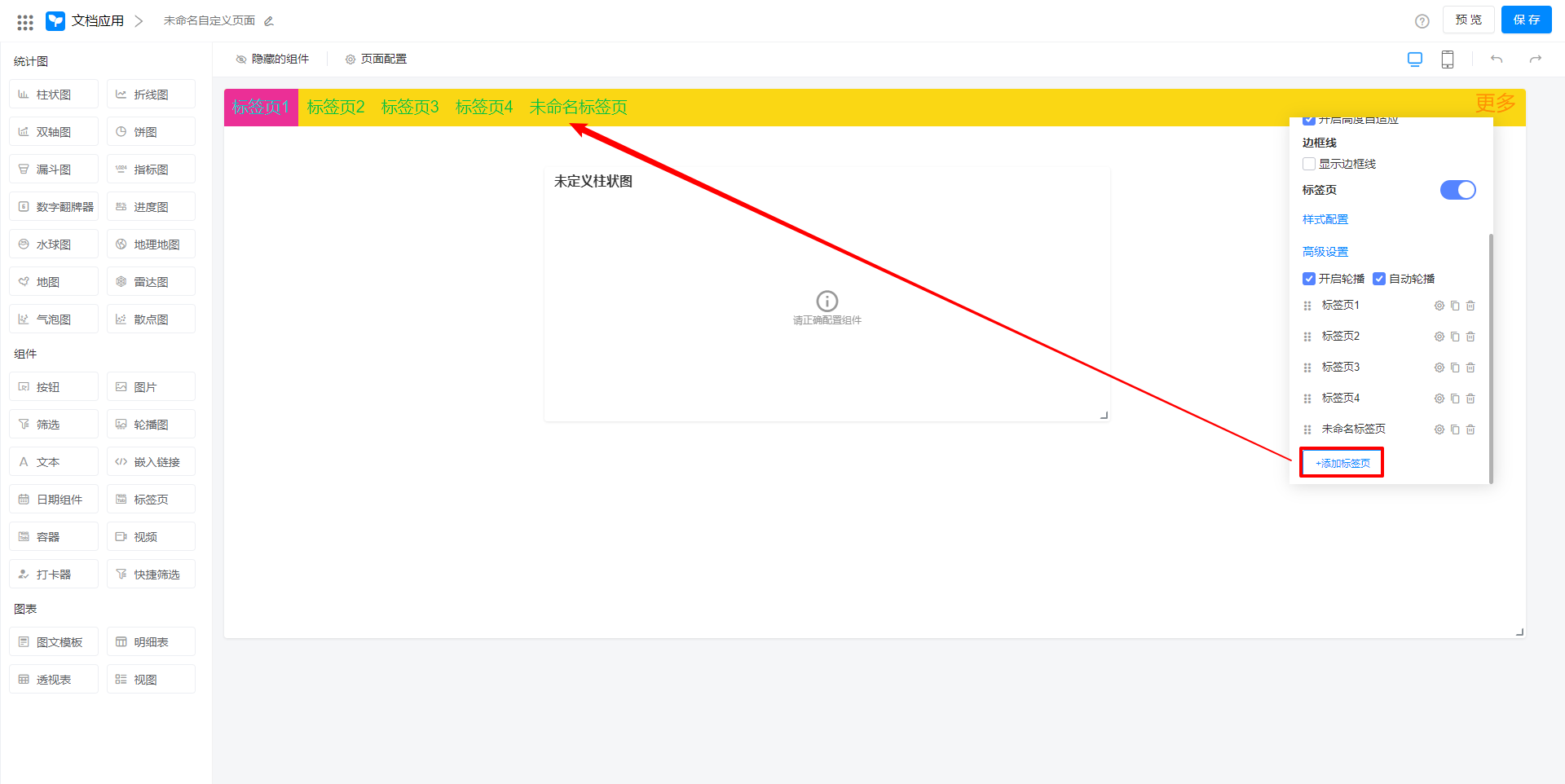
添加标签页
点击「+添加标签页」按钮,即可增加新的标签页。

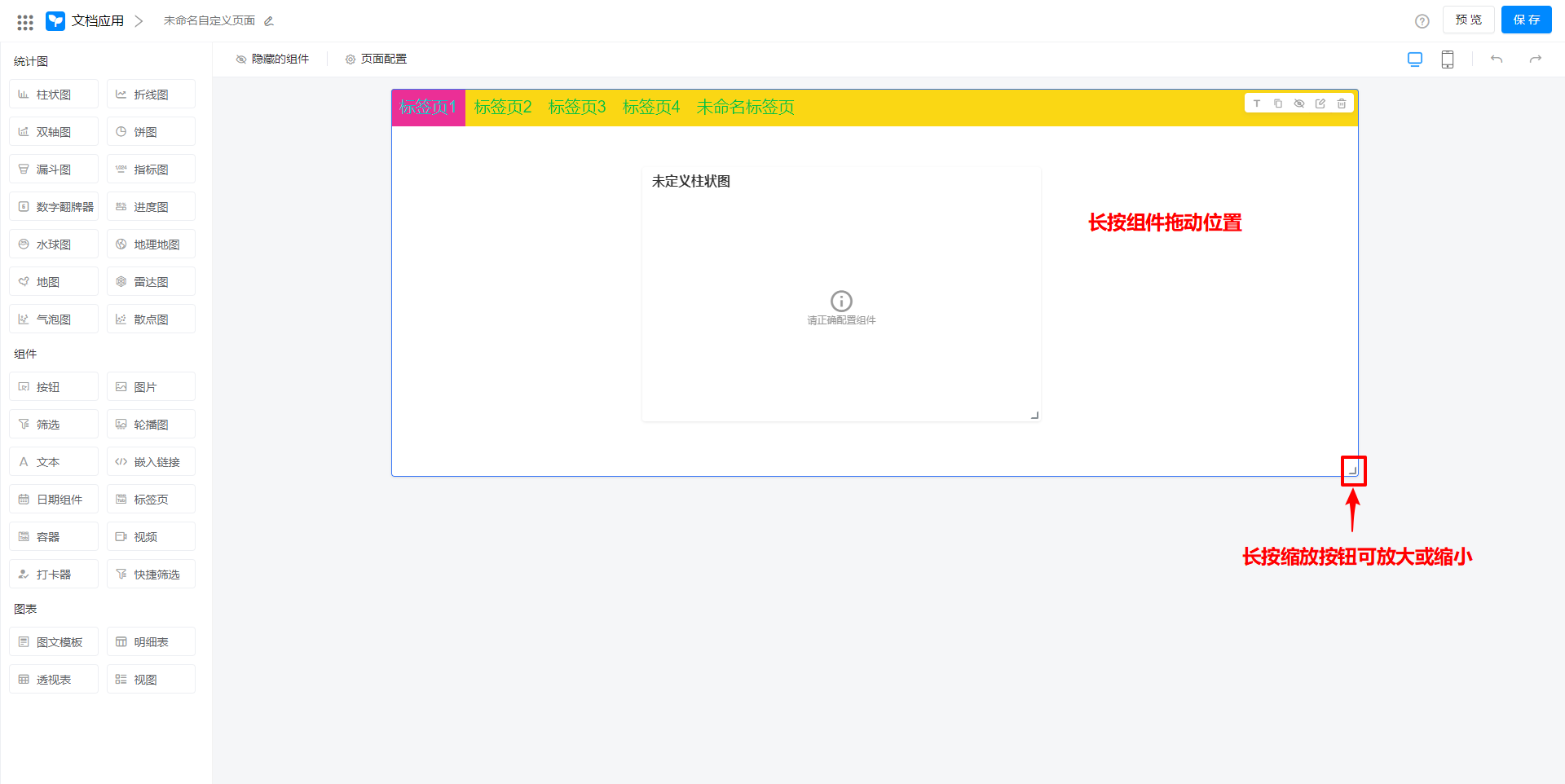
位置大小
长按组件进行拖动,长按右下角的缩放按钮可以对组件进行放大和缩小。